что это и как его сделать, примеры
Мудборд в дизайне и рекламе — это коллаж из нескольких изображений, отражающих настроение будущего визуального продукта (фотосессии, иллюстрации, логотипа и др.). В переводе с английского mood board — «доска настроения».
Содержание
- Что такое мудборд
- Что можно показать на мудборде
- Принципы создания мудборда
- Кто использует мудборды
- Где можно сделать мудборд
Что такое мудборд
Обычно мудборд выглядит как набор изображений, имеющих общую цветовую гамму, тему, шрифты, формы, эмоциональный посыл и т.д. Они могут быть размещены рядом друг с другом в графическом редакторе (презентации) или иметь физическое воплощение — располагаться на доске или стене в интерьере.
Мудборд помогает:
- расположить их в удобном для восприятия виде;
- презентовать общее видение проекта коллегам и клиенту и до начала работы получить обратную связь;
- избежать большого количества правок в будущем, сэкономив время на проект.

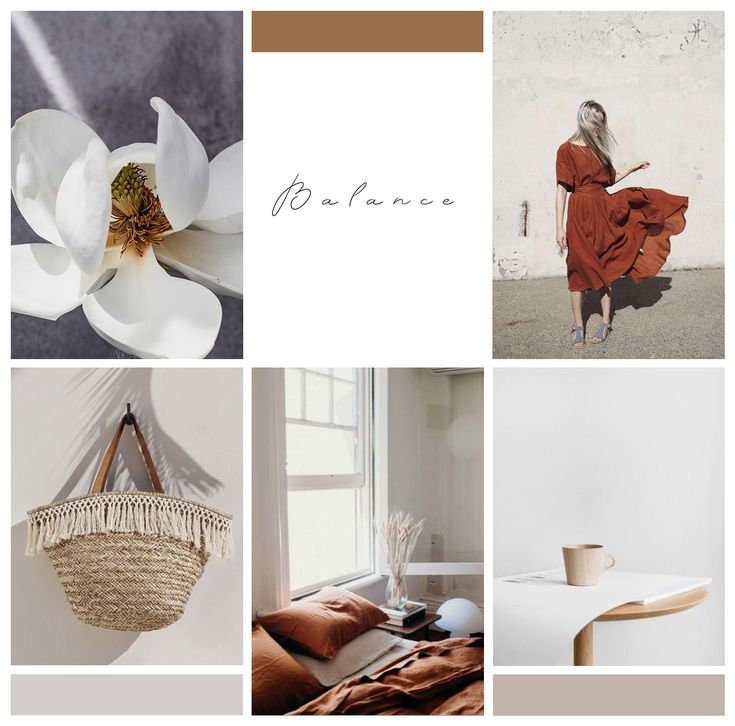
Цвета. Если палитра не задана изначально, демонстрация оттенков на мудборде поможет донести до заказчика, как будут передаваться ощущения и эмоции.
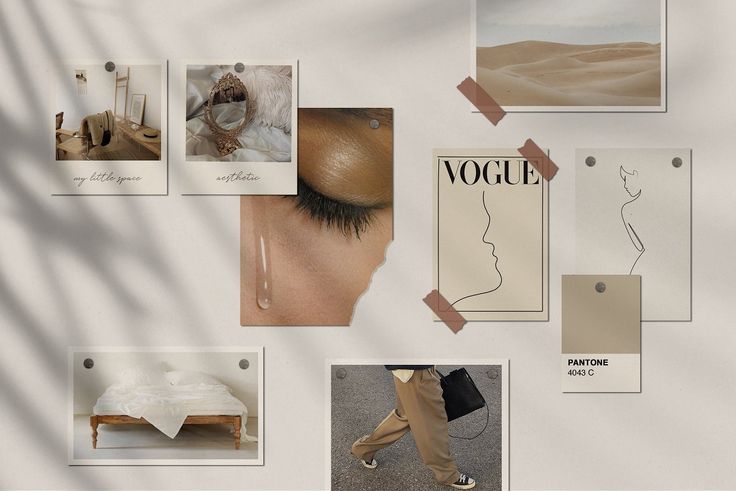
Мудборд в песочных оттенках. ИсточникФотографии. Мудборд фотографа готовится под конкретную съемку (например для девичника, мальчишника, свадьбы) и учитывает будущий стиль костюмов, оформление интерьера, особенности локации и ракурсы.
Мудборд для фотосъемки свадьбы в винтажном стиле. ИсточникИллюстрации. Размещенные рядом изображения, объединенные общим настроением, помогают иллюстраторам быстрее реализовать задумку и точно выдержать стиль.
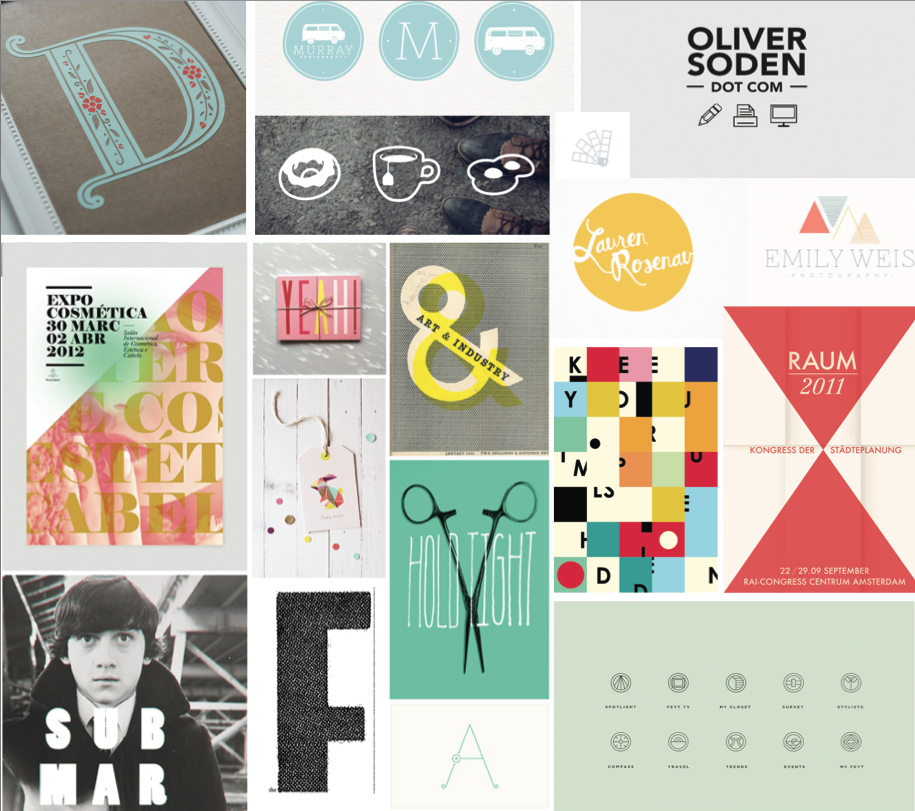
Коллаж иллюстраций. ИсточникШрифты. Поскольку шрифты могут иметь несколько вариантов начертаний, разные размеры, цвет и передавать разное настроение, можно показать на мудборде, как они могут выглядеть в разных зонах макета (на обложке, в заголовке, меню и т. д.).
д.).
На мудборде можно продемонстрировать примеры любых визуальных элементов и продуктов: логотипы, паттерны, текстуры, украшения, дизайн упаковки и многое другое.
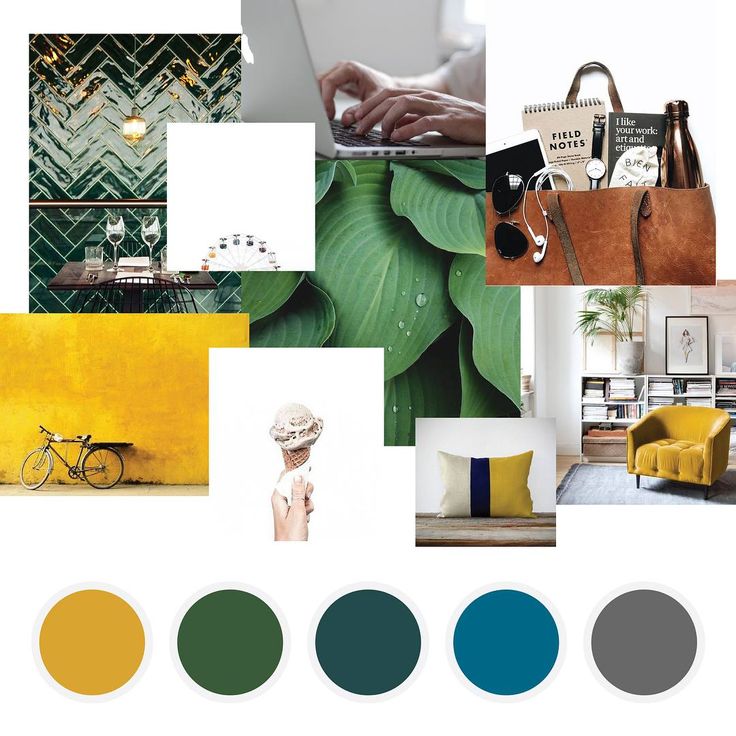
Принципы создания мудбордаОсмысленность. Дизайнер должен четко понимать, почему он добавил то или иное изображение. Например, потому что все предметы на фото вызывают ассоциацию с путешествиями и отдыхом или, напротив, с активной работой и энергией.
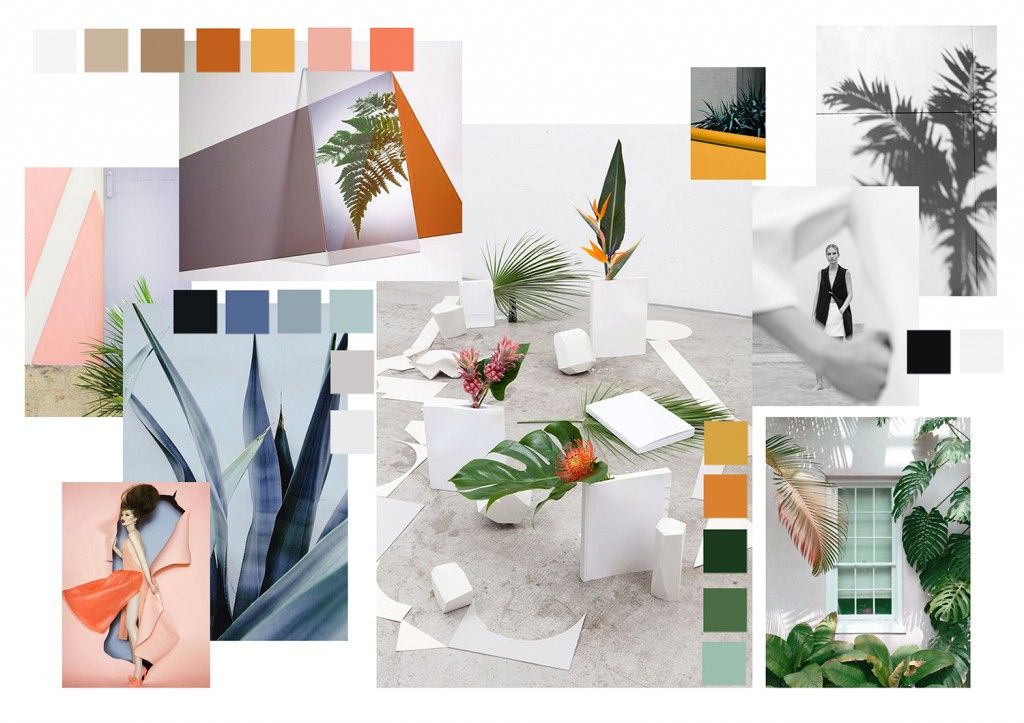
Мудборд, вызывающий ассоциации с летом и морем. ИсточникЦелостность. Все элементы мудборда должны в совокупности демонстрировать концепцию будущего дизайна, его настроение. Например, сдержанное и спокойное для сайта по продаже мебели или легкое и игривое для магазина косметики.
Мудборд для магазина косметики. ИсточникКто использует мудбордыГрафические и веб-дизайнеры. Мудборды помогают передать общее видение разных элементов сайта: «шапки», меню или карточки товара.
Иллюстраторы. Они собирают «доски настроения», чтобы подготовить цветовую палитру будущего рисунка или всегда иметь перед глазами примеры вдохновляющего стиля.
Фотографы. Мудборды позволяют показать эмоции моделей. На мудборде заказчик может наглядно ознакомиться с тем, какой результат съемки получит.
Дизайнеры интерьера. «Доски настроения» дизайнеров интерьера называются дизайн-борды и напоминают «конструктор комнаты». Они отображают предметы интерьера, оформленные в том стиле и цветовой гамме, в которых будет выполнен будущий интерьер.
Дизайн-борд IKEA. ИсточникНа дизайн-бордах размещают не только базовые элементы интерьера (напольное покрытие, шторы, мебель, осветительные приборы), но и декор (текстиль, картины, вазы, статуэтки и т.д.).
Мудборды могут быть полезны в живописи, графике, скульптуре, шитье, вышивке, вязании и др. Применение «досок настроения» практически не ограничено.
Где можно сделать мудбордНа специальных сайтах. На Pinterest, Dribbble или Behance удобно искать фото, палитры и дизайн-работы и распределять по папкам, каждая из которых по сути является отдельным мудбордом. В Canva есть отдельный раздел с шаблонами для мудбордов, многие из которых бесплатные.
На Pinterest, Dribbble или Behance удобно искать фото, палитры и дизайн-работы и распределять по папкам, каждая из которых по сути является отдельным мудбордом. В Canva есть отдельный раздел с шаблонами для мудбордов, многие из которых бесплатные.
В графических редакторах. Мудборд можно собрать в Adobe Photoshop, Illustrator, InDesign, в Figma, Sketch, в программах для рисования Krita, SAI Paint Tool, MediBang Paint и любом другом приложении, работающем с графикой. «Доску настроения» можно составить из картинок вручную или скачать для мудборда специальный шаблон (мокап).
В офисных приложениях. Быстро соединить изображения и сделать к ним поясняющие надписи позволяют офисные программы Microsoft Word и PowerPoint.
На стене или доске. Художники и иллюстраторы могут размещать мудборд прямо над рабочим столом. Композиция не только дарит вдохновение, но и украшает интерьер. Изображения крепятся на металлические или пробковые доски для мудбордов при помощи декоративных зажимов или кнопок.
После презентации мудборда заказчику дизайнер должен его придерживаться при отрисовке макета: соблюдать цветовую гамму, стиль и настроение. Работа в заданных рамках делает проект более понятным для обеих сторон и уменьшает вероятность доработок.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Примеры мудбордов, которые вас вдохновят
Любой творческий проект, который у вас есть в руках, должен пройти процесс создания мудборда. Чтобы найти уникальный и последовательный визуальный стиль, создание мудборда — один из самых сложных этапов, но это также та часть, в которой находятся элементы, которые будут отличать один бренд от другого.
В этом посте мы хотим поговорить с вами об этом творческая техника, которая приводит нас к разработке визуальной вселенной с помощью референсов, а также мы покажем вам примеры мудбордов, чтобы вы наглядно поняли, о чем мы говорим.
доски настроения, Обычно они состоят из фотографий, цветов, текстур, шрифтов, вырезов и т. д., набор ссылок, которые нас вдохновляют и находятся в канале ценностей, которые мы хотим передать.
Индекс
- 1 Что хорошего в использовании мудборда?
- 2 Лучшие примеры мудбордов
- 2.1 доска настроения дизайн интерьера
- 2.2 Модный мудборд
- 2.3 Мудборд в рекламе и дизайне
- 3 Цифровые инструменты для создания мудборда
Что хорошего в использовании мудборда?
Мало того, что этот прием используется в мире дизайна, его применяют и для оформления интерьеров, организации мероприятий, для модных коллекций, фотосессий и т. д. Короче говоря, в любой проект, который имеет визуальное представление.
д. Короче говоря, в любой проект, который имеет визуальное представление.
Подпишитесь на наш Youtube-канал
Это ключевой инструмент в творческих процессах, это очень полезная техника, поскольку Через него закладываются основы визуальной айдентики, с которой вы собираетесь работать. Это более динамичный способ в рамках процесса исследования и документации, который должен быть выполнен до этапа проектирования.
Как мы указывали ранее, первый шаг перед тем, как начать составлять мудборд, — это иметь четкое представление о том, чего вы хотите достичь с брендом, с которым работаете, с базовой идеей поиск элементов будет более целенаправленным.
Еще один аспект, который следует подчеркнуть, заключается в том, что Не все, что добавляется в мудборд, отображается в окончательном дизайне. Другими словами, если вы выбрали 3 цвета, они не обязательно должны отображаться все, они дают вам руководство по палитре, которая лучше всего соответствует индивидуальности бренда.
Лучшие примеры мудбордов
Как мы уже упоминали, техника мудборда это позволяет вам экстраполировать идеи, которые бренд дает вам клиентам, или просто для личного вдохновения. Вот несколько разных примеров, чтобы вдохновить вас.
доска настроения дизайн интерьера
Нам не обязательно быть профессионалами в графическом или интерьерном дизайне, чтобы уметь работать с этой техникой, это может сделать любой пользователь, когда ищет вдохновение для проекта, будь то косметический ремонт комнаты, создание работы или даже изменение внешнего вида.
В этом разделе мудборды дизайна интерьера они являются одними из самых распространенных, которые мы можем наблюдать, в них появляются элементы, связанные с отделкой, текстурами, цветами, мебелью и т. д.. Вам просто нужно собрать изображения, которые волнуют нас и соответствуют нашим идеям.
Модный мудборд
Moodborad и мода — два элемента, которые идут рука об руку, это незаменимый инструмент в этом секторе при подготовке коллекций. Дизайнеры и их команда отвечают за создание коллажа, объединяя различные изображения, ткани и цвета, которые отражают вдохновение для текстильных печатных машин. Этот способ визуализации помогает вдохнуть жизнь в детали, узнать, как они могут выглядеть, прежде чем они будут сделаны.
Дизайнеры и их команда отвечают за создание коллажа, объединяя различные изображения, ткани и цвета, которые отражают вдохновение для текстильных печатных машин. Этот способ визуализации помогает вдохнуть жизнь в детали, узнать, как они могут выглядеть, прежде чем они будут сделаны.
Как мы уже говорили, элементы, которые появляются в концепции модных мудбордов, — это ткани, текстуры, цвета, отделка, эскизы одежды и моделей, фотографии, вдохновение для макияжа и т. д.
Мудборд в рекламе и дизайне
В сфере рекламы и полиграфии, Этот метод является одним из первых шагов, поскольку с его помощью собирается вся информация, которую клиенты предоставили команде дизайнеров. о том, какие они есть, что они собой представляют и что хотят донести.
Является ли очень наглядная творческая техника, которая помогает воплотить идею в реальность, благодаря различным элементам, из которых он состоит. Это помогает показать клиентам физически и визуально, куда пойдет работа, идея. Мудборд — это отправная точка концепции и то, что приведет к окончательному дизайну.
Мудборд — это отправная точка концепции и то, что приведет к окончательному дизайну.
Создание мудборда займет время, но вы сможете создать визуальное руководство, которое поможет отметить концепцию и увидеть, каким будет конечный результат.. Это самый быстрый и практичный способ наглядно показать, визуально пообщаться с клиентами, с помощью этого набора элементов можно показать направление, в котором движется проект.
При запуске проекта в первую очередь нужны слова, документы и концепции, которые могут даже запутать. Благодаря мудборду, вы передаете те идеи, которые возникают при проведении брифинга и позволяет визуализировать концепции, которые обсуждались, с графическим стилем.
Цифровые инструменты для создания мудборда
Есть много вариантов создания мудбордов, от ручного способа резки журналов, газет, материалов и прочего до инструментов, позволяющих делать это в цифровом виде.
Illustrator или Photoshop — одни из наиболее часто используемых дизайнерских программ для создания мудбордов. Вы можете свободно размещать изображения, выбирать размеры, записывать ключевые понятия в любом месте, добавлять разные цвета и т. д.
Вы можете свободно размещать изображения, выбирать размеры, записывать ключевые понятия в любом месте, добавлять разные цвета и т. д.
Если вы один из тех, кто любит Pinterest, это одна из платформ, где вы можете найти больше ссылок, за исключением банков изображений. Вам просто нужно создать доску и начать сохранять на ней все изображения, как с Pinterest, так и с других сайтов.
Niice или Moodboard Lite — это две платформы, созданные специально для чтобы легко создать доску настроения. То же самое происходит с Dragdis, с учетной записью на этой платформе вам нужно будет только перетаскивать все элементы, которые вас вдохновляют.
Как вы видете, Есть много способов создать доску настроения, вам просто нужно выбрать способ, который вам наиболее удобен. Есть те, кто предпочитает все цифровое, и другие, которые предпочитают иметь это физически и иметь возможность играть.
Если вы хотите очень быстро поэкспериментировать с визуальными идеями, вам подойдет техника мудборда, так как она многое делает. легче и веселее весь процесс исследования и поиска референсов.
легче и веселее весь процесс исследования и поиска референсов.
Мы рекомендуем вам начать пробовать, вырезать, отрывать, склеивать… вы обязательно найдете свою самую творческую сторону, весело проводя время.
Примеры вдохновляющих мудбордов — Justinmind
Не знаете, как представить свои идеи дизайна пользовательского интерфейса? Взгляните на эти примеры мудбордов, чтобы узнать, как уловить идею за секунды. Не удается заставить клиента заглянуть внутрь вашего творческого мозга? Нет проблем, инструмент прототипирования Justinmind готов помочь вам с примерами мудбордов!
Создайте свою доску настроения с помощью Justinmind. Это бесплатно. Неограниченное количество проектов!
В этом посте мы рассмотрим, как можно сэкономить свое и чужое время, составив быструю доску настроения вместо часовых презентаций. Мы также добавили отличное вдохновение и некоторые из лучших онлайн-создателей досок настроения. Нажмите на это правое полушарие сегодня!
- Что такое доска настроения?
- Как сделать мудборд
- 15 лучших примеров мудбордов для веб-сайтов
- 10 лучших примеров мудбордов для приложений
- 5 лучших создателей мудбордов
Что такое доска настроения?
Графические дизайнеры, дизайнеры интерьеров, а также дизайнеры UI/UX часто используют доски настроения, чтобы убедить клиентов в том, какой вид и стиль им нужен. Это связано с тем, что доски настроения позволяют легко мгновенно передавать идеи и вдохновение, лежащие в основе будущего дизайна.
Это связано с тем, что доски настроения позволяют легко мгновенно передавать идеи и вдохновение, лежащие в основе будущего дизайна.
Доска настроения обычно содержит коллаж из следующих элементов:
- Цветовая палитра
- Узоры
- Шрифты
- Изображения
- Формы
- Графика
Как говорится в старой поговорке: «Картинка говорит за тысячу слов». Мудборды — эффективный метод общения в индустрии дизайна, потому что им удается выйти за рамки простых слов.
Вы можете дарить мудборды следующим типам людей:
- Клиентам
- Заинтересованные стороны
- Продуктовые группы
- Дизайнерские группы
Преимущество мудбордов в том, что они не только служат чисто творческим целям, но и имеют законную бизнес-цель. Помимо получения поддержки от коллег и заинтересованных сторон, с точки зрения маркетинга, они помогают вам больше сосредоточиться на своих пользователях. Каждая созданная вами доска настроения будет отражать их образ жизни, предпочтения, хобби, работу и т. д.
д.
Примечание: создание доски настроения обычно более свободное. Вы не определяете визуальную иерархию, макет или окончательное содержание вашего дизайна пользовательского интерфейса.
Как сделать мудборд
Выберите тип мудборда
Первое, что вам нужно решить, прежде чем вы начнете собирать мудборд, это какой носитель он будет использовать. Для пользовательского интерфейса веб-сайта или приложения подходят как физические, так и цифровые доски настроения.
Однако у каждого типа есть свои плюсы и минусы. Большую часть времени в процессе разработки приложения или веб-сайта вы будете составлять цифровые доски настроения по той простой причине, что ресурсы легче найти и ими легче поделиться в Интернете. Вот основные различия между двумя типами:
Физическая доска настроения
Физическая доска настроения может быть коллажем любых материалов, которые вы можете получить, которые имеют повторяющуюся тему.
Если вы думаете о создании мудборда пользовательского интерфейса с морской тематикой как для приложения, так и для веб-дизайна, вы можете обратить внимание на настоящую веревку или шпагат, небольшое количество ракушек, банку с песком, различные оттенки морского синего и яркие цвета вместе с деревом.
«…если это будет на веб-сайте или в приложении, все, что нужно сделать, это привить ощущение этого цифрового продукта.»
Наряду с этими элементами вы можете даже добавить некоторые другие веб-элементы, такие как шрифт и формы, для которых вы можете использовать ручку, карандаш, уголь или даже кисть. Однако с физическими досками настроения вы ограничены тем, что вы можете получить в определенный промежуток времени.
Вы можете использовать следующие предметы в качестве холста для физической доски настроения:
- Бумага
- Пробковая доска
- Стена
- Молескин
- Альбом для вырезок
Цифровая доска настроения
Когда дело доходит до цифровой доски настроения, работа немного упрощается. Конечно, он не тактильный, он не может удерживать запахи или что-то в этом роде. И это правда, что что-то на экране не может ощущаться настолько физически мощно. Но тогда, если это будет на веб-сайте или в приложении, все, что нужно сделать, — это привить ощущение этого цифрового продукта.
Но тогда, если это будет на веб-сайте или в приложении, все, что нужно сделать, — это привить ощущение этого цифрового продукта.
«Установление соответствующей темы и атмосферы вашей доски настроения подразумевает предварительное исследование пользователей…»
Действительно, для современного дизайнера цифровые доски настроения имеют много плюсов. Вам не нужно тратить время и деньги на сбор физических ресурсов — все можно получить со стола. Конечно, лучше всего то, что вы можете мгновенно поделиться ими с коллегами, которые находятся в любой точке мира.
Чтобы создать цифровую доску настроения, вы можете использовать следующее:
- Инструмент для создания мудборда (как показано ниже)
- Фотошоп
- иллюстратор
- Эскиз
- Папка на вашем компьютере
Определите свою аудиторию
Это очевидно. Вы не можете разработать приложение или веб-сайт, не зная, для кого оно будет предназначено. Так зачем создавать доску настроения для этого приложения или веб-сайта, прежде чем узнать свою аудиторию? Создание подходящей темы и атмосферы вашей доски настроения подразумевает предварительное исследование пользователей и создание некоторых пользовательских персонажей.
Так зачем создавать доску настроения для этого приложения или веб-сайта, прежде чем узнать свою аудиторию? Создание подходящей темы и атмосферы вашей доски настроения подразумевает предварительное исследование пользователей и создание некоторых пользовательских персонажей.
Определите тему
После того, как вы узнали свою аудиторию и определили, хотите ли вы перейти на цифровую или физическую рекламу, вам нужно решить, какую тему вы собираетесь выбрать.
Должен ли он быть царственным, формальным и стильным? это для ювелирного веб-сайта или юридической фирмы? Или, может быть, это сайт о моде или детское приложение-раскраска? Для дизайна информационной панели с большим объемом данных? Раннее определение темы важно для последовательности.
Найдите больше идей для вдохновения в этом потрясающем списке примеров каркасов.
Соберите материалы/ресурсы
Начните искать ресурсы, которые помогут вам определить такие аспекты, как изображения, узоры, шрифт и цвет. Не бойтесь черпать вдохновение из аналогичных продуктов, которые уже существуют на рынке, при условии, что они успешны. Посмотрите, какие дизайны они использовали, чтобы захватить свою аудиторию. Многие дизайнеры включают в свои мудборды целые экраны или их части из похожих приложений или веб-сайтов.
Не бойтесь черпать вдохновение из аналогичных продуктов, которые уже существуют на рынке, при условии, что они успешны. Посмотрите, какие дизайны они использовали, чтобы захватить свою аудиторию. Многие дизайнеры включают в свои мудборды целые экраны или их части из похожих приложений или веб-сайтов.
Если вы создаете цифровую доску настроения, вы будете собирать большую часть своих ресурсов из Интернета и таких сайтов, как Dribbble, Instagram, Pinterest или Canva. Но вы также можете сканировать документы, такие как журналы, журналы, книги и даже физические предметы, такие как шнурки или веревки — только ваше воображение является барьером!
Создайте свою доску настроения с помощью Justinmind. Это бесплатно. Неограниченное количество проектов!
15 лучших примеров досок настроения для веб-сайтов
Если вы ищете еще больше вдохновения для дизайна, не пропустите наш список примеров дизайна пользовательского интерфейса.
1. Терракотовый
Этот пример доски настроения терракотового цвета на Behance — отличная иллюстрация для веб-сайта электронной коммерции, которая инкапсулирует бренд и ощущение.
Эта доска настроений использует коллаж из изображений, показывающих современный интерьер на фоне лосося, а также несколько игривых шрифтов, а также несколько случайных элементов пользовательского интерфейса, чтобы создать ощущение веб-сайта.
Чтобы подобрать правильный шрифт, придется немного поэкспериментировать. Вот наши любимые шрифты Google для веб-сайтов!
2. Плитка энергичного стиля
Этот пример доски настроения плитки стиля, опубликованный Мэтом из Денвера на Webflow, представляет собой блестящую плитку стиля, которую можно использовать в качестве вдохновения для передачи не только шрифтов, цветовой схемы и изображений веб-сайта, но и эмоции.
В этом примере доски настроения изображения помогают придать смысл цвету элементов пользовательского интерфейса, а некоторые из различных шрифтов обозначают слова, которые, как считается, вызывают эти цвета, такие как высокая энергия, страсть, а также такие качества, как чистоплотность и ответственность.
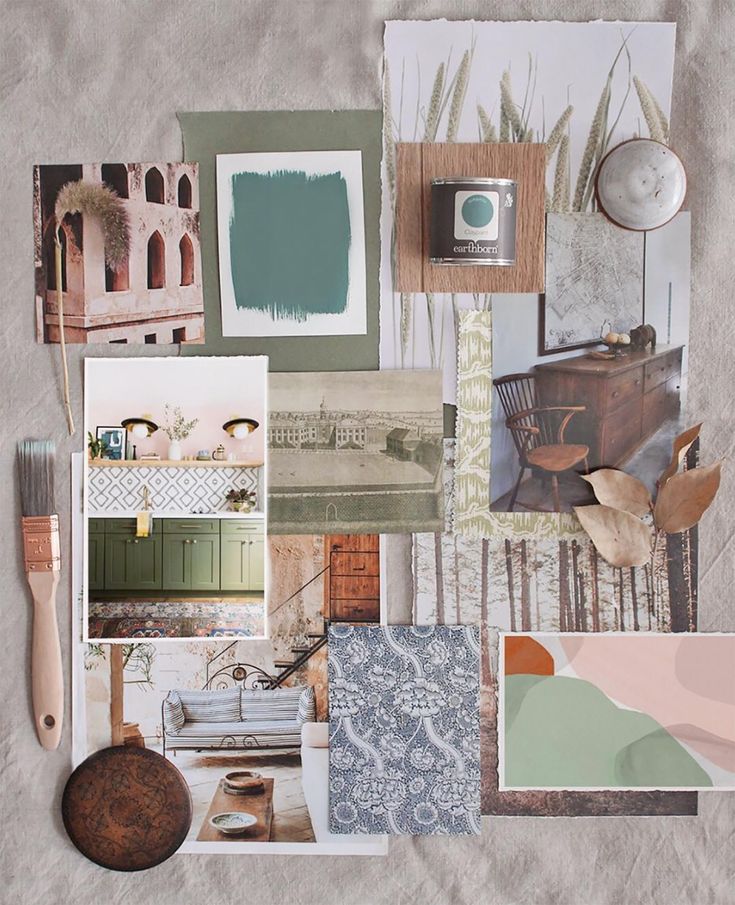
3. Органический рынок
Закрыть Рынок — это пример доски настроения веб-сайта, созданный Абдусом на Dribbble, который должен передавать цветовую палитру, шрифт, интервалы и изображения для веб-сайта магазина экологически чистых продуктов. И он делает это довольно хорошо с бежево-коричневыми, зелеными и градуированными черными цветными квадратами, которые соответствуют цветовым тонам мангольда на фотографии.
Он также передает идею чистого интерфейса с использованием обильного белого пространства между элементами, что также создает чистый вид, как бы отражающий чистую жизнь. Это показывает, что доски настроения веб-сайта не должны быть просто коллажем из элементов и изображений: вы также можете использовать дизайн пустого пространства в качестве одного из этих художественных элементов!
4. Портфолио графического дизайнера
Николас Дж. Энглер создал блестящий пример доски настроения для портфолио графического дизайнера и разместил его на Dribbble. Это дает идеальную идею для игривой, творческой темы и художественной темы онлайн-портфолио.
Это дает идеальную идею для игривой, творческой темы и художественной темы онлайн-портфолио.
Он показывает цветовую палитру, алфавит предполагаемого шрифта, а также изображения, которые помогают добавить игривости к пастельной цветовой гамме.
Почему бы не прочитать наш пост о секретах создания идеального портфолио UX-дизайна? Внутри вы также найдете бесплатный шаблон портфолио UX!
5. Портфолио Fit and Free
Ladybossstudio.com представляет элегантный пример мудборда, который прекрасно демонстрирует внешний вид изысканного модного блога, магазина одежды, мебели или интернет-магазина.
Шаблоны, которые будут использоваться для пользовательского интерфейса веб-сайта, четко демонстрируются изображениями шаблонов обивки; на них есть цветочные узоры, а также настоящие цветы на изображениях. Шрифты, а также кнопки социальных сетей также демонстрируются в этом примере доски настроения.
6. Изысканность цвета розового золота
Этот образец доски настроения бренда Dellarose, составленный kidsroomsets. top, был создан в попытке найти цвет, подходящий к напыщенному зеленому мраморному полу, предположительно, в магазине. В итоге получилось неплохо, в сочетании с бронзой получился эффект розового золота и оттенков бежевого, пастельно-зеленого, серого и черного.
top, был создан в попытке найти цвет, подходящий к напыщенному зеленому мраморному полу, предположительно, в магазине. В итоге получилось неплохо, в сочетании с бронзой получился эффект розового золота и оттенков бежевого, пастельно-зеленого, серого и черного.
Даже кнопки социальных сетей окрашены в розовый цвет. Но этот пример доски настроения не просто оставляет его там: он также играет с формами, чтобы придать угловой эффект кристаллов.
7. Доска для брендинга Modern Gold
Отличный пример мудборда Canva, который также можно найти на сайте ladybosststudio.com, отлично иллюстрирует пользовательский интерфейс с повторяющейся темой моря.
Образы предгрозового неба над бирюзовой водой и гладкой галькой помогают дизайнеру разработать комплементарную цветовую палитру, а также угловатые шестиугольные узоры как нечто среднее между прямыми линиями горизонта и угловатыми краями гальки.
Откройте для себя наш пост об игровом интерфейсе и узнайте об основных механизмах веселья!
8.
 Эстетическая сплоченность
Эстетическая сплоченностьНам понравился этот минималистский пример доски настроения, разработанный Крисом Плосаем, из-за простоты, которую он передает, в дополнение к «сплоченной эстетике». Он показывает много подробностей о стиле дизайна пользовательского интерфейса веб-сайта, не вникая в него со всем Джексоном Поллоком. Узнайте больше о создании минималистского веб-сайта из нашего поста.
На этой доске все реально и точно, что может быть хорошо, в зависимости от того, перед кем вы выступаете. Здесь сообщаются основы: минималистичные образы, цвета и шрифты.
9. Оттенки деревенского стиля
Alubiadesign приколола красивую деревенскую доску настроения к природным пустынным ландшафтам. Что нам нравится, так это огромный акцент на мягкую цветовую палитру и минималистский дизайн, основанный на редкости пустыни.
Мы также интересуемся тем, как они используют свою доску настроения, чтобы экспериментировать с различными фирменными логотипами и шрифтами. Это было бы отличной идеей для начала обсуждения в презентации и получения информации от членов команды и заинтересованных сторон.
Это было бы отличной идеей для начала обсуждения в презентации и получения информации от членов команды и заинтересованных сторон.
Создайте свою доску настроения с помощью Justinmind. Это бесплатно. Неограниченное количество проектов!
10. Женщина-предприниматель
Кейт, дизайнер блога kurlycreative.com, демонстрирует утонченный женский пример доски настроения с цветовой палитрой для веб-сайта, предназначенного для женщин-предпринимателей.
Что нам особенно нравится в этом примере доски настроения, так это то, как дизайнер использует его как возможность по-настоящему поэкспериментировать с эстетикой форм, шрифтов и всего спектра выбранной цветовой схемы.
11. Доска с узорами
Эта доска с узорами немного отличается от других в этом списке, потому что она предназначена исключительно для выделения цвета, узоров и атмосферы. Дизайнер Эрнест Асанов выбрал морскую тематику, основанную на пляжном отдыхе и вдохновленную молодежной женственностью.
Контрастная палитра красных, белых и синих цветов, а также множество полосатых узоров помогают определить направление дизайна потенциального веб-сайта наряду с четко контрастирующими круглыми, волнистыми и угловатыми узорами.
Однако, хотя это вдохновляет, привлекает внимание и подходит для графического дизайна, это был бы несколько примитивный и абстрактный способ начать дизайн веб-сайта. Включение еще нескольких практичных элементов, таких как шрифт, возможно, наряду с некоторыми элементами пользовательского интерфейса, станет следующим шагом.
12. Доска макета пользовательского интерфейса
Чтобы обеспечить контраст с предыдущим примером доски настроения, этот яркий пример доски настроения веб-сайта является более практичным примером с более ощутимыми элементами пользовательского интерфейса, такими как кнопки, стрелки направления, шрифты и карта. маркеры. Цветовая палитра четко определена теплым сочетанием оранжевого и коричневого цветов, которые контрастируют с более холодными оттенками серого и синего.
Особенностью этого примера является то, что дизайнер также использует прилагательные, чтобы задать тон доске, такие как «рост» и «лидерство».
13. Плитка практичного стиля
Еще один очень практичный пример доски настроения для веб-сайта, стремящийся к простоте, — это плитка стиля ниже. Вместо того, чтобы быть коллажем ресурсов и элементов, собранных вместе, эта доска выкладывает все аккуратно и упорядоченно. У вас есть цветовая палитра, изображения и прилагательные с одной стороны, чтобы задать тон, а также практичные элементы, такие как типографика и стили кнопок справа.
Эта доска не только практична, но и очень четко демонстрирует свою природную тематику с помощью землистых цветов и изображений побегов и осенних листьев. Он идеально подходит в качестве кик-стартера для макета веб-сайта.
14. Физическая доска настроения
Приведенный ниже пример физической доски настроения может стать идеальным примером дизайна веб-сайта. На этой доске дизайнер объединил фотографии и вырезки из журналов, а также случайным образом сопоставил разные буквы и цифры, чтобы продемонстрировать идею шрифта.
На этой доске дизайнер объединил фотографии и вырезки из журналов, а также случайным образом сопоставил разные буквы и цифры, чтобы продемонстрировать идею шрифта.
Во всем царят аккуратные узоры и четкая цветовая гамма. Тема веб-сайта, наряду с пользовательским интерфейсом, может быть вдохновлена опрятностью, добавляя деревенский поворот природы. Например, это может вызвать в воображении веб-сайт домашнего декора или электронную торговлю.
И, конечно же, что может быть лучше для вдохновения последних, чем тактильная доска, которая может присутствовать в офисе?
15. Доска настроения для фирменного стиля веб-сайта
Наконец, этот пример доски настроения для фирменного стиля от Дарьи Волянской пытается вызвать эмоции терапевтической клиники, используя сочетание цвета, ярких образов и, что интересно, простой фразы. Большинство досок настроения стараются использовать как можно меньше текста, часто выбирая lorem ipsum для изображения шрифта и прилагательные для создания атмосферы.
Однако эта маленькая мощная фраза не производит впечатления. Это также объединяет сладостно-горькое ощущение, что изображения и цвета помогают создать идентичность бренда.
10 лучших примеров мудбордов приложений
1. Пригородное приложение
На Alliwalk.com есть отличный пример мудборда приложения для iOS, посвященный идее помочь пассажирам сбежать от рутины застревания в общественном транспорте дольше, чем они хотят быть.
Один из аспектов этого примера доски настроения приложения, который выделяется, заключается в том, что элементы и шрифты основаны на обновлении iOS. Выбранная цветовая палитра также соответствует выбранным изображениям, основанным на общественном транспорте.
2. Земной планировщик поездок
Этот пример доски настроения приложения для планирования поездок, составленный Kiowa Alumno и опубликованный на Dribbble, выделяется мощной передачей стиля и индивидуальности приложения, но с удивительной сдержанностью и простотой.
В схеме всего несколько, но грамотно подобранных цветов, а шрифты ограничены. Общие формы и очертания, которые будут присутствовать в приложении, указаны в фоновых узорах.
Создайте свою доску настроения с помощью Justinmind. Это бесплатно. Неограниченное количество проектов!
3. Приложение для знакомств в пастельных тонах
Шарада Кришнамурти делится примером доски настроения приложения для знакомств, и мы сразу влюбились в прекрасно подобранную пастельную цветовую схему.
Помогает придать дизайну успокаивающий эффект, а также демонстрирует потенциальную индивидуальность приложения с помощью стилей элементов и шрифтов.
4. Изучение паттернов данных
Этот мудборд шаблонов пользовательского интерфейса, созданный Саймоном Филлипсом и его командой, представляет собой немного более проработанный пример мудборда с меньшим количеством экспериментов с цветами и узорами (хотя цветовая схема присутствует) и большим вниманием к попыткам различные типы шаблонов пользовательского интерфейса, компонентов и элементов.
Их задачей было найти способ показать различные варианты визуализации данных для аналитического приложения.
5. Приложение Vibrant Shoe
Джоанна Кацифараки на Dribbble предлагает нечто необычное, не только предоставляя красочный пример доски настроения приложения, но и макет своего приложения Shoe. нас угощают коллажем из смелых цветов и ярких образов, которые ловко удается запечатлеть с помощью интерфейса приложения.
Мы решили включить этот пример мудборда в список, потому что он показывает естественный переход от мудборда к приложению.
6. Пользовательский интерфейс приложения и другие точки соприкосновения
Этот пример доски настроения приложения от Miro на самом деле является шаблоном и довольно хорошо показывает, как вы можете передать идею, индивидуальность и тему потенциального приложения. В нем есть все определяющие элементы, которые будут использоваться в финальном приложении, такие как эффектные мультяшные векторные изображения, четкая цветовая палитра, а также демонстрация шрифта и различных начертаний, которые будут использоваться для него во всем приложении. .
.
Но этот шаблон мудборда приложения также идет дальше, передавая альтернативные возможные точки соприкосновения с продуктом, включая целевую страницу веб-сайта и стартовый экран из приложения.
7. Доска эмоционального настроения
Для приложения, одной из основных функций которого является запись своего настроения, приведенная ниже доска эмоционального настроения отлично справляется с задачей, используя векторную иконографию и изображения для выражения эмоций.
Простые плоские значки вместе с четкими линиями и чистым и аккуратным макетом — вот факторы дизайна этого приложения поверх простого шрифта без засечек. Много подробностей уделяется потенциальному визуальному влиянию такого приложения.
8. Приложение для тренировок по фитнесу
Хиджим Нам создал эту доску настроения пользовательского интерфейса для приложения для фитнес-коучинга под названием Personal Gold. В своем примере она использует доску настроения, чтобы продемонстрировать, как она придумала тему, характер и визуальный дизайн приложения со своим клиентом, используя исследования, основанные на пяти аналогичных приложениях в отрасли.
Хиджиму удалось разработать повторяющуюся цветовую тему и использовать вспомогательные образы, которые усиливали прилагательные «веселый», «спортивный», «эффективный» и «модный». Иконография, а также концепции приложения и панели инструментов также отражают эти прилагательные.
9. Доска настроения системы дизайна пользовательского интерфейса
Рахул Горадиа использует этот пример доски настроения системы дизайна, чтобы продемонстрировать, как они могут помочь нам разработать и запустить целую систему дизайна пользовательского интерфейса. Он включает в себя общую доску настроения с яркими изображениями, которые помогают задать тон и стиль приложения, наряду с четко обозначенной цветовой палитрой. Общее впечатление от мудборда — модное и интеллектуальное.
В своей статье Рахул пишет о том, как создание мудборда помогло ему установить цветовую палитру с основными, вторичными и третичными цветами, а также установить контрастную цветовую схему успеха и неудачи. Затем он продолжил устанавливать теневые тона, стили шрифтов и, наконец, элементы пользовательского интерфейса, все из оригинальной доски настроения, которую он составил.
Затем он продолжил устанавливать теневые тона, стили шрифтов и, наконец, элементы пользовательского интерфейса, все из оригинальной доски настроения, которую он составил.
10. Приложение для социальных сетей для детей
Пример, немного отличающийся от всех остальных в этом списке. Этот мудборд от itCraft показывает нам, что самый важный аспект, который следует учитывать при его создании, — это аудитория или пользователи. В конце концов, доска настроения предназначена не для нас или клиента, а всегда для конечного пользователя.
В этом примере доски настроения для приложения для публикации детских историй мы видим, как дизайнер черпал вдохновение в других продуктах и дизайнах. Она собрала их все вместе в коллаж, чтобы установить игривую цветовую схему, шрифт и контур элементов.
Создайте свою доску настроения с помощью Justinmind. Это бесплатно. Неограниченное количество проектов!
5 лучших создателей досок настроения
1.
 Canva
CanvaКакой дизайнер не слышал о Canva? Canva позволяет создавать визитные карточки, презентации и даже резюме так, как будто вы потратили на это несколько часов. И, конечно же, то же самое верно и при использовании его в качестве создателя мудборда!
Благодаря тысячам изображений и материалов, доступных в их репозитории, а также макетам шаблонов и возможности загружать собственные изображения, создание мудборда веб-сайта в Canva не представляет никаких проблем!
- Цена : выберите из Free, Pro (10 долларов в месяц) и Enterprise (30 долларов в месяц)
2. Pinterest
Чтобы быстро и легко создать доску настроения, зайдите на Pinterest. В нем есть все, что вам нужно, чтобы собрать захватывающий, наводящий на размышления монтаж, чтобы ваши клиенты задумались о вашем дизайнерском ракурсе.
Поиск в их базе данных, чтобы найти идеальный ассортимент цветовых палитр и ярких изображений!
- Цены : бесплатно
3.
 Niice
NiiceС Niice вы можете создать красивое и личное пространство для вашей коллекции изображений. Вы сможете перетаскивать элементы, чтобы мгновенно начать компилировать хореографию из дополнительных фотографий и векторных изображений.
Тем не менее, одна функция, которая отличает этот создатель досок настроения от остальных, — это расширение Chrome, которое позволяет вам захватывать любые изображения, которые вы обнаружите во время просмотра веб-страниц.
- Цены : бесплатно
4. Milanote
Что нам нравится в программе создания мудбордов Milanote, так это то, что, помимо того, что вы можете запустить его в любом веб-браузере, вы можете использовать множество различных уровней иерархии и слоев для создания мудбордов вашего веб-сайта.
Это также отличный инструмент для совместной работы — вы можете удаленно делиться своей доской настроений с кем угодно, получая при этом комментарии и отзывы!
- Цены : бесплатно и профессионально (10 долларов в месяц)
5.
 Sampleboard
SampleboardSampleboard — это инструмент для создания досок настроения с удобным интерфейсом, который позволяет вам зарегистрироваться в творческом сообществе, чтобы черпать вдохновение, почти так же, как в Pinterest.
Вы можете поделиться созданными вами мудбордами веб-сайтов с помощью Sampleboard в социальных сетях, а также импортировать их в документы и презентации. Что нам нравится в Sampleboard, так это то, что вы можете поделиться своими досками настроения всего одним щелчком мыши!
- Цены : получите бесплатную пробную версию, затем 12 долларов в месяц
Вывод на вынос
Доски настроения могут помочь вам передать концепцию предполагаемого графического дизайна пользовательского интерфейса гораздо проще и красноречивее, чем слова. Они могут помочь показать, как вы собираетесь использовать все абстрактные качества, относящиеся к брендингу веб-сайта или приложения, например:
- Внешний вид
- Почувствуй
- Эмоции
- Личность
Наконец, доска настроения полезна не только для того, чтобы поделиться своими дизайнерскими идеями и вдохновением с другими. Он также может служить руководством по стилю для вас и всех, кто работает над проектом, чтобы убедиться, что результат соответствует первоначальной идее.
Он также может служить руководством по стилю для вас и всех, кто работает над проектом, чтобы убедиться, что результат соответствует первоначальной идее.
Делиться идеями дизайна пользовательского интерфейса непросто. Доски настроения отображают ваше творчество визуально, позволяя вам вернуться к тому, что у вас получается лучше всего: к дизайну. Они также служат полезным руководством по стилю во время работы. Вот несколько отличных примеров и инструментов для вашего следующего сеанса мозгового штурма!
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Джозеф Даунс
Штатный копирайтер UX, гурман и любитель классических автомобилей
30 красивых примеров досок настроения с вдохновляющей эстетикой
Доски настроения повсюду в наших лентах, и всем нам нравится красивая эстетика, которую они привносят. Однако они представляют собой гораздо больше, чем просто красивые композиции изображений, цветов, шрифтов и других визуальных элементов. На самом деле, это довольно мощный инструмент, который помогает создателям разрабатывать и представлять свои идеи, концепции и даже проекты. Они служат переходами между первоначальной идеей и первым наброском, удерживая создателей на правильном пути и сообщая аудитории все свое видение. В сегодняшней статье мы рассмотрим несколько замечательных примеров мудбордов, которые мы отобрали, чтобы вдохновить вас.
На самом деле, это довольно мощный инструмент, который помогает создателям разрабатывать и представлять свои идеи, концепции и даже проекты. Они служат переходами между первоначальной идеей и первым наброском, удерживая создателей на правильном пути и сообщая аудитории все свое видение. В сегодняшней статье мы рассмотрим несколько замечательных примеров мудбордов, которые мы отобрали, чтобы вдохновить вас.
Дизайн Егора Космачева
1. Цифровой мудборд No Sugar Coca Cola
Начнем с мудборда для рекламной кампании Coca-Cola «Нет сахара», стилизованного под окна интерфейса. На доске настроения представлены различные концепции рекламных визуальных эффектов и цветовой схемы.
- Тема: Реклама продукта
- Дизайн: Иван Циммерманн
2. Мудборд кофейного бренда Summer Vibe
Этот мудборд служит для демонстрации концепции дизайнера физической кофейни, представляющей бренд Enodia Coffee. Он содержит изображения домашнего кофе и цветовую гамму уютной кофейни.
Он содержит изображения домашнего кофе и цветовую гамму уютной кофейни.
- Тема: Кафе Физическое местоположение
- Дизайн: Кейт О.
3. Внешний вид проектов брендинга
Семь мудбордов для различных проектов брендинга с предлагаемыми цветами, шрифтами, узорами и общей эстетикой.
- Тема: Различная эстетика брендинга
- Дизайн: Ashbel Ong
4. Мудборд тканей
Вот пример физического мудборда с коллажем из тканей, которые будут использоваться для линии одежды Metamorphosis Del Tiempo.
- Тема: Исследование ткани для линии одежды
- Дизайн: Валерия Гомес Хиральдо
5. Мудборд по физическим материалам
Материалы на физических досках настроения могут использоваться в дизайне интерьера, как в этом примере, с плиткой и тканями для проекта.
- Тема: Интерьер Исследование материалов
- Design by: Design Stock
6. Концепция дизайна интерьера Коллаж на доске настроения
В этих коллажах представлена авторская концепция дизайна интерьера современного дома с некоторыми акцентами.
- Тема: Дизайн интерьера
- Дизайн: Хуан Барте
7. Мудборд концепции типографики
Мудбордыидеальны даже в тех случаях, когда вы проводите мозговой штурм по стилю типографского проекта. В этом случае создатель использует ретрофутуристические образы, чтобы представить свою идею более динамичного шрифта.
- Тема: Типографский дизайн
- Дизайн: Дизайнерский сток
8. Доска объявлений для цифрового иллюстратора и дизайнера
Говоря о мудбордах, которые являются подходящим инструментом для мозгового штурма любой идеи, в этом примере показана мудборд для индивидуального дизайна резюме.
- Тема: Дизайн резюме
- Дизайн: Адити Раджават
9. Мудборды текстур для вдохновения
Эти мудборды демонстрируют идеи, лежащие в основе текстур, вдохновленных природой.
- Тема: Исследование дизайна текстуры
- Дизайн: Génesis Pastor
10. Мудборд по дизайну и текстуре визитных карточек
Дизайн визитки до мельчайших деталей: от цвета и шрифта до материалов и фактуры.
- Тема: Дизайн визитной карточки
- Дизайн: Дизайнерский сток
11. Кампания по охране психического здоровья в формате мудборда
В некоторых случаях мудборды являются конечным продуктом. Здесь у нас есть один, который является частью серии досок настроения «Сквозь провода», которые представляют концепцию создателя социальных сетей, наносящих вред психическому здоровью их пользователей.
- Тема: Кампания по охране психического здоровья
- Дизайн: Kirana Kartawidjaja
12. Мудборд шаблонов дизайна интерьера
Это мудборд для коллекции современных узоров для дизайна интерьера.
- Тема: Шаблоны дизайна интерьера
- Дизайн: Tetti Design
13. Типографский дизайн Шаблоны букв Мудборды
Еще одна доска для создания шрифтов с серией примеров надписей помогает создателю придумать шрифт в том же стиле.
- Тема: Типографика Исследование
- Дизайн: Claire L
14. Физический мудборд цвета Very Pery Pantone 2022 года
Всего через несколько часов после того, как Pantone объявил Цвет года 2022, создатели уже представили свое видение прекрасного Very Peri, включая мудборды. Этот пример демонстрирует новый цвет наряду с другими оттенками.
- Тема: Цвет года Pantone
- Дизайн: Hida Intops
15. Текстуры и цветовые схемы Мудборды
Еще одно исследование текстуры с помощью мудборда с красивой композицией, которая передает средиземноморскую атмосферу текстур.
- Тема: Материалы и текстуры интерьера
- Дизайн: Синан Алайрад
16. Модные текстуры и цвета Мудборд
Мода в приятных пастельных тонах, представленная на доске настроения.
- Тема: Модный дизайн
- Дизайн: Мариана Азеведо
17. Концепция логотипа пекарни Moodboard
Здесь у нас есть пример исследования логотипа, где создатель собрал фотографии тортов, вдохновляющих цвета и узоры для логотипа.
- Тема: Дизайн логотипа
- Дизайн: Мохаммед Саиф
18.
 Мудборд дизайна интерьера офиса
Мудборд дизайна интерьера офисаМудборд для классического интерьера с плиткой, текстурами и цветами, которые мы можем увидеть в каталоге.
- Тема: Дизайн интерьера
- Дизайн: Лама Тауфик
19. Мудборд материалов для дизайна интерьера
Пример мудборда с текстурами разных оттенков белого.
- Тема: Дизайн интерьера
- Дизайн: Элис Арзуффи
20. Мудборды Fashion Line Inspiration
Мода, вдохновленная природой и архитектурой, в шести захватывающих дух мудбордах.
- Тема: Модный дизайн
- Дизайн: Маттейс Кок
21. Мудборд дизайна домашнего интерьера
На этом мудборде представлен окончательный результат с крупными планами деталей и основной цветовой гаммой дизайна интерьера.
- Тема: Дизайн интерьера
- Дизайн: Алена Полякова
22.
 Мудборд свадебной концепции
Мудборд свадебной концепцииМудборды также служат отличным способом для ваших личных проектов. У вас есть свадьба мечты? Почему бы не сделать мудборд, чтобы визуализировать вашу идею?
- Тема: Свадьба
- Дизайн: Эйприл Куинн
23. Мудборд «Эстетика логотипа»
Создание ретрофутуристического логотипа с учетом эстетики аниме 80-х.
- Тема: Дизайн логотипа
- Дизайн: Wimido | Хакуки Студия
24. Цветовая палитра Autumn Vibe Moodboard
Простая доска для осенней эстетики, которая поможет вам настроиться на сезон. Никаких продуктов, только прекрасное осеннее настроение.
- Тема: Эстетика
- Дизайн: Айеша Ахтар
25. Палитра пастельных тонов Moodboard
Создание идеальной пастельной цветовой гаммы на доске настроения, от которой трудно отвести взгляд.
- Тема: Тенденции цвета
- Дизайн: Шифа Шейх
26. Мудборд по упаковке продукта
В этом примере показано создание упаковки продукта для бренда путем сбора существующих образцов других брендов, чтобы подчеркнуть общий стиль.
- Тема: Дизайн упаковки
- Дизайн: Рана Аттиа
27. Мудборд по физическому расположению книжного магазина и кафе
Дизайн интерьера для физического места также идеален с использованием мудбордов. Создатель собрал изображения существующих мест, чтобы вдохновить и передать дизайн интерьера для нового кафе книжного магазина.
- Тема: Книжный магазин
- Дизайн: ДИЗАЙНЕР BY S
28. Логотип и цвета бренда Norwegian Summer
Мудборд также может представить вашу идею логотипа бренда вместе с его элементами, цветами и возможными текстурами для дизайна продукта и упаковки.