Цвета Pantone — Онлайн каталог Pantone. Таблица Пантонов по CMYK и RGB — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Цветовая модель Пантон, система Pantone Matching System — это широко используемая стандартизованная система идентификации и подбора цвета, общепризнанный международный стандарт в издательском деле и офсетном производстве.
Идея стандартизации цвета в том, чтобы независимо от используемого оборудования позволить дизайнерам точно воспроизвести нужный цвет, лишь указав его номер. С середины XX века компания выпускает каталоги эталонных цветов (цветовые веера Pantone, пантонники). Каждый цвет из каталога имеет свой код идентификации и пропорции составляющих его базовых красок.
Цвет в каталога Pantone — нанесённая в один прокат готовая краска, предварительно смешанная из базовых цветов в точно заданной пропорции.
В таблице представлен Pantone Color Bridge Coated Process. Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
- Номер цвета:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
| Образец | Цвет Pantone | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| PANTONE 100 | 0 | 0 | 56 | 0 | #FCEA76 | 252 | 234 | 118 | |
| PANTONE 101 | 0 | 0 | 68 | 0 | #FCE85F | 252 | 232 | 95 | |
| PANTONE 102 | 0 | 0 | 95 | 0 | #FEE500 | 254 | 229 | 0 | |
| PANTONE 103 | 5 | 5 | 100 | 16 | #D0BC00 | 208 | 188 | 0 | |
| PANTONE 104 | 7 | 13 | 100 | 28 | #BBA30D | 187 | 163 | 13 | |
| PANTONE 105 | 13 | 18 | 88 | 45 | #998730 | 153 | 135 | 48 | |
| PANTONE 106 | 0 | 0 | 75 | 0 | #FCE85D | 252 | 232 | 93 | |
| PANTONE 107 | 0 | 0 | 92 | 0 | #FDE724 | 253 | 231 | 36 | |
| PANTONE 108 | 0 | 5 | 98 | 0 | #F9DA00 | 249 | 218 | 0 | |
| PANTONE 109 | 0 | 9 | 100 | 0 | #F8D500 | 248 | 213 | 0 | |
| PANTONE 110 | 2 | 22 | 100 | 8 | #DBB216 | 219 | 178 | 22 | |
| PANTONE 111 | 8 | 21 | 100 | 28 | #B69920 | 182 | 153 | 32 | |
| PANTONE 112 | 10 | 20 | 100 | 40 | #A48C1A | 164 | 140 | 26 | |
| PANTONE 113 | 0 | 2 | 83 | 0 | #FAE34E | 250 | 227 | 78 | |
| PANTONE 114 | 0 | 4 | 87 | 0 | #F9DE45 | 249 | 222 | 69 | |
| PANTONE 115 | 0 | 6 | 87 | 0 | #F8DB46 | 248 | 219 | 70 | |
| PANTONE 116 | 0 | 14 | 100 | 0 | #F5CB08 | 245 | 203 | 8 | |
| PANTONE 117 | 6 | 27 | 100 | 12 | #CDA31F | 205 | 163 | 31 | |
| PANTONE 118 | 7 | 28 | 100 | 30 | #B48F1F | 180 | 143 | 31 | |
| PANTONE 119 | 17 | 22 | 100 | 47 | #937F20 | 147 | 127 | 32 | |
| PANTONE 120 | 0 | 5 | 64 | 0 | #F7DD76 | 247 | 221 | 118 | |
| PANTONE 121 | 0 | 8 | 70 | 0 | #F6D86F | 246 | 216 | 111 | |
| PANTONE 122 | 0 | 11 | 80 | 0 | #F5D258 | 245 | 210 | 88 | |
| PANTONE 123 | 0 | 19 | 89 | 0 | #F2C541 | 242 | 197 | 65 | |
| PANTONE 124 | 0 | 30 | 100 | 0 | #EDB220 | 237 | 178 | 32 | |
| PANTONE 125 | 6 | 32 | 100 | 24 | #BB9121 | 187 | 145 | 33 | |
| PANTONE 126 | 11 | 31 | 100 | 36 | #A7861D | 167 | 134 | 29 | |
| PANTONE 127 | 0 | 4 | 62 | 0 | #FAE17B | 250 | 225 | 123 | |
| PANTONE 128 | 0 | 7 | 75 | 0 | #F8D962 | 248 | 217 | 98 | |
| PANTONE 129 | 0 | 11 | 78 | 0 | #F6D15A | 246 | 209 | 90 | |
| PANTONE 130 | 0 | 32 | 100 | 0 | #EDAC1A | 237 | 172 | 26 | |
| PANTONE 131 | 2 | 39 | 100 | 10 | #D0941F | 208 | 148 | 31 | |
| PANTONE 132 | 9 | 38 | 100 | 32 | #AB7F20 | 171 | 127 | 32 | |
| PANTONE 133 | 19 | 37 | 100 | 59 | #775F1F | 119 | 95 | 31 | |
| PANTONE 134 | 0 | 12 | 60 | 0 | #F5D27A | 245 | 210 | 122 | |
| PANTONE 135 | 0 | 21 | 76 | 0 | #F1C15C | 241 | 193 | 92 | |
| PANTONE 136 | 0 | 28 | 87 | 0 | #EFB646 | 239 | 182 | 70 | |
| PANTONE 137 | 0 | 41 | 100 | 0 | #EAA124 | 234 | 161 | 36 | |
| PANTONE 138 | 0 | 52 | 100 | 0 | #E68C28 | 230 | 140 | 40 | |
| PANTONE 139 | 7 | 49 | 100 | 25 | #B27827 | 178 | 120 | 39 | |
| PANTONE 140 | 19 | 49 | 100 | 54 | #7D5A25 | 125 | 90 | 37 | |
| PANTONE 141 | 0 | 16 | 65 | 0 | #F5CD66 | 245 | 205 | 102 | |
| PANTONE 142 | 0 | 24 | 78 | 0 | #F2BF4C | 242 | 191 | 76 | |
| PANTONE 143 | 0 | 32 | 87 | 0 | #F0B336 | 240 | 179 | 54 | |
| PANTONE 144 | 0 | 51 | 100 | 0 | #EA961C | 234 | 150 | 28 | |
| PANTONE 145 | 4 | 53 | 100 | 8 | #D08921 | 208 | 137 | 33 | |
| PANTONE 146 | 7 | 50 | 100 | 34 | #A97620 | 169 | 118 | 32 | |
| PANTONE 147 | 19 | 38 | 90 | 58 | #786428 | 120 | 100 | 40 | |
| PANTONE 148 | 0 | 17 | 43 | 0 | #F4D199 | 244 | 209 | 153 | |
| PANTONE 149 | 0 | 24 | 51 | 0 | #F2C688 | 242 | 198 | 136 | |
| PANTONE 150 | 0 | 41 | 78 | 0 | #EDAA50 | 237 | 170 | 80 | |
| PANTONE 151 | 0 | 60 | 100 | 0 | #E88D21 | 232 | 141 | 33 | |
| PANTONE 152 | 0 | 66 | 100 | 0 | #E68523 | 230 | 133 | 35 | |
| PANTONE 153 | 5 | 64 | 100 | 17 | #C17723 | 193 | 119 | 35 | |
| PANTONE 154 | 8 | 66 | 100 | 41 | #9D6120 | 157 | 97 | 32 | |
| PANTONE 155 | 0 | 12 | 34 | 0 | #F5D7A5 | 245 | 215 | 165 | |
| PANTONE 156 | 0 | 23 | 49 | 0 | #F1C382 | 241 | 195 | 130 | |
| PANTONE 157 | 0 | 42 | 74 | 0 | #EBA344 | 235 | 163 | 68 | |
| PANTONE 158 | 0 | 62 | 95 | 0 | #E47E1A | 228 | 126 | 26 | |
| PANTONE 159 | 1 | 72 | 100 | 7 | #D0651E | 208 | 101 | 30 | |
| PANTONE 160 | 6 | 71 | 100 | 31 | #AB5A20 | 171 | 90 | 32 | |
| PANTONE 161 | 16 | 67 | 100 | 71 | #66401D | 102 | 64 | 29 | |
| PANTONE 162 | 0 | 25 | 35 | 0 | #F0C4A0 | 240 | 196 | 160 | |
| PANTONE 163 | 0 | 44 | 52 | 0 | #EBA677 | 235 | 166 | 119 | |
| PANTONE 164 | 0 | 59 | 80 | 0 | #E68A48 | 230 | 138 | 72 | |
| PANTONE 165 | 0 | 70 | 100 | 0 | #E37828 | 227 | 120 | 40 | |
| PANTONE 166 | 0 | 76 | 100 | 0 | #E06C2A | 224 | 108 | 42 | |
| PANTONE 167 | 5 | 77 | 100 | 15 | #BB5D29 | 187 | 93 | 41 | |
| PANTONE 168 | 12 | 80 | 100 | 60 | #6F3B20 | 111 | 59 | 32 | |
| PANTONE 169 | 0 | 30 | 26 | 0 | #EEBCA8 | 238 | 188 | 168 | |
| PANTONE 170 | 0 | 48 | 50 | 0 | #E89C77 | 232 | 156 | 119 | |
| PANTONE 171 | 0 | 61 | 72 | 0 | #E4834E | 228 | 131 | 78 | |
| PANTONE 172 | 0 | 73 | 87 | 0 | #E06E37 | 224 | 110 | 55 | |
| PANTONE 173 | 0 | 82 | 94 | 2 | #D7572B | 215 | 87 | 43 | |
| PANTONE 174 | 8 | 86 | 100 | 36 | #9C4124 | 156 | 65 | 36 | |
| PANTONE 175 | 18 | 79 | 78 | 56 | #77402E | 119 | 64 | 46 | |
| PANTONE 176 | 0 | 35 | 18 | 0 | #EDB9B4 | 237 | 185 | 180 | |
| PANTONE 177 | 0 | 54 | 38 | 0 | #E7948A | 231 | 148 | 138 | |
| PANTONE 178 | 0 | 70 | 58 | 0 | #E27865 | 226 | 120 | 101 | |
| PANTONE 179 | 0 | 87 | 85 | 0 | #DD5143 | 221 | 81 | 67 | |
| PANTONE 180 | 3 | 91 | 86 | 12 | #C1433C | 193 | 67 | 60 | |
| PANTONE 181 | 21 | 93 | 88 | 50 | #80352F | 128 | 53 | 47 | |
| PANTONE 182 | 0 | 31 | 8 | 0 | #ECBEC5 | 236 | 190 | 197 | |
| PANTONE 183 | 0 | 49 | 17 | 0 | #E79CA6 | 231 | 156 | 166 | |
| PANTONE 184 | 0 | 73 | 32 | 0 | #DF6B7C | 223 | 107 | 124 | |
| PANTONE 185 | 0 | 93 | 79 | 0 | #D93740 | 217 | 55 | 64 | |
| PANTONE 186 | 2 | 100 | 85 | 6 | #C92A39 | 201 | 42 | 57 | |
| PANTONE 187 | 7 | 100 | 82 | 26 | #AC2B37 | 172 | 43 | 55 | |
| PANTONE 188 | 16 | 100 | 65 | 58 | #7D2935 | 125 | 41 | 53 | |
| PANTONE 189 | 0 | 39 | 10 | 0 | #EBB3BC | 235 | 179 | 188 | |
| PANTONE 190 | 0 | 56 | 18 | 0 | #E58F9E | 229 | 143 | 158 | |
| PANTONE 191 | 0 | 79 | 36 | 0 | #DE6276 | 222 | 98 | 118 | |
| PANTONE 192 | 0 | 94 | 64 | 0 | #DB3B50 | 219 | 59 | 80 | |
| PANTONE 193 | 2 | 99 | 62 | 11 | #C32E4C | 195 | 46 | 76 | |
| PANTONE 194 | 8 | 100 | 55 | 37 | #9D2945 | 157 | 41 | 69 | |
| PANTONE 195 | 19 | 90 | 50 | 55 | #7E3545 | 126 | 53 | 69 | |
| PANTONE 196 | 0 | 23 | 6 | 0 | #EFCAD0 | 239 | 202 | 208 | |
| PANTONE 197 | 0 | 46 | 12 | 0 | #E8A1B0 | 232 | 161 | 176 | |
| PANTONE 198 | 0 | 82 | 37 | 0 | #DC5672 | 220 | 86 | 114 | |
| PANTONE 199 | 0 | 100 | 72 | 0 | #D82949 | 216 | 41 | 73 |
- Номер цвета:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
18 сервисов для подбора цветов и палитры
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Грамотно подобранная палитра для сайта, логотипа, презентации — уже половина успеха. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Но поиск удачных сочетаний требует специальных знаний и навыков. Упростить работу помогают специальные генераторы.
Почему важно правильно подбирать цвета
Зрительное восприятие — основной источник получения информации. В первые полторы минуты мы оцениваем внешний вид, форму и цвет — так возникает первое впечатление. При этом до 90% впечатлений основаны на восприятии цветов.
Цвета влияют на поведение, настроение и эмоции. Например, покупатель может подсознательно решиться на покупку за доли секунды, просто потому что ему понравилось сочетание оттенков. По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
Когда пользователь заходит на сайт, сначала ему в глаза бросается дизайн и цветовое решение. Уже с первых минут посетитель может принять решение, остаться на странице или закрыть её. Это зависит от того, вызывает ресурс положительные эмоции или отрицательные, какие ассоциации возникают при просмотре конкретной цветовой гаммы. Применение цветов в онлайн- и офлайн-проектах основано на теории и психологии цвета, которые изучают гармоничные сочетания и эмоциональное восприятие цветов.
Есть много разных подходов к работе с цветом. Для профессионального подбора палитры нужно учитывать огромное количество факторов. Например, Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, модные показы, социальные сети, кинематограф и выставки современного искусства, чтобы выбрать цвет года.
Сейчас для выбора цветовой гаммы не обязательно привлекать специалистов или проводить масштабные и длительные исследования. Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
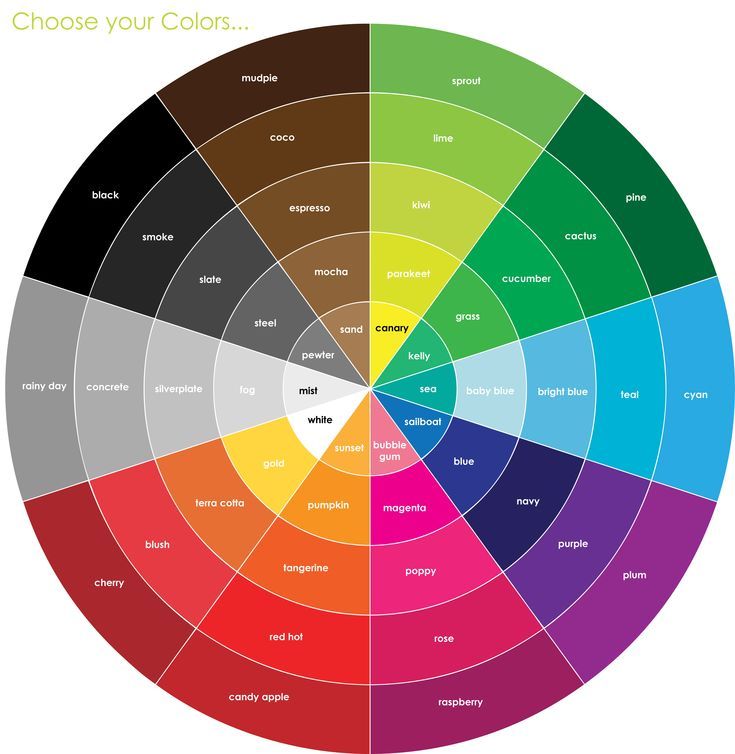
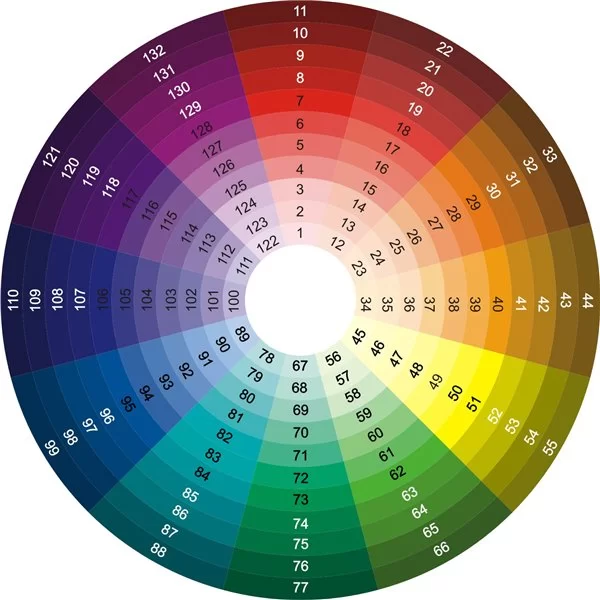
Генераторы цветовых палитр
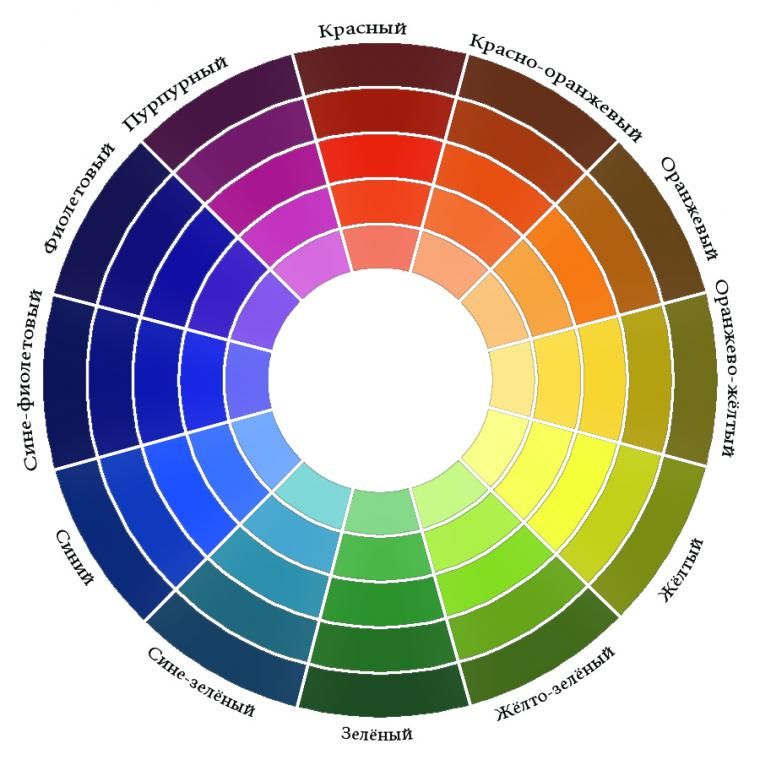
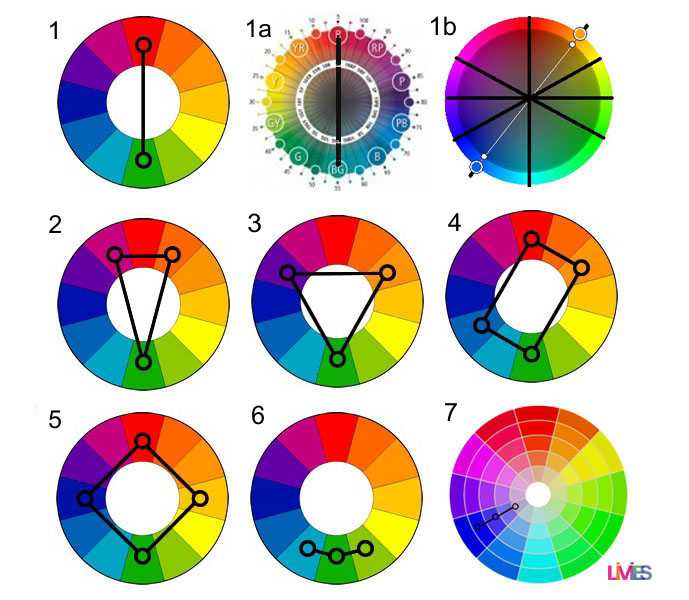
Генератор цветовой палитры или цветовое колесо — это программа на основе 12 основных цветов на цветовом круге. Такой инструмент помогает создать определённую палитру вокруг выбранного цвета или оттенка. Получается гармоничное сочетание, которое можно использовать в веб-дизайне, полиграфических материалах и других дизайнерских проектах.
Я собрала 18 сервисов, которые помогают найти подходящее цветовое сочетание для любого проекта. Рассказываю, как они работают, чем отличаются и для каких задач подходят.
| Что нужно сделать | Какой сервис подходит |
| Сгенерировать палитру автоматически | Coolors Paletton Adobe Color CC My Brand New Logo Seo Checker: Color palette and schemes generator ColorScheme Color-Wizard ColorSpace Colormind CopyPalette Color Grid |
| Создать палитру вручную | Color Hunt |
| Выбрать готовую палитру | In Color Balance Color Hunt Palette Generator Brand Colors |
| Посмотреть сочетание белого шрифта с фоном выбранного цвета | Get UI Colors |
| Подобрать фотографии в нужной цветовой гамме на Flickr | Multicolr Tineye |
| Найти изображения по цвету на Shutterstock | Shutterstock Spectrum |
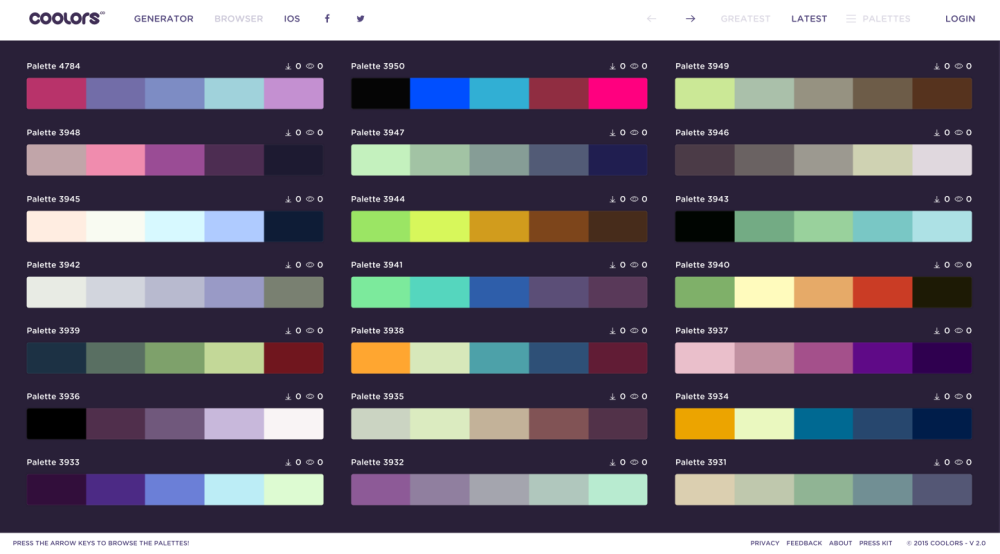
Coolors
Сайт. https://coolors.co/ https://coolors.co/Версии для работы. Веб-версия, iOS- и Android-приложения, плагин для Figma, расширение Chrome, расширение Adobe. Стоимость. Бесплатно с ограничениями, про-версия — $3 в месяц. Язык интерфейса. |
Coolors позволяет изучить трендовые палитры или создать свою собственную. Для начала работы нужно запустить генератор, кликнув на кнопку старта, — откроется рандомная палитра. Можно сохранить цвета, скопировать код оттенка или экспортировать палитру. Чтобы вызвать другую схему достаточно нажать на пробел.
При помощи дополнительных настроек можно настраивать цвета, создавать градиенты, извлекать цвета из фотографий и прочее.
Кроме веб-сервиса, у Coolors есть мобильные приложения, расширение для Chrome и Adobe, плагин для Figma.
В бесплатной версии можно создавать палитры до пяти цветов, использовать готовые схемы, сохранять до пяти цветов и десяти палитр. Про-версия без рекламы обойдётся в $3 в месяц. Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Paletton
| Сайт. https://paletton.com Версии для работы. Веб-версия. Стоимость. Бесплатно + донаты по желанию. Язык интерфейса. Английский, чешский. |
Сервис Paletton умеет создавать палитры на основе цветового круга и выбранного оттенка. При этом можно использовать разные схемы. Можно выбрать базовый оттенок и тип схемы, настроить насыщенность, яркость и контрастность.
Клик по любому тону на схеме откроет окошко с подробной информацией о цвете. Можно посмотреть, как будут видеть схему люди с разным типом зрения или при разных условиях. После выбора подходящей палитры доступны примеры веб-страниц в похожей гамме. Готовую схему можно открыть в виде таблицы с описанием каждого цвета, а потом экспортировать в подходящем формате.
Весь функционал сервиса доступен бесплатно. Есть возможность отправки донатов, но только по добровольному желанию пользователя.
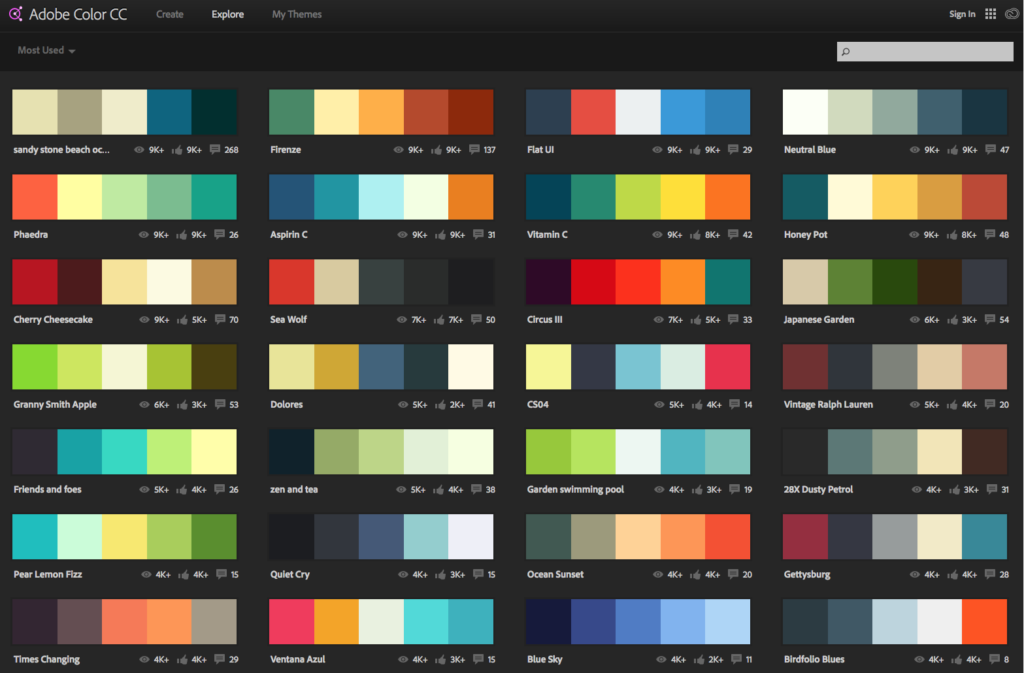
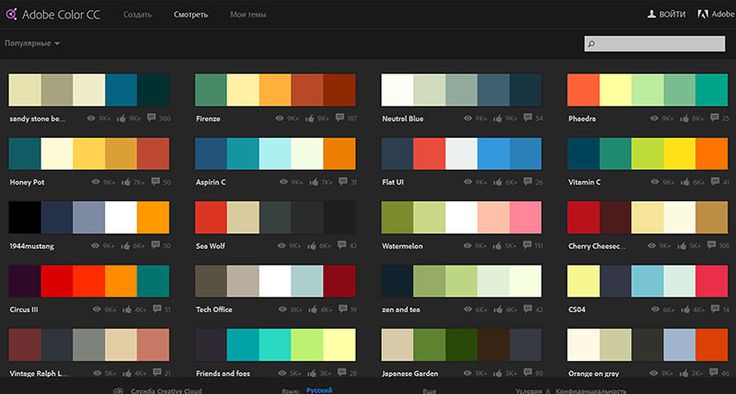
Adobe Color CC
| Сайт. https://color.adobe.com/ru/create/color-wheel Версии для работы. Веб-версия. Стоимость. Бесплатно — базовый функционал. Дополнительные возможности при авторизации с Adobe ID. Язык интерфейса. Русский, английский + ещё 17 языков. |
Сервис помогает создать палитру с учётом выбранного правила гармонии цветов и цветового режима. Основной цвет можно выбрать на круге или указать код вручную, а потом — скопировать коды цветов. Плюс работы с продуктами Adobe: после входу в систему можно сохранить палитру в Creative Cloud и потом использовать её в Photoshop, Illustrator, Fresco и других сервисах Adobe.
Ещё из интересных возможностей сервиса:
- проверка контрастности;
- проверка сочетания фона, текста и графики;
- извлечение палитры и градиентов из загруженных изображений;
- просмотр готовых палитр и копирование их содержимого.

Перед началом работы можно подробно изучить текущие тренды — в Adobe Color CC для этого есть целый раздел.
Color Hunt
| Сайт. https://colorhunt.co/ Версии для работы. Веб-версия, расширение для Chrome. Стоимость. Бесплатно. Язык интерфейса. Английский. |
При изучении Color Hunt мне показалось, что создавать палитру здесь не очень удобно — подбирать цвета надо вручную, и без профессиональных навыков здесь не обойтись. Но сервис предлагает огромную библиотеку готовых палитр. Это поможет, если вы пока не понимаете, какую цветовую схему хотите, и вам нужно посмотреть разные варианты.
Среди готовых схем в Color Hunt можно посмотреть популярные, новые или случайные, а также выбрать направление гаммы. Палитры, которые понравились, можно добавить в свою коллекцию и вернуться к ним позднее. Чтобы увидеть описание использованных оттенков и скопировать их, просто кликните на схему.
А ещё у Color Hunt есть расширение для Chrome, которое показывает случайную палитру из лучших коллекций при каждом открытии новой вкладки.
In Color Balance
| Сайт. http://color.romanuke.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский, немецкий, испанский, польский, французский. |
Этот сайт — персональное творчество дизайнера, колориста и фотографа Alex Romanuke. Все представленные палитры подобраны им вручную. При этом для каждой схемы показывается фотография в соответствующих оттенках — это классно иллюстрирует сочетание цветов на примере реального проекта.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов. Это работает так: укажите один-два цвета или параметры схемы (тёплые, холодные, пастельные или контрастные тона) — и система сама подберёт подходящие варианты. Клик по схеме откроет страницу выбранной палитры с описанием и кодами оттенков.
My Brand New Logo
| Сайт. https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский + ещё 16 языков. |
Сервис My Brand New Logo от одноимённого производителя логотипов предлагает компьютерный подбор схемы. Генератор автоматически выбирает цвета, которые хорошо сочетаются. От пользователя требуется лишь указать вид цветов — яркие, винтажные, серые, гладкие.
В палитре, которая понравилась, можно скопировать код каждого оттенка по отдельности или получить код CSS для использования в своих веб-проектах.
Seo Checker: Color palette and schemes generator
| Сайт. https://seochecker.it/color-palette-generator Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Этот генератор палитр и схем работает на основе указанного пользователем цвета. Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
После генерации палитр Seo Checker покажет описание основного цвета и его градации — как схема будет выглядеть при разных параметрах насыщенности, контрастности, яркости. Коды полученных цветов можно скопировать.
ColorScheme
| Сайт. https://colorscheme.ru/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский. |
Инструмент создаёт палитру на основе цветов, которые пользователь выбирает на цветовом круге. При этом доступно много настроек: выбор цветовой схемы и цветовой модели, настройка оттенка, проверка видимости палитры при разных типах зрения. После генерации схему можно скорректировать вручную.
После генерации схему можно скорректировать вручную.
В готовой палитре можно открыть список цветов и поделиться ссылкой на постоянный адрес схемы. Есть возможность проверить, как на фоне выбранного цвета будет выглядеть текст.
Дополнительные возможности ColorScheme:
- просмотр примеров светлой и тёмной страницы в выбранной палитре;
- каталог цветов — можно посмотреть название и код понравившегося оттенка;
- отдельный каталог с названием автомобильных красок и именами цветов в HTML.
Довольно широкий функционал позволяет использовать сервис для разных онлайн- и офлайн-проектов, связанных с дизайном.
Color-Wizard
| Сайт. http://www.colorsontheweb.com/Color-Tools/Color-Wizard Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Простой генератор для быстрого создания цветовых схем. Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Если вы не знаете код нужного основного цвета, а вручную подобрать не получается, зайдите в раздел «Цвета в интернете». Здесь можно найти подходящий вариант, скопировать его код и вставить в генератор.
Palette Generator
| Ссылка на сайт. https://palettegenerator.colorion.co/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Максимально простой генератор с узким функционалом. Palette Generator рандомно создаёт цветовые палитры при нажатии на пробел. Чтобы скопировать код, нужно просто кликнуть по нему или соответствующему цвету.
ColorSpace
| Ссылка на сайт. https://mycolor.space/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Для создания палитры в ColorSpace достаточно указать цвет или его код — и запустить генерацию. Система сформирует 25 палитр по разным схемам на основе указанного цвета. Для каждого оттенка в палитре указан код. Также в сервисе можно создавать двух- и трёхцветные градиенты из выбранных цветов.
Colormind
| Ссылка на сайт. http://colormind.io/bootstrap/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Colormind помогает подобрать оптимальные цвета для веб-сайта. Можно запустить рандомную генерацию или выбрать и закрепить основной цвет, а система подберёт подходящие оттенки.
Главная особенность сервиса — можно сразу посмотреть пример веб-страницы в созданной палитре. При этом по каждому цвету даются рекомендации, как его использовать и для каких целей.
CopyPalette
| Сайт. https://copypalette.app/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
CopyPalette генерирует монохромную палитру на основе выбранного базового цвета. Дополнительно можно настроить контрастность и указать количество вариаций цветов.
В созданной схеме HEX-код каждого цвета копируется по отдельности. Или готовую палитру можно скопировать в SVG и добавить Figma или Sketch для дальнейшего использования в дизайне.
Дополнительные сервисы для работы с цветом
В некоторых случаях создание полноценной цветовой палитры не требуется, но есть другие задачи по работе с цветом. Например, найти понравившийся оттенок или подобрать фото, подходящее к вашей палитре. Вот несколько полезных сервисов.
Color Grid
| Сайт. https://0to255.com/ Версии для работы. Веб-сервис. Стоимость. Язык интерфейса. Английский. |
Простой инструмент для поиска оттенков. Для работы с сервисом нужно выбрать цвет на главной странице вручную или указать его код. Клик на нужный оттенок откроет полную схему с отображением цветов и кодов.
Brand Colors
| Ссылка на сайт. http://brandcolors.net/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Здесь можно посмотреть фирменные цвета известных компаний. Список брендов с удобной поисковой строкой доступен на сайте.
Все цветовые схемы, которые показывает сервис, можно скопировать простым кликом или скачать в разных форматах.
Get UI Colors
| Сайт. http://getuicolors.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Get UI Colors помогает проверить, как будет выглядеть текст белого цвета на цветном фоне. Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Multicolr Tineye
| Сайт. https://labs.tineye.com/multicolr/ Версии для работы. Веб-версия Стоимость. Бесплатно — пробная версия, лицензия — от $200 в месяц. Язык интерфейса. Английский. |
Инструмент помогает подбирать фото по цветам среди 20 млн. изображений с Flickr.
Для запуска сервиса выберите до пяти цветов, дополнительно можно указать теги. Система покажет изображения в подходящей цветовой гамме. При клике по фото открывается окошко с названием и кратким описанием. Клик по названию перенаправит на страницу изображения во Flickr. Пробной бесплатной версии хватает для периодического использования. Но если нужно обрабатывать большое количество запросов, понадобится лицензия.
Shutterstock Spectrum
| Сайт. https://www.shutterstock.com/search/spectrum Версии для работы. Стоимость. Бесплатно в течение месяца после подписки с ограничением на 10 фото, далее — $29 в месяц. Язык интерфейса. Русский, английский + ещё 23 языка. |
Инструмент помогает искать изображения с лицензией royalty-free — она предполагает оплату за использование контента только в момент покупки.
В настройках Shutterstock Spectrum есть функция выбора по цвету. Если указать оттенок, система найдёт фото в соответствующей гамме. Дополнительно можно выбрать и другие параметры, например, тип изображения или ориентацию фото.
Изображение можно увеличить для просмотра, сохранить, скачать или найти похожие.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Live Preview Colors on Real Designs
Palettemaker — это уникальный инструмент для творческих профессионалов и любителей цвета, который позволяет создавать цветовые палитры и тестировать их поведение на готовых примерах дизайна из наиболее распространенных областей творчества, таких как дизайн логотипов, пользовательский интерфейс и т. д. UX, Шаблоны, Плакаты и многое другое.
д. UX, Шаблоны, Плакаты и многое другое.
Проверить поведение цвета
Посмотрите, как цвета работают вместе в различных ситуациях в графическом дизайне.
Цветовые палитры AI
Палитры фильтров с различным цветовым тоном и количеством цветов.
Разнообразные области творчества
Проверьте свои цвета на логотипе, дизайне пользовательского интерфейса, плакатах, иллюстрациях и многом другом.
Создавайте палитры на ходу
Мгновенно оцените магию создания цветовых палитр.
Абсолютно бесплатно
PaletteMaker создан профессиональными дизайнерами, его можно использовать совершенно бесплатно и так будет всегда.
Powerful Export
Экспортируйте свою палитру в различные форматы, такие как Procreate, Adobe ASE, Image и даже Code.
Как создать цветовую палитру за 10 секунд
Существуют буквально сотни способов создать личную автоматизированную цветовую палитру, но что, если вы хотите, чтобы ваша палитра была создана вручную и каждый цвет был тщательно подобран?
Узнайте большеПоследние добавленные цвета
Burnt Sienna
Neon Blue
Nude Pink
Rainbow
Steel Blue
Light Peach
Teal Green
Esmeralda
444444444SEsmeralda
44444444444S444444444444S
444444444444S
.0003
Дуб
Сандал
Просмотреть все цветаОсновы теории цвета
Теория цвета — отличный способ сделать вашу работу более осмысленной. Понимая, как одни цвета взаимодействуют с другими, вы можете использовать цвет, чтобы сделать свой дизайн более ярким и значимым.
Узнать большеЧасто задаваемые вопросы
Как пользоваться PaletteMaker?
Это очень просто и интуитивно понятно. Ваша основная цветовая палитра находится вверху (или внизу для мобильных устройств), это основной инструмент, с которым вы должны работать. Вы можете просматривать цветовые схемы на левой панели, всякий раз, когда вы выбираете палитру, она применяется сверху, вы можете играть с «рандомизированными» цветами, менять цвет по отдельности или даже удалять каждую цветовую ячейку. PaletteMaker автоматически работает с 5-, 4-, 3- и 2-цветными палитрами.
Ваша основная цветовая палитра находится вверху (или внизу для мобильных устройств), это основной инструмент, с которым вы должны работать. Вы можете просматривать цветовые схемы на левой панели, всякий раз, когда вы выбираете палитру, она применяется сверху, вы можете играть с «рандомизированными» цветами, менять цвет по отдельности или даже удалять каждую цветовую ячейку. PaletteMaker автоматически работает с 5-, 4-, 3- и 2-цветными палитрами.
Это действительно бесплатно?
Да, это 100% бесплатное веб-приложение для всех любителей цвета, все текущие функции бесплатны навсегда.
Подходит ли он для недизайнеров?
Да, PaletteMaker был специально создан для того, чтобы и дизайнеры, и не дизайнеры могли с удовольствием использовать его.
Почему ваши цветовые палитры никогда не бывают черно-белыми?
При создании цветовых палитр черный и белый обычно не считаются цветами в графическом дизайне. Это связано с тем, что они часто служат фоном или цветом текста на веб-сайтах или элементами, окружающими дизайн.
Это связано с тем, что они часто служат фоном или цветом текста на веб-сайтах или элементами, окружающими дизайн.
Как создать цветовую палитру в PaletteMaker?
На самом деле довольно просто, если вам нужна помощь, обратитесь к этому краткому руководству «Как создать цветовую палитру».
10 бесплатных онлайн-инструментов для создания цветовых палитр
Откройте для себя вдохновляющие цветовые комбинации и узнайте, как создать цветовую палитру для своих творческих проектов с помощью этих простых онлайн-инструментов для создания цветовых палитр
Цвет — мощный инструмент дизайна. Он может сделать комнату расслабляющей, картину — эмоциональной, а цифровой дизайн — неотразимым для глаз. Но вам может быть интересно какие инструменты могут помочь вам создать свои собственные цифровые цветовые палитры для использования в вашей творческой работе. Как вы можете протестировать цветовые комбинации или расширить палитру цветов, которые вам уже нравятся?
Если вам нужен генератор случайных цветовых палитр или у вас уже есть шестнадцатеричный код, который вы хотите построить, ознакомьтесь с этими десятью мощными инструментами для создания мечтательных цифровых цветовых схем . Ваш дизайн веб-сайтов и приложений, модные проекты, дизайн интерьера и цифровые произведения искусства будут вам благодарны!
Ваш дизайн веб-сайтов и приложений, модные проекты, дизайн интерьера и цифровые произведения искусства будут вам благодарны!
1. Khroma
Khroma — это бесплатный инструмент, который использует искусственный интеллект для изучения ваших личных цветовых предпочтений, а затем обучает алгоритм генерации цвета . Начните с ввода пятидесяти любимых цветов из большой сетки квадратов. Когда вы закончите, подождите минуту или две, пока ваш инструмент «узнает» о вас, а затем начните прокручивать индивидуальные комбинации текста и фона, которые идеально подходят для выбора типографики для проектов графического дизайна.
Крома.2. Colormind
Бесплатный веб-сайт для глубокого обучения Colormind может помочь вам найти комбинаций дополнительных цветов из изображений, которые вам нравятся , а также случайные генерации из новых данных каждый день. Нажмите «Загрузить изображение», чтобы добавить элемент, который вы хотите проанализировать. Вместо того, чтобы находить преобладающие цвета, как это делают многие сайты выбора цвета, Colormind ищет те, которые хорошо сочетаются в палитре, с помощью алгоритма. Вы также можете просматривать палитры, ранее созданные другими пользователями.
Нажмите «Загрузить изображение», чтобы добавить элемент, который вы хотите проанализировать. Вместо того, чтобы находить преобладающие цвета, как это делают многие сайты выбора цвета, Colormind ищет те, которые хорошо сочетаются в палитре, с помощью алгоритма. Вы также можете просматривать палитры, ранее созданные другими пользователями.
3. Color Drop
Если вы ищете цветовую палитру для логотипа, веб-сайта или проекта плоского дизайна, Color Drop идеально вам подойдет. Бесплатный с некоторыми осторожными объявлениями, веб-сайт предлагает несколько инструментов. Просмотрите палитры , отфильтровав «случайные», «новые» и «популярные». Выберите из их плоских цветовых спектров , чтобы легко получить шестнадцатеричные коды. Наконец, генерирует градиенты из двух цветов с помощью кода, необходимого для добавления их в веб-проекты.
Капля цвета.4. Adobe Color
Если у вас есть учетная запись Creative Cloud, вам понравится этот бесплатный инструмент для работы с цветом от Adobe. Либо используйте их интерактивное цветовое колесо , чтобы поиграть с правилами цветовой гармонии, и перетащите указатели, чтобы создать собственную палитру, либо загрузите изображение, чтобы извлечь его палитру или градиентные цвета.
Либо используйте их интерактивное цветовое колесо , чтобы поиграть с правилами цветовой гармонии, и перетащите указатели, чтобы создать собственную палитру, либо загрузите изображение, чтобы извлечь его палитру или градиентные цвета.
Все, что вы решите сохранить, будет храниться в вашей учетной записи и может использоваться с такими продуктами Adobe, как Photoshop и Illustrator, через панель тем Adobe Color или CC Libraries.
Цветовая палитра Adobe.5. ColorSpace
У вас есть любимый цвет, но вы не знаете, с чем его сочетать, чтобы добиться желаемого эффекта? ColorSpace — самый простой и быстрый инструмент в этом списке!
Введите шестнадцатеричный код или используйте ползунок, чтобы найти предпочитаемый цвет, после чего он сгенерирует двадцать пять новых палитр. Палитры варьируются от высококонтрастных, энергичных настроений до мягких приглушенных серых пар и «классических» комбинаций.
Цветовое пространство.
6. Colorkuler
Это приложение для художников Instagram, маркетологов в социальных сетях и многих других. Подняв анализ изображений на новый уровень, Colorkuler может анализировать ваши 9 изображений.0089 все присутствие в Instagram , чтобы помочь вам спланировать будущий контент.
Бесплатная версия анализирует ваши последние девять изображений, а версия за 2,99 долл. США обрабатывает всю вашу учетную запись и создает как палитру, так и ключевой «цвет профиля», который вы можете использовать в графике, чтобы придать своей учетной записи четкий брендинг.
Цветовая палитра Domestika, созданная с помощью Colorkuler.7. Цветная Лиза
Хотите вдохновиться культовым художником или картиной ? Чтобы перенести настроение и атмосферу известных произведений в свои работы, попробуйте Color Lisa. Просмотрите по фамилии художника и найдите пятицветные наборы от Баскии, да Винчи, Кало и Эшера.
Цветовая палитра для картины Жана-Мишеля Баския «Пыльные головы» через Color Lisa.
8. Brand Colors
На веб-сайте Brand Colors заявлено, что это «самая большая коллекция официальных цветовых кодов брендов». Пролистайте алфавитный список лучших международных брендов, от модных до авиакомпаний, и черпайте вдохновение в цветах их ярких и иногда удивительных фирменных стилей .
Фирменные цвета.9. Coolors
У Coolors хорошие связи: приложение, подключение к Figma, расширение для Chrome и многое другое. Просматривайте популярные палитры или создавайте собственные, нажимая клавишу пробела и блокируя любимые цвета, пока не будет создал свою идеальную палитру .
Когда вам удастся отвлечься от увлекательных и, казалось бы, бесконечных вариантов, вы можете экспортировать свою палитру в виде URL-адреса, PDF, изображения и множества других форматов.
Трендовые палитры на Coolors.10. Цветовая палитра Cinema
Наконец, чтобы немного вдохновиться, посетите эту учетную запись Instagram, чтобы увидеть разбивку цветов из знаковых сцен из фильмов .



 Бесплатно.
Бесплатно.  Веб-версия.
Веб-версия.