Цвет хром – это не только красота
Серебристый цвет хрома знают многие водители. Мастера меняют качество и внешний вид деталей до неузнаваемости, используя простые принципы. Главной особенностью таких действий стал тяжелый металл. Он часто применяется в промышленности, но обычно в качестве тончайшего слоя на поверхности. Такое решение дает неоспоримые преимущества, указывающие на необходимость его применения.
Какой цвет у хрома?
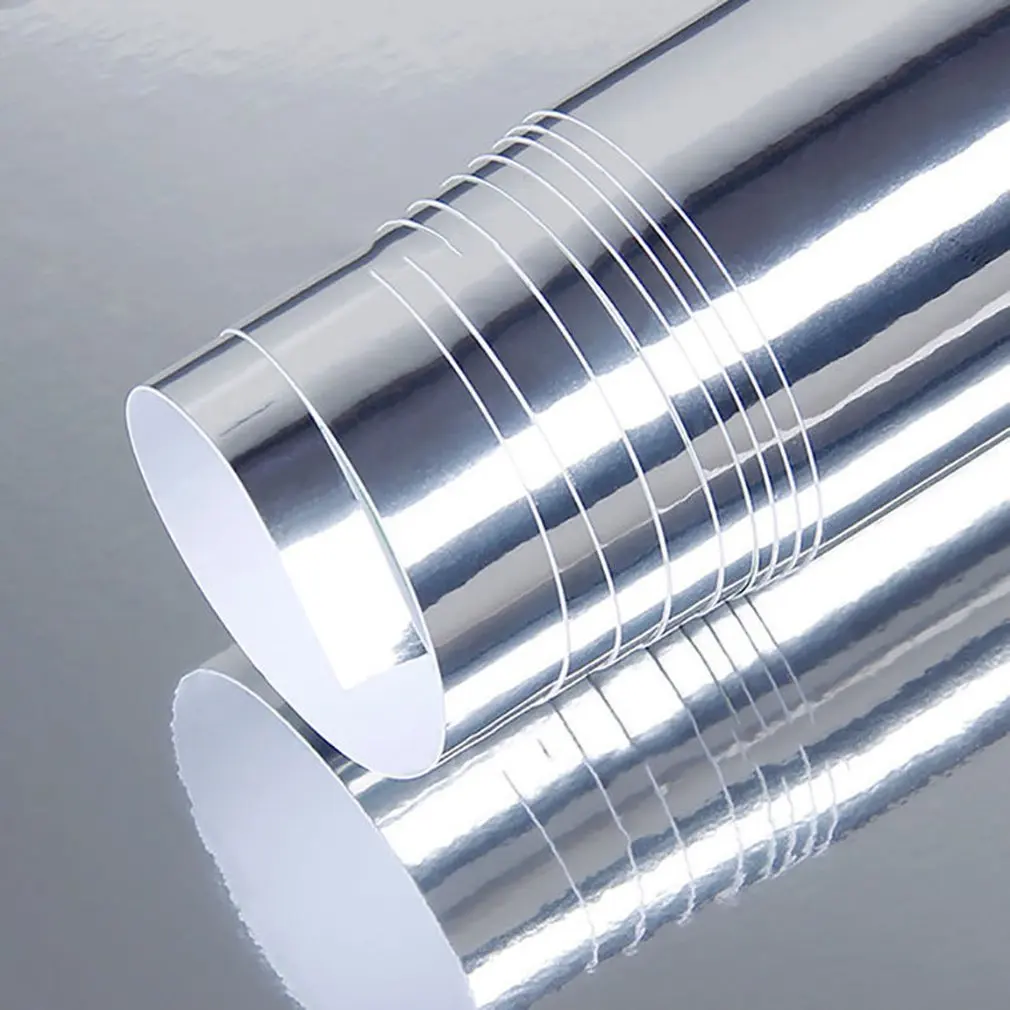
Хром – тяжелый серебристый металл, обладающий ярким блеском. Его гладкая поверхность подобна зеркалу, хотя в чистом виде он отличается темным оттенком. Свой истинный вид он обретает после гальванического нанесения на другой металл. Это минимизирует толщину слоя, делая его незначительным.
Цвет хрома притягивает взгляды блеском
Настоящий темный цвет хрома объясняется образованием оксида на поверхности. Он отлично противостоит коррозии, но с течением времени покрывается легкой пленкой, которая лишь влияет на тон и устраняет серебристый блеск. Из-за этого рекомендуется детали, обработанные подобным образом регулярно полировать.
Из-за этого рекомендуется детали, обработанные подобным образом регулярно полировать.
Что представляет собой хромирование?
Приятный хромовый блеск позволяет получить хромирование. Оно осуществляется гальваническим способом, оставаясь несложным процессом. С ним можно справиться даже в домашних условиях, не обладая профессиональными познаниями. Пора с ним познакомиться на бытовом уровне, разъяснив некоторые подробности.
- Сначала готовится ванна с электролитом. Она нужна для того, чтобы перемещались ионы хрома, образующиеся после распада его оксида.
- В нее с одной стороны помещают катод, а анод необходимо присоединить к обрабатываемой детали.
- После подключения электрического тока начинается движение ионов, причем положительные от хрома перемещаются к детали, становясь тонким слоем.
После доступного объяснения процесс оказывается не таким уж страшным. Да, в некоторых мастерских пугают водителей, что приходится применять специальное оборудование. С одной стороны оно полезно, а с другой – при работе с небольшими поверхностями металла можно обойтись без него. Сегодня опытные водители самостоятельно проводят работы, тем более что они требуют минимум времени. Пусть им приходится активнее полировать поверхность перед установкой детали, но результат совпадает с профессиональными услугами крупных мастерских.
С одной стороны оно полезно, а с другой – при работе с небольшими поверхностями металла можно обойтись без него. Сегодня опытные водители самостоятельно проводят работы, тем более что они требуют минимум времени. Пусть им приходится активнее полировать поверхность перед установкой детали, но результат совпадает с профессиональными услугами крупных мастерских.
Что дает хромирование?
Нанесение хрома на поверхность металла приносит колоссальную пользу. Автовладельцы должны хорошо понимать это, так как им чаще остальных людей приходится сталкиваться с ржавчиной и чисткой деталей. Какие же плюсы дает дополнительная обработка?
- Долговечность;
- Защита от коррозии;
- Защита от повреждений;
- Серебристый блеск.
Его гладкая поверхность подобна зеркалу, хотя в чистом виде он отличается темным оттенком
От удивительного цвета меняется многое.
В первую очередь рекомендуется использовать хромирование на открытых поверхностях, в частности, на дисках, но также оно незаменимо для деталей двигателя. Посредством него удается изменить их срок службы, увеличив его на несколько лет.
Посредством него удается изменить их срок службы, увеличив его на несколько лет.
Долговечность
Поверхность стали обычно быстро разрушается. Причин для этого множество, поэтому найти оптимальный химический состав для стопроцентной защиты невозможно. Об этом говорят аналитические исследования, показывающие, что даже антикоррозийное покрытие постепенно теряет свои свойства. Намного практичнее воспользоваться абсолютно гладким слоем другого металла.
После нанесения хрома удается получить новую поверхность. Внешнее тонкое покрытие превращается в идеальный способ быстрого удаления влаги и пыли, что способствует длительному сохранению основы в отличном состоянии. Не стоит искать альтернативных вариантов, они не существуют, лучше научиться, в домашних условиях справляться с работами.
Защита от коррозии
Чистый хром практически не окисляется на воздухе. Для этого требуется длительное и постоянное воздействие влаги, поэтому тонкий слой на поверхности стали легко справляется с жесткими условиями эксплуатации. Сложно найти что-то подобное, поэтому изученная методика широко применяется специалистами.
Сложно найти что-то подобное, поэтому изученная методика широко применяется специалистами.
Хромированная ручка двери авто
Защита от коррозии всегда была первоочередной задачей для автовладельцев. Они должны отлично понимать, что не только кузов, но и двигатель остается в опасности. Да, некоторые химические составы и масло откладывают срок образования ржавчины, но все равно остается неприятной реальностью.
Защита от повреждений
Некоторые люди восторгаются дисками, какой прекрасный блеск, но немногие из них понимают, что причиной является не качественная полировка. Серебристый оттенок скрывает легкую защиту от механических повреждений. Об этом говорит статистика, показывающая, что цельная поверхность из тяжелого металла способна отталкивать мелкие частицы.
Во время движения по дорогам водителю приходится сталкиваться с щебнем, кусками асфальта и металлическими частями. Они оставляют после себя на поверхности стали незначительные царапины и трещины. Поначалу их появление лишь портит внешний вид, но со временем становится очагом распространения коррозии. Полезнее заранее предусмотреть такие последствия, воспользовавшись проверенной методикой.
Полезнее заранее предусмотреть такие последствия, воспользовавшись проверенной методикой.
Серебристый блеск
Цветхром – это фантастический серебристый блеск. Его сложно спутать с любым другим металлом, поэтому не стоит даже пытаться найти альтернативу. Тонкий слой металла, наносимый при помощи гальванических элементов, становится максимально чистым. В результате он превращается в декор любой детали двигателя или кузова.
Нанесение хрома на отдельные детали и элементы кузова стало распространенной процедурой
Если молодые водители предпочитают заказывать обработку исключительно из-за внешнего вида, опытные автомобилисты отлично понимают, что под блеском скрываются разные преимущества. Хотя привлекательность машины также нельзя сбрасывать со счетов. Всегда хочется поражать окружающих своей изящностью, поэтому стоит заинтересоваться предлагаемыми работами.
А нужно ли хромирование?
Нанесение хрома на отдельные детали и элементы кузова стало распространенной процедурой. Подобные услуги предлагаются практически в каждой мастерской, а также существуют инструкции для выполнения работ в домашних условиях. Сохраняется единственный вопрос, а есть ли смысл тратить время и деньги?
Подобные услуги предлагаются практически в каждой мастерской, а также существуют инструкции для выполнения работ в домашних условиях. Сохраняется единственный вопрос, а есть ли смысл тратить время и деньги?
- Тонкий слой тяжелого металла дает дополнительную защиту сразу по нескольким пунктам. С точки зрения функционального применения проверенного процесса невозможно найти никакого минуса.
- Поверхность приобретает приятный блеск и требует минимум ухода, что делает ее прекрасным решением для .ленивых автомобилистов.
- После хромирования увеличивается срок эксплуатации. Этот факт подтвержден практическими аналитическими данными, которые показывают, насколько выгодно обращаться к специалистам.
- Затраты на проведение работ несравнимо ниже, чем получаемые преимущества. Можно не задумываться о расходах, так как они остаются небольшими.
Не стоит рассуждать о достоинствах и недостатках, намного проще выделить лишь несколько пунктов, которые наилучшим образом описывают хромирование. Их достаточно для принятия решения, заставляющего задуматься о дополнительных затратах. Все-таки забота об автомобиле гарантирует его долговечность и сокращение регулярных расходов на обслуживание и уход.
Их достаточно для принятия решения, заставляющего задуматься о дополнительных затратах. Все-таки забота об автомобиле гарантирует его долговечность и сокращение регулярных расходов на обслуживание и уход.
Хром – тяжелый металл, годами неиспользовавшийся в промышленности. Его большой вес и высокая стоимость заставляла отказываться от полезных свойств. Сегодня подробно изучен процесс создания тончайшего слоя на любой металлической поверхности. Он приобретает те же самые плюсы, поэтому во время эксплуатации долго остается надежным. Так что водителям пора забыть об экономии и всерьез задуматься об изменении собственного транспортного средства, которые коснутся не только внешнего вида.
Как исправить цвет заголовка браузера Chrome 67 в Windows 10. G-ek.com
Microsoft выпустила обновление для Windows 10. Google только что выпустил Chrome 67. Хотя оба эти события кажутся несвязанными, похоже, одно из них привело к тому, что цвет заголовка окна в Chrome 67 по какой-то причине не меняется. Неясно, виноват; Chrome или Microsoft. Тем не менее, решение этой проблемы, довольно простое.
Хотя оба эти события кажутся несвязанными, похоже, одно из них привело к тому, что цвет заголовка окна в Chrome 67 по какой-то причине не меняется. Неясно, виноват; Chrome или Microsoft. Тем не менее, решение этой проблемы, довольно простое.
Исправление для Windows 10.
Откройте приложение «Параметры» и перейдите в группу настроек «Персонализация». Перейдите на вкладку «Цвета» — проверьте включена ли опция Отображать цвет элементов на следующих поверхностях «Заголовках окон и границы окон», теперь на несколько секунд, измените цвет акцента по умолчанию на любой другой.
Проверьте, показывает ли Chrome цвет в строке заголовка. Если да, то проблема решена. Если нет, попробуйте также функцию «Автоматический выбор главного цвета фона». Если ни одно из решений не устранит проблему, перейдите к исправлению для Chrome.
Исправление для Chrome.
Откройте Chrome и введите в адресной строке:
chrome://flags/#top-chrome-md
Откройте раскрывающийся список рядом с этим флагом (см. картинку ниже) и выберите опцию Refresh. Используйте кнопку Relaunch для перезапуска Chrome (сохраните все, что вам нужно, прежде чем сделать это). Когда Chrome перезагрузится, цвет в строке заголовка должен соответствовать установленному цвету в «Параметрах» Windows 10.
картинку ниже) и выберите опцию Refresh. Используйте кнопку Relaunch для перезапуска Chrome (сохраните все, что вам нужно, прежде чем сделать это). Когда Chrome перезагрузится, цвет в строке заголовка должен соответствовать установленному цвету в «Параметрах» Windows 10.
Возможно, вы заметили, что в последних версиях Google Chrome меняет дизайн браузера. Эти изменения проходят медленно, они заметны на странице настроек, «Загрузки» и страницы «История».
Вероятно, что это ошибка Chrome, а не Microsoft. Несмотря на это, данное исправление для Chrome обязательно устранит проблему. Вы можете вернуть настройку на предыдущее значение после устранения ошибки.
Появление ошибки когда Хром не меняет цвет заголовка, совпадает с обновлением Windows 10, и это путает пользователей, которые не знают, что может быть основной причиной данной проблемы. Многие пользователи справедливо полагают, что это связано с Windows 10, по правде говоря, у ОС все еще есть ошибки, а обновления все время генерируют новые.
Теперь в Google Chrome можно изменить цвет шапки | Технологии и Мы
Ранее мы рассказывали о браузере Microsoft Edge Canary. Теперь же появился и Google Chrome Canary, предназначенный для тестирования нововведений и экспериментальных функций. В данном браузере появилась интересная особенность — возможность изменять цвет шапки браузера (панели инструментов и вкладок).
Также в браузере присутствует обновлённое меню настройки оформления страницы новой вкладки (располагается в правом нижнем углу пустой страницы). К привычным настройкам фонового изображения также был добавлен новый раздел, содержащий новую функцию изменения оформления шапки браузера. Пользователю доступно 5 вариантов оформления. Видимо, малое количество связано с тем, что это экспериментальная версия.
Скорее всего, данное нововведение появится в стабильной версии ещё не скоро и наверняка претерпит ряд изменений, а также пополнится новыми темами.
Изменять цвет панели инструментов и вкладок возможно во многих браузерах. Наибольшего успеха в этом достиг браузер Vivaldi, в котором много внимания уделяется именно настройке интерфейса. Google Chrome является консервативным браузером и поэтому любые внешние нововведения включаются разработчиками с крайней осторожностью.
Наибольшего успеха в этом достиг браузер Vivaldi, в котором много внимания уделяется именно настройке интерфейса. Google Chrome является консервативным браузером и поэтому любые внешние нововведения включаются разработчиками с крайней осторожностью.
Для того, чтобы включить экспериментальную функцию, достаточно скачать браузер Google Chrome Canary и через настройки chrome://flags активировать экспериментальные функции «Chrome Color menu» и «NTP customization menu version 2«. После перезагрузки браузера появится обновлённое меню настроек (правый нижний угол страницы новой вкладки), в котором будет доступно изменение цвета панели инструментов браузера.
Ещё раз стоит уточнить, что новые функции Google Chrome Canary могут работать нестабильно. Данная сборка предназначена для разработчиков, тестеров, а также для любопытных пользователей, и её не стоит использовать как повседневный браузер.
Если данная статья была Вам интересна, то ставьте лайк, делайте репост и подписывайтесь на наш канал.
История цвета. Ван Гог, безумие и желтый хром. от Зои Ти
Думаю, вы не сильно удивитесь, если я скажу, что Ван Гог очень любил использовать в работе желтый цвет? Знаменитые подсолнухи и желтые календулы, звезды, свет фонаря. А знаете ли вы, что художественная краска, которую он использовал, — это Желтый Хром. Ее изготавливали из оксида свинца и хрома, и была она очень токсична. При смешивании желтого хрома с кислотой можно было получить ярко-желтую краску, с щелочью – оранжевую. Свинец же в краске присутствовал всегда. Свидетели утверждают, что в конце жизни во время очередного срыва Ван Гог выдавил себе в рот тюбик такой краски. И если это действительно так, то причиной агрессии художника, бессонницы, кратковременных потерей памяти и слабости могло стать отравление свинцом. Токсин обострил состояние художника. Вокруг смерти Ван Гога ходит много легенд. Одни исследователи утверждают, что это было самоубийство, другие высказывают предположение об убийстве, так как слишком много в деле нестыковок.
Если вы еще не смотрели потрясающий фильм «Ван Гог. С любовью, Винсент», то очень рекомендую. Эстетическое удовольствие гарантировано!
С конца IXX века, уже после смерти Ван Гога в Европе стала доступна еще одна желтая масляная краска – Индийская Желтая. Долгое время существовала легенда, что она изготавливалась из выпаренной мочи коров и буйволов, которых специально для этого кормили исключительно листьями дерева манго. Дело в том, что краска имела очень специфический и не самый приятный запах. На самом же деле, некий Англичанин из Калькутты, который занимался поставками сырья для краски, придумал эту историю, что бы завысить стоимость краски и сохранить секрет ее добычи в тайне.
Жан Мериме — французский художник в книге «Искусство живописи маслом и фрески» писал: «Много лет английские торговцы снабжали нас ярким желтым пигментом, аналогов которому нет в Европе. Мне удалось выяснить, что такой цвет производит некий англичанин в Калькутте, но он держит секрет производства в строжайшей тайне. Я встретил натуралиста, путешествовавшего по Бенгалии и хорошо знавшего этот регион, который утверждал, что пигмент скорее всего добывают из дерева или крупного кустарника под названием мемецилон (memecylon tinctorium), листья которого издавна использовали местные жители. А запах пигмента, полученного из листьев, очень напоминал запах урины коров, это позволяет сделать вывод, что пигмент для цвета ‘индийский желтый’ имеет растительное происхождение.» Более поздние исследования краски тоже не нашли в ее составе следов аммиака или азота, что подтверждает версию растительного происхождения пигмента.
Я встретил натуралиста, путешествовавшего по Бенгалии и хорошо знавшего этот регион, который утверждал, что пигмент скорее всего добывают из дерева или крупного кустарника под названием мемецилон (memecylon tinctorium), листья которого издавна использовали местные жители. А запах пигмента, полученного из листьев, очень напоминал запах урины коров, это позволяет сделать вывод, что пигмент для цвета ‘индийский желтый’ имеет растительное происхождение.» Более поздние исследования краски тоже не нашли в ее составе следов аммиака или азота, что подтверждает версию растительного происхождения пигмента.
В наше время краска с таким названием тоже существует, но натуральный пигмент в ней уже давно заменен на синтетический.
Автор статьи: эксперт в области психологии цветовосприятия и дизайнер Зоя Ти.
Было интересно, подписывайтесь на мой инстаграм @zoya_ti_design
ЕЩЕ СТАТЬИ ПРО ЦВЕТ
КУРСЫ ПРО ЦВЕТ
Хромированные зеркальные краски для пластика и металла в баллончиках, покраска
Эффект хромированного металла создает специальный лакокрасочный состав.
Использование покраски под хром для реставрации автомобильных деталей – самый надежный способ изменить внешний вид предметов из различных материалов.
Краски с хром-эффектом
ЛКМ, создающие эффект хромирования или никелирования, выпускаются в банках и аэрозольных баллончиках. По мнению специалистов, баночные составы труднее наносить, но лакокрасочная пленка больше схожа с натуральным металлическим покрытием. Можно добиться идеального эстетического сходства. Красить реставрируемый самостоятельно диск или контур фары лучше баночной краской. Аэрозольные баллончики приобретают новички, которым нанести профессиональные составы ровным слоем бывает сложно.
Для окраски больших поверхностей баллончики покупать экономически нецелесообразно.
Технология напыления сложная, велика вероятность формирования подтеков, если слой будет неравномерным.
Аэрозольные баллончики приобретают новички, которым нанести профессиональные составы ровным слоем бывает сложно.
Состав и характеристики
По своему компонентному содержанию лакокрасочные материалы различаются за счет основы. К измельченному до состояния пудры металлу добавляют связующую пленкообразующую основу. Алкидные, акриловые, смолистые или нитроцеллюлозные соединения помогают распределить порошок равномерно. После высыхания основа становится прозрачной, частички металла хорошо видны, именно порошки создают зеркальную, отражающую поверхность.
Производители предлагают большой ассортимент ЛКМ с металлическим блеском для металла, пластика, дерева. Хромированная краска бывает:
- Однокомпонентной, это аэрозольные упаковки, нитрокраска средней ценовой категории;
- Двухкомпонентной на основе акрила или эпоксидной смолы, отличается повышенной стойкостью к влаге, загрязнениям, не боится воздействия моющих средств (автомобильных шампуней, бытовой неагрессивной химии).

Для улучшения визуального эффекта дополнительно используется лак, он усиливает пленочный слой. Под краской «хром» дерево выглядит как металл. Термостойкие порошковые ЛКМ разводят специальным образом, они по структуре сложнее. Образуют покрытия, ближе к натуральному хромированию – устойчивые, яркие.
Для улучшения визуального эффекта дополнительно используется лак, он усиливает пленочный слой.
Красители выпускают разных цветов:
- Серебристые, имитирующие никель, хром;
- Золотые с пудрой из цветных сплавов, достигают благородного желтого оттенка;
- Темные – черного, синего, других оттенков.
Все краски под хромирование блестящие, с хорошей отражательной способностью, образуют защитную пленку в виде зеркала.
Все покрытия под хром отличаются высокой прочностью пленки и термостойкостью, благодаря металлическому наполнителю. Часто для этих целей используется алюминиевая пудра.
Все краски под хромирование блестящие, с хорошей отражательной способностью, образуют защитную пленку в виде зеркала.
Преимущества и недостатки баллончиков
У краски хром в баллончиках главное достоинство – возможность нанесения без использования кисточки, руки останутся чистыми. Главный минус – баллон вмещает немного ЛКМ.
С помощью аэрозолей скрывают мелкие дефекты на металле, порошковые краски отлично маскируют ржавчину.
Перед работой следует изучить инструкцию, обрабатывать нужно всю поверхность сразу, чтобы не было стыков между слоями.
Другие плюсы хромированной краски в баллончиках:
- Аэрозоль готов к работе, для покраски достаточно снять крышку с баллончика, нажать на распылитель;
- Универсальность, смеси предназначены для окрашивания различных материалов, включая пластик;
- Для работы не требуются инструменты, приспособления;
- Аэрозольный баллон – герметичная емкость, краска хорошо сохраняется в упаковке, не теряет первоначальных свойств;
- Производители предлагают разнообразную палитру цветов, можно без труда выбрать нужный оттенок;
- При аэрозольном напылении слой быстро высыхает;
- Для нанесения покрытий не требуется специальной подготовки.

Теперь о недостатках:
- Сложно обрабатывать большие площади;
- С покраской некоторых видов полимеров возможны проблемы, с глянцевых пластмасс слой сцарапывается.
Аэрозольный баллон – герметичная емкость, краска хорошо сохраняется в упаковке, не теряет первоначальных свойств.
Варианты покрытий
Хромовая краска делается с различными эффектами. Составы с отражением (белым зеркальным блеском) напоминают полированный нержавеющий металл, расплавленное серебро. Пигментные красители в такую смесь не добавляют, основа делается прозрачной.
Составы с отражением (белым зеркальным блеском) напоминают полированный нержавеющий металл, расплавленное серебро.
Желтоватые, желто-оранжевые оттенки металлика создаются за счет использования молотых медных сплавов: латуней, бронзы. Эффект виден только после высыхания основы. В высокотемпературные покрытия вводят красящие пигменты, добиваясь необходимого оттенка.
Желтоватые, желто-оранжевые оттенки металлика создаются за счет использования молотых медных сплавов: латуней, бронзы.
Матовый хром не годится для автомобилей, он применяется в оформлении интерьеров, создает эффект шлифованного металла, на котором незаметны небольшие царапинки.
Матовая краска создает эффект шлифованного металла, на котором незаметны небольшие царапинки.
Классический вариант покраски хромом
Зеркальные составы созданы для реставрации хромированных деталей, они возвращают им былой блеск, привлекательность. Баллончиками декорируют рамки для фотографий, бутылки экзотической формы. Аэрозоли выпускают с пигментными красителями.
Порошковая баночная краска используется в автомастерских, она создает серебряный оттенок с зеркальным отливом. На смолистой или акриловой основе разводят мелкодисперсный алюминиевый порошок, который после высыхания покрасочного слоя преломляет и отражает световые лучи.
Зеркальные составы созданы для реставрации хромированных деталей, они возвращают им былой блеск, привлекательность.
Чёрный хром
Есть нитрокраска в баллончиках и банках, предназначенная для окрашивания предметов в черный цвет. Это альтернатива «Кузбасслака». У двухкомпонентной баночной краски «черный хром» получается износостойкая пленка. Нитрокраску в баллончиках приходится подновлять чаще.
Это альтернатива «Кузбасслака». У двухкомпонентной баночной краски «черный хром» получается износостойкая пленка. Нитрокраску в баллончиках приходится подновлять чаще.
Быстрее всего сохнет аэрозольный черный хром. Для работы с этой краской поверхность нужно тщательно подготовить, сделать ее шершавой, иначе слой моментально облезет от случайных прикосновений.
Быстрее всего сохнет аэрозольный черный хром.
Цветное хромирование
Введение в лаковую основу определенного количества пигмента не сказывается на качестве образуемой пленки, блеск, эффект металлика сохраняется. Производители выпускают годовые цветные ЛКМ и прозрачные, поддающиеся колеровке. Можно добиться требуемого оттенка при кузовном ремонте автомобилей.
Пигменты в жидком хроме должны быть полупрозрачными, преломляющими световой поток, а не поглощающими свет определенной длины волны. Существуют красители с эффектом рассеивания, они добавляются в матовый хром, используемый для бытовых предметов, изготовления сувенирной продукции.
Можно добиться требуемого оттенка при кузовном ремонте автомобилей.
Характеристики хрома-хамелеона
Особо внимания заслуживает термохромная краска, меняющая оттенок при температурном воздействии. Как и другие виды хромовых красок, «хамелеоны» термостойкие.
Классифицируются составы по двум критериям:
- По виду изменения окраски, предусмотрены разные тона для нагрева и охлаждения, обычно нулевой точкой выбирается комнатная температура, красители по сути выполняют роль терморегулятора.
- Необратимости или обратимости термических изменений.
Обратимая краска меняет оттенки весь период эксплуатации поверхностного слоя. В необратимых составах при нагреве происходят структурные изменения. Термокраски «хамелеон» стоят дороже обычных с эффектом хромирования, чаще используются для изготовления сувениров – кружки с горячими или холодными напитками, покрытые такой краской, меняют окраску.
Составы «chrome effect», способные менять оттенок при различных состояниях, обязательно маркируются.
На упаковке указывается вид и тип термического красителя.
Обратимая краска меняет оттенки весь период эксплуатации поверхностного слоя.
Рекомендации к использованию красок
Баночные эмульсии с металлическим порошком нередко подделывают. Приобретать краску с эффектом хрома лучше в специализированных строительных магазинах, супермаркетах. Прежде, чем браться за покраску ответственных делателей, желательно практиковаться на предметах интерьерах. Дома всегда найдутся пластиковые бутылки, жестяные банки. Зная, как ведет себя краска при высыхании, можно контролировать толщину слоя.
Нитроцеллюлозные составы не совместимы с акрилом и эпоксидной смолой, вероятно вспучивание, отслоение лакокрасочной пленки.
Приобретать краску с эффектом хрома лучше в специализированных строительных магазинах, супермаркетах.
Как производится окрашивание различных поверхностей и материалов
В помещении для покраски не должно быть пыли, она будет прилипать к частицам металла, зеркальности не добиться. У жидких составов на основе акрила своя особенность, покрытия ложатся на загрунтованную поверхность.
У жидких составов на основе акрила своя особенность, покрытия ложатся на загрунтованную поверхность.
Основные этапы работы:
- Поверхность грунтуется.
- Наносится слой фоновой краски, она будет просвечивать через прозрачные хромовые составы.
- Полировкой подложки занимаются после высыхания фонового слоя.
- «Хром» распыляется из баллончика или наносится из краскопульта.
- Перед следующим слоем предыдущий должен окончательно просохнуть.
Для финишного слоя на глянцевых поверхностях рекомендуется лак.
В помещении для покраски не должно быть пыли, она будет прилипать к частицам металла, зеркальности не добиться.
Особенности подготовки поверхности:
- Металл обязательно обезжиривают, используя спирт, другие растворители, затем поверхность промывают, высушивают;
- Гладкий пластик обрабатывают обезжиривающими средствами, не разрушающими полимеры, идеально гладкая поверхность после такой обработки становится матовой;
- Дерево предварительно пропитывают влагостойкой морилкой, только затем грунтуют.

При соблюдении правил подготовки поверхности краска ляжет ровно.
При соблюдении правил подготовки поверхности краска ляжет ровно.
Обзор популярных производителей
В большом ассортименте существующих видов краски-хром сложно ориентироваться. Цветовые линейки краски в баллончиках для бытовых целей выпускают многочисленные производители. По отзывам пользователей выбраны самые лучшие бренды:
- RUSH Power легко и равномерно наносится, влагостойкая эмульсия. Единственный минус – не рекомендуется для восстановления хромированных автомобильных деталей, дисков;
RUSH Power легко и равномерно наносится, влагостойкая эмульсия.
- Bosny CHROME предназначена для небольших металлических деталей, совместима с лаковыми покрытиями, долговечная краска;
Bosny CHROME предназначена для небольших металлических деталей.
- Chrome Effect — составы для автолюбителей, выпускаются в банках и аэрозолях. Несмотря на высокую стоимость, брендовые ЛКМ пользуются повышенным спросом;
Chrome Effect — составы для автолюбителей, выпускаются в банках и аэрозолях.

- Bosny – краска-спрей под хром с блестящей основой, создает иллюзию хромирования. Есть оттенки металлика. У пленки достойный внешний вид;
Bosny – краска-спрей под хром с блестящей основой, создает иллюзию хромирования.
- ASTROHIM – VMP-пигментированные составы китайских производителей создают зеркальные поверхности, отличаются ровным распылением, хорошо ложатся, создает металлический блеск.
Создает зеркальные поверхности, отличается ровным распылением.
Возможные проблемы
При работе с составами, содержащими металлический порошок, возникают некоторые трудности. Пленка получается неровной, окраску приходится повторять. Типичные ситуации:
- Слишком толстый слой покрытия, после высыхания образуется «апельсиновая корка», пористость, подтеки;
- Плохое проникновение порошка и основы в структуру окрашиваемой поверхности связано с плохой подготовкой деталей;
- Отражатель будет испорчен, если покрыть его термокраской, которая становится матовой.

При выборе баллончиков следует внимательно читать рекомендации производителя, придерживаться технологии нанесения ЛКМ.
Плохое проникновение порошка и основы в структуру окрашиваемой поверхности связано с плохой подготовкой деталей.
Для покраски хромом декоративных элементов выпускается немало составов с удивительными оттенками, свойствами. Реставрируя детали, лучше отдавать предпочтение профессиональным баночным краскам. Восстановить глянцевый блеск хромированных деталей можно безупречно.
Видео: Красим диски в хром своими руками
Google добавит в Chrome группировку вкладок и выделение их цветом для повышения продуктивности Статьи редакции
Функция появится в майском обновлении веб-версии браузера.
- Google добавит новый инструмент для организации вкладок в браузере Chrome. Пользователи смогут группировать вкладки, называть группы и выделять их цветом. Группы вкладок можно перемещать и менять.
- Компания тестировала функцию нескольких месяцев — например, пользователи создают группы по темам, срочности выполнения задач или прогрессу, отметили в Google. Функция постепенно появится в мае 2020 года в обновлении веб-версии Chrome для ОС Chrome, Windows, Mac и Linux. Пока пользователи могут загрузить бета-версию.
11 910 просмотров
{ «author_name»: «Таня Боброва», «author_type»: «editor», «tags»: [«\u043d\u043e\u0432\u043e\u0441\u0442\u044c»,»\u043d\u043e\u0432\u043e\u0441\u0442\u0438″,»google»,»chrome»], «comments»: 101, «likes»: 96, «favorites»: 77, «is_advertisement»: false, «subsite_label»: «services», «id»: 126983, «is_wide»: true, «is_ugc»: false, «date»: «Thu, 14 May 2020 13:00:00 +0300», «is_special»: false }
{«id»:283507,»url»:»https:\/\/vc. ru\/u\/283507-tanya-bobrova»,»name»:»\u0422\u0430\u043d\u044f \u0411\u043e\u0431\u0440\u043e\u0432\u0430″,»avatar»:»bd0ad045-0c1f-979f-9083-5d293a5f6832″,»karma»:55367,»description»:»\u0420\u0435\u0434\u0430\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0441\u0442\u0435\u0439 vc.ru. \u041f\u0438\u0448\u0438\u0442\u0435 \u043f\u0438\u0441\u044c\u043c\u0430 \u043d\u0430 [email protected]»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/283507-tanya-bobrova»,»name»:»\u0422\u0430\u043d\u044f \u0411\u043e\u0431\u0440\u043e\u0432\u0430″,»avatar»:»bd0ad045-0c1f-979f-9083-5d293a5f6832″,»karma»:55367,»description»:»\u0420\u0435\u0434\u0430\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0441\u0442\u0435\u0439 vc.ru. \u041f\u0438\u0448\u0438\u0442\u0435 \u043f\u0438\u0441\u044c\u043c\u0430 \u043d\u0430 [email protected]»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
состав, характеристики и применение (+34 фото)
Создание хромовых покрытий на металлической поверхности – эффект, которого можно добиться несколькими способами. Использование аэрозольных составов из баллончиков – одно из самых простых и доступных решений. Такая хром-краска будет особенно эффективной.
Состав и характеристики
Краска хром выпускается несколько разновидностей, каждая из которых способствует созданию качественного эффекта на поверхности. Красители чёрного и других цветов выпускаются либо в банках, либо в форме распылителей. Баллоны используются стандартные, они больше всего подходят для выполнения самостоятельной работы.
Красители чёрного и других цветов выпускаются либо в банках, либо в форме распылителей. Баллоны используются стандартные, они больше всего подходят для выполнения самостоятельной работы.
Металлический порошок в аэрозоле, который входит в состав любого такого материала, отличается высокой отражающей способностью. Среди важных характеристик, которыми обладает хромированная краска – высокая прочность и термостойкая защита.
Особенно популярный вариант — порошковая краска в баллончиках, в качестве ее основы выступает алюминиевая пудра.
Основной наполнитель таких составов – мельчайшие частицы с металлическим основанием. К средству добавляют алкидные либо нитроцеллюлозные лаки-основы. Они нужны для того, чтобы при нанесении образовывать надёжные соединения.
Зеркальная, отражающая поверхность обеспечивается не только благодаря применению порошка. Этому способствуют оригинальные свойства состава, позволяющие распределить материал равномерно по поверхности.
Хромированное покрытие, по сравнению со стандартными материалами, выглядит более привлекательно. Также с помощью такого окрашивания можно скрыть мелкие дефекты и ржавчину.
Варианты покрытий
Видов покрытий бывает несколько, в зависимости от применяемых ингредиентов:
- Классический вариант покраски хромом по металлу встречается чаще всего. Это составы с белым зеркальным блеском. Они похожи по виду на серебро для полирования. Дополнительные красители в данном случае не применяются. Хром-эффект обеспечивается и без них.
- Золотой вариант хромировки на рынке встречается также довольно часто. В составе краски используются частицы металла жёлтого цвета, что и позволяет получить благородный оттенок. Эффект зеркального золотого металлика появляется, когда состав полностью высыхает.
- Чёрный хром отличается весьма оригинальным эффектом, создаваемым самой поверхностью. Есть специальные спрей краски, предназначенные не только для автомобильных дисков, но и для пластика, различных изделий из него.
 На фото ниже виден сам декоративный эффект.
На фото ниже виден сам декоративный эффект.
Существует возможность проводить дополнительные эксперименты с цветами. Термостойкая аэрозольная краска – не исключение. В хром просто нужно вводить определённое количество пигментов, имеющих ту или иную окраску.
Любая хромовая краска образует зеркальную глянцевую поверхность, когда высыхает. Она выглядит как жидкое серебро. Матовый хром – вариант, который сильнее всего отличается от предыдущих разновидностей. Такое популярное решение при окрашивании из баллончика используется для украшения интерьера.
Необходимо немного изменить состав краски, чтобы добиться появления необычного эффекта на поверхности. Иначе окраска под хром не позволит добиться нужного результата.
На видео: аэрозольная краска с хром эффектом bosny.
Характеристики хрома-хамелеона
Термохромная разновидность краски под хром, которая относится к данной группе – один из интересных составов, обладающих необычными свойствами. Материал известен способностью менять свой цвет, когда на поверхность воздействует определённая температура. Например, появляется матовый хром, золотой хром. Но при этом сохраняется свойство термостойкости.
Материал известен способностью менять свой цвет, когда на поверхность воздействует определённая температура. Например, появляется матовый хром, золотой хром. Но при этом сохраняется свойство термостойкости.
Количество цветов и оттенков практически ничем не ограничено. Покрытие может стать как матовым, так и прозрачным. Часто незаменимым компонентом составов становится никель.
Существует два метода для классификации составов, дающих хром-эффект. Она осуществляется в зависимости от процесса изменения цвета, а также от обратимости данного процесса. Первая характеристика позволяет выделить три разновидности:
- Изначально прозрачные покрытия, приобретающие другой тон с хромом, когда температура в помещении отклоняется от нормы, в большую или меньшую сторону.
- Другие типы красок, наоборот, становятся прозрачными при тех же условиях.
- А есть составы типа chrome effect, где цвета могут иметь разные состояния, переходить из одного в другой оттенок.

Термохромная краска-хром может быть обратимой и необратимой. Обратимые составы могут менять цвет много раз, необратимые меняются лишь единожды.
Высокая стоимость, трудоёмкий процесс покраски – главные причины, по которым такие составы не приобрели популярности. Краски с эффектом «хамелеона» чаще используются, когда создаётся сувенирная продукция. В таких случаях краски под хром незаменимы.
Как производится окрашивание?
Важным этапом становятся подготовительные работы с поверхностью. Это особенно касается глянцевых изделий, а не матовых. На гладких материалах могут быть заметны даже небольшие дефекты, от этого эффект хрома лишь пострадает. В помещении во время обработки должна полностью отсутствовать пыль. Только после выполнения необходимых условий можно переходить к последующей обработке.
У жидких составов из акрила (жидкий хром) свои положительные качества. Они термостойкие, способны выдержать любое воздействие химического характера, влагу в любых количествах. В отличие от порошковых составов, жидкие акриловые материалы можно наносить на части деталей, создавая разноцветные конструкции хром-эффект краской.
В отличие от порошковых составов, жидкие акриловые материалы можно наносить на части деталей, создавая разноцветные конструкции хром-эффект краской.
Сам рабочий процесс описывается следующим образом:
- Деталь сначала грунтуют, а потом покрывают слоем чёрного красителя. Цвет может быть и другим, это не играет важной роли.
- Осуществляется полировка после того, как первоначальный слой высохнет.
- При помощи аэрозольного баллончика наносим краску с эффектом хрома, слоев может быть и несколько.
- Каждый хромирующий слой должен хорошенько просохнуть перед покрытием следующего.
- Заключительный этап – обработка лаком.
Порошковая краска Bosny относится к другой разновидности составов. Элементы, которые в входят в ее состав, обеспечивают хром эффект и повышенные показатели стойкости покрытия. Такой вариант идеально подходит для дисков.
Процесс покраски не представляет особой проблемы, его легко выполнить в гаражных условиях. Всего в процедуре будет четыре этапа: тщательная очистка деталей, покрытие грунтовкой, сушка, нанесение краски-порошка.
Всего в процедуре будет четыре этапа: тщательная очистка деталей, покрытие грунтовкой, сушка, нанесение краски-порошка.
Как правильно красить хром-краской (2 видео)
Варианты применения краски (34 фото)
Полированный хром (цветное покрытие) — Диапазон отделки — THG
Полированный хром (цветное покрытие) — Диапазон отделки — THG Все виды отделкиРепутация
Chrome как производителя качественных изделий обусловлена модой на чистые современные линии. Он придает смесителям сверкающий синий оттенок, который со временем не тускнеет. Его универсальность делает возможным безграничное творчество, когда дело касается декоративных элементов.
Характеристики
Хром создается на толстой матовой никелевой основе. Это прочное покрытие, практически непроницаемое для износа и царапин. Его устойчивость к коррозии и обычные чистящие средства для ванных комнат делают его эталоном в отделке ванной комнаты.
- Очистка: Очень легко
- Устойчивость к коррозии: Отличная
- Устойчивость к царапинам: Отличная
- Устойчивость к чистящим средствам: Отличная
Все покрытия THG создаются в наших мастерских.Наше полное мастерство в области продуктов и отделки дает вам полную безопасность и лучшую гарантию.
1 Фото
Больше отделки
Мы используем файлы cookie, чтобы вам было удобнее пользоваться нашим сайтом и показывать вам релевантную рекламу. Чтобы узнать больше, прочтите нашу обновленную политику конфиденциальности. Дополнительная информация.
Чтобы узнать больше, прочтите нашу обновленную политику конфиденциальности. Дополнительная информация.
иконок и цветов браузера | Основы Интернета | Разработчики Google
Open Web Developer Advocate в Google • Инструменты, производительность, анимация, UX
Современные браузеры позволяют легко настраивать определенные компоненты, такие как значки, цвет адресной строки, и даже добавлять такие вещи, как пользовательские плитки. Эти простые настройки могут повысить вовлеченность и вернуть пользователей на ваш сайт.
Предоставьте отличные значки и плитки
Когда пользователь посещает вашу веб-страницу, браузер пытается получить значок из HTML. Значок может отображаться во многих местах, включая вкладку браузера, недавнее переключение приложения, новую (или недавно посещенную) страницу вкладки и многое другое.
Предоставление высококачественного изображения сделает ваш сайт более узнаваемым,
пользователям будет проще найти ваш сайт.
Для полной поддержки всех браузеров вам нужно добавить несколько тегов к элемент каждой страницы.
Chrome и Opera
Chrome и Opera используют icon.png , который масштабируется до необходимого размера с помощью
Устройство. Чтобы предотвратить автоматическое масштабирование, вы также можете предоставить дополнительные
sizes, указав атрибут sizes .

Safari
Safari также использует тег с атрибутом rel : apple-touch-icon to
укажите значок главного экрана.
Непрозрачный PNG-квадрат размером 180 или 192 пикселей идеально подходит для сенсорного значка яблока.
Не рекомендуется добавлять несколько версий через атрибут sizes .Ранее Safari для iOS рассматривал ключевое слово , предварительно составленное из , чтобы избежать
добавление визуальных эффектов, но в этом нет необходимости, начиная с iOS 7.
Internet Explorer и Windows Phone
Новый домашний экран Windows 8 поддерживает четыре различных макета для
закрепленные сайты, и требуется четыре значка. Вы можете опустить соответствующую мета
теги, если вы не хотите поддерживать определенный размер.
Вы можете опустить соответствующую мета
теги, если вы не хотите поддерживать определенный размер.
Плитки в Internet Explorer
«Закрепленные сайты» и вращающиеся «живые плитки» Microsoft выходят далеко за рамки других реализации и выходят за рамки данного руководства. Вы можете узнать больше в MSDN как создавать живые плитки.
Цветные элементы браузера
Используя различные мета-элементы , вы можете настроить браузер и
даже элементы платформы.Имейте в виду, что некоторые из них могут работать только на определенных
платформы или браузеры, но они могут значительно улучшить работу.
Chrome, Firefox OS, Safari, Internet Explorer и Opera Coast позволяют определять цвета для элементов браузера и даже платформы с использованием метатегов.
Цвет метатемы для Chrome и Opera
Чтобы указать цвет темы для Chrome на Android, используйте цвет метатемы.
Стиль для Safari
Safari позволяет стилизовать строку состояния и указать заставку.
Укажите загрузочный образ
По умолчанию Safari показывает пустой экран во время загрузки и после нескольких
загружает снимок экрана с предыдущим состоянием приложения. Вы можете предотвратить это
указание Safari показать явное начальное изображение, добавив тег ссылки с rel = apple-touch-startup-image . Например:
Например:
Изображение должно соответствовать размеру экрана целевого устройства или не будет использоваться.Ссылаться на Рекомендации по веб-контенту Safari для получения дополнительной информации.
Хотя документация Apple по этой теме скудна, сообщество разработчиков нашел способ настроить таргетинг на все устройства, используя расширенные медиа-запросы для выберите соответствующее устройство, а затем укажите правильное изображение. Вот рабочий раствор, любезно предоставлено tfausak’s gist
Изменение внешнего вида строки состояния
Вы можете изменить внешний вид строки состояния по умолчанию на черный или чёрный полупрозрачный .У черный полупрозрачный строка состояния плавает сверху
полноэкранного содержимого, а не сдвигать его вниз. Это дает макет
больше высоты, но закрывает верх. Вот требуемый код:
Это дает макет
больше высоты, но закрывает верх. Вот требуемый код:
Скриншот с использованием черно-полупрозрачного Скриншот с использованием черный Обратная связь
Была ли эта страница полезной?
Есть
Что было самым лучшим на этой странице?
Это помогло мне выполнить мои цели
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.У него была необходимая мне информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Имеет точную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.
Легко читалось
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.№
Что было хуже всего на этой странице?
Это не помогло мне выполнить мою цель (цели)
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Отсутствовала необходимая мне информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Имеет неточную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.
Было трудно прочитать
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Как настроить и изменить цвет и тему Chrome
На компьютере самым популярным приложением или программным обеспечением является браузер.Если вам нравится персонализировать Windows, я уверен, что вы хотели бы сделать то же самое с браузером. Если вы используете Google Chrome, , то вот как вы можете настроить и изменить цвет и тему браузера.
Изменить цвет и тему Chrome
Лучшая часть настройки Chrome заключается в том, что вам не нужно устанавливать тему или расширение из любого места. Эта функция встроена в Chrome, и если вы любите цвета, я уверен, что вам это понравится.
- Запустите Chrome и перейдите на пустую вкладку.
- В правом нижнем углу найдите кнопку с надписью «Настроить». Нажмите здесь.
- Откроется окно Настроить страницу , и в нем будут предложены три варианта.
- Цвет и тема
- Ярлыки
- и фон
- Внесите изменения, и вы по-новому взглянете на свой браузер.
Давайте подробно рассмотрим, как использовать эти параметры.
1] Изменить цвет и тему в Chrome
Chrome предлагает двадцать четыре набора контрастных цветов, которые можно применить к браузеру.Один имеет более светлый оттенок по сравнению с другим, чтобы сделать тему удобной для просмотра. Вы можете выбрать любой из них и нажать кнопку «Готово».
Раздел «Цвет и тема» также позволяет создать одну тему по своему выбору. Щелкните по первому из них, на котором есть значок пера, а затем выберите нужный цвет. Chrome автоматически создаст светлую и темную версии тона для этой темы.
2] Показать, скрыть и настроить ярлыки
Ярлыки — это ссылки, доступные на новой вкладке или на домашней странице.Обычно это наиболее посещаемые страницы, но вы можете выбрать, что будет отображаться, настроив ссылки вручную. Переключитесь на Ярлыки, и вы можете переключиться, чтобы полностью скрыть его, показать наиболее посещаемую страницу или ту, которую вы выбрали. Некоторые люди хотят, чтобы ссылки на посещенный контент были впереди, и лучше всего их скрыть
3] Простое фоновое изображение или обновлять ежедневно
Хотя я не большой поклонник фона в Chrome или любом другом браузере, но если вы хотите получить изображение, которое заставит вас улыбнуться, не стесняйтесь использовать эту функцию.Вы можете выбрать между загрузкой собственного изображения или тем, которое доступно в галерее Chrome.
Выберите тот, который вам нравится, и откроется галерея похожих изображений. Я бы посоветовал включить «Обновлять ежедневно», чтобы каждый раз получать новые обои.
Интересно отметить, что эти темы не новы. Они доступны в разделе «Темы магазина Chrome», и любой пользователь Chrome может загрузить их и применить. Теперь Google предлагает их как часть браузера.Эти темы также работают в новом Edge.
Тем не менее, если этого недостаточно, вы всегда можете проверить нашу тщательно подобранную коллекцию тем для Google Chrome от сторонних разработчиков. Я хотел бы, чтобы Chrome мог синхронизироваться с цветовой темой Windows, и это упростило бы работу.
Вы должны поэкспериментировать и найти наилучшее сочетание фонового изображения, ссылок и цветов, которое вам больше нравится.
Лучшая палитра цветов Chrome вас удивит
Ищете палитру цветов?
В Chrome уже встроена палитра цветов. Вам не нужно расширение.
В некоторых случаях вы сможете получить цвет веб-элемента двумя щелчками мыши.
Я покажу вам, как именно это работает.
Откройте инструменты разработчика ( CMD + Shift + C в Mac, CTRL + Shift + J в Windows).
При наведении указателя мыши на элемент в инструментах разработчика вы увидите основные сведения, такие как шрифт и цвет:
Как насчет получения цветов из изображений или логотипов?
Для этого вам понадобится пипетка.В Chrome также есть пипетка для выбора цвета. Вот где его найти и как использовать.
Использование встроенной палитры цветов Chrome
Чтобы использовать встроенный инструмент выбора цвета Chrome, вам не нужно ничего устанавливать. Вам даже не нужно разбираться в настройках Chrome. Но выбор цвета спрятан в инструментах разработчика. Вы должны знать, где искать. Но если однажды вы его нашли, это легко. Вот пошаговая инструкция.
Шаг 1. Откройте инструменты разработчика
Первое, что нужно сделать, это открыть инструменты разработчика.Вы можете сделать это с помощью сочетаний клавиш:
- Mac: CMD + Shift + C или CMD + Option / Alt + J
- Windows, Linux, Chrome OS: CTRL + Shift + J
Или щелкните правой кнопкой мыши или CTRL + щелкните элемент, который вы хотите проверить, и выберите «Проверить» из раскрывающегося списка.
Вы также можете открыть инструменты разработчика из меню Chrome в разделе «Дополнительные инструменты».
Шаг 2. Найдите элемент CSS с качеством цвета
Когда вы войдете в инструменты разработчика, найдите элемент CSS с качеством , цвет .
По умолчанию инструменты разработчика открываются в «Элементах», а «Стили» открываются на нижней панели. Цвет должен находиться в корпусе { секции.
Шаг 3: Щелкните цвет
Рядом с шестнадцатеричным кодом цвета есть небольшой квадрат, который показывает, как это на самом деле выглядит. Щелкните этот квадрат.
Вы увидите инструмент выбора цвета, код отображения цвета и некоторые другие элементы управления, которые мы рассмотрим ниже.
Наведите указатель мыши на все, что находится за пределами инструментов разработчика, и вместо курсора вы увидите перекрестие с прикрепленной сеткой, которая позволяет вам принимать очень точные решения о том, какой цвет вы хотите видеть:
Центральный квадрат с красной рамкой — это цвет, который вы выбираете, поэтому, медленно наведя курсор мыши на изображение, вы можете выбрать цвет вплоть до пикселя. Панель инструментов разработчика покажет вам отображаемое значение любого цвета, на который вы нажмете.
Панель инструментов разработчика покажет вам отображаемое значение любого цвета, на который вы нажмете.
Когда вы щелкаете цвет, значение отображается на панели выбора цвета вместе с круглым визуальным образцом.
Пользовательский интерфейс палитры цветов Chrome
Перемещаясь по пользовательскому интерфейсу палитры цветов Chrome, вы обнаружите следующие функции:
- Выбор цветового градиента. Точный контроль яркости и тона цвета. Перемещайте круг, чтобы изменить цвета и увидеть отображаемое значение выбранного цвета.
- Пипетка. Подбирайте и идентифицируйте цвета с веб-сайтов, в том числе из PNG и других графических элементов, вплоть до пикселя.
- Скопировать в буфер обмена. Копирует отображаемое значение в буфер обмена.
- Оттенок. Ползунок позволяет управлять основным цветом независимо от интенсивности, яркости или контраста. Затем вы можете использовать инструмент градиента для точной настройки.

- Непрозрачность. Предоставляет вам полный контроль, от 100% непрозрачности до полной прозрачности.
- Отображаемое значение. Показывает значение цвета в шестнадцатеричном формате, RGBA или HSLA — выберите в элементе управления отображаемым значением рядом с ним.
- Контроль отображаемого значения. Переключение между RGBA, HSLA и шестнадцатеричным.
- Цветовая палитра. Готовая палитра цветов на выбор.
- Переключатель цветовой палитры. Переключение между палитрой материального дизайна, палитрой цветов страницы и пользовательской палитрой. По умолчанию Chrome будет использовать палитру на основе цветов, которые он обнаруживает в таблице стилей просматриваемой веб-страницы.
Использование палитры цветов Chrome с Google Slides
Допустим, вы хотите оформить презентацию Slides цветами вашего веб-сайта. Это просто сделать, и если вы делаете кучу презентаций или презентаций, неплохо было бы создать собственные шаблоны в цветах вашего бренда, чтобы вам пришлось пройти этот процесс только один или два раза.
Получение значений цветного дисплея
Начните на своем сайте. Откройте палитру цветов Chrome, выполнив описанные выше действия, и выберите цвет, который хотите использовать в качестве фона темы.Я использую светло-сине-серый фон с сайта FYI:
Скопируйте отображаемое значение и откройте слайды.
Изменение слайдов
Slides обычно начинается с темы Simple Light — просто черный текст на белом фоне.
Перейдите на панель инструментов вверху слайдов и нажмите «Фон».
Под готовыми цветами темы и собственной цветовой палитрой слайдов есть опция «Пользовательский», которая нас и интересует.
Щелкните по нему, и вы можете ввести отображаемое значение.Вставьте сюда отображаемое значение, которое вы скопировали со своего веб-сайта.
Новый тайл в этой теме теперь выглядит так:
Но тема все равно называется Simple Light.
Создание собственной темы
Чтобы решить эту проблему, перейдите в раздел «Слайд» в верхнем меню слайдов и выберите «Редактировать образец». Это позволяет вам редактировать мастер-слайд для темы; сделанные здесь изменения распространяются на все остальные слайды. Нажмите «Переименовать» рядом с названием темы, и вы можете назвать настраиваемую тему:
Это позволяет вам редактировать мастер-слайд для темы; сделанные здесь изменения распространяются на все остальные слайды. Нажмите «Переименовать» рядом с названием темы, и вы можете назвать настраиваемую тему:
После того, как вы это сделаете, ваша настраиваемая тема будет в верхней части параметров темы при открытии слайдов:
Для изменения других элементов, например, цвета текста, цвета изображения или фона текстового поля, процесс остается таким же.Найдите меню цвета для элемента, выберите поле Custom, скопируйте нужное отображаемое значение со своего веб-сайта и вставьте его в поле Custom. Если вы хотите сделать его постоянной функцией пользовательской темы, просто выполните действия, описанные выше, когда закончите.
Альтернатива палитре цветов Chrome
Палитра цветов Chrome достаточно хороша для большинства задач, но не является полноценным автономным инструментом. Если это то, что вы ищете, подумайте о добавлении в свои расширения Chrome специальной палитры цветов, например ColorZilla. (ColorZilla имеет массу дополнительных функций, и она также безопасна, чего нельзя сказать обо всех расширениях средства выбора цвета.)
(ColorZilla имеет массу дополнительных функций, и она также безопасна, чего нельзя сказать обо всех расширениях средства выбора цвета.)
ColorZilla: многофункциональная рабочая лошадка для выбора цвета
Colorzilla предоставляет вам все, что есть в встроенной палитре цветов Chrome, а также несколько дополнительных инструментов.
Вы можете установить ColorZilla из Интернет-магазина Chrome здесь.
Выберите его на панели расширений, чтобы увидеть раскрывающееся меню:
Интерфейс немного сложнее, чем у Chrome.Выберите «Выбрать цвет со страницы», и вы получите крошечный крестик, который позволяет вам выбрать цвет пикселя, а также параметры для средних значений по диапазонам пикселей:
Строка заголовка показывает образец цвета, а также отображаемые значения в RGB, шестнадцатеричном формате и HSLA.
Эти значения затем передаются в палитру цветов, где вы можете скопировать их и изменить цвет с помощью инструментов градиента и палитры.
Вы увидите варианты копирования выбранного цвета в буфер обмена и повторной выборки последнего местоположения.Но что более интересно, так это следующая группа опций, в которую входит анализатор цвета веб-страницы:
Конечно, они берутся из таблицы стилей, и вы можете открывать инструменты разработчика, находить их, искать в них цвета… но это заняло два щелчка мышки. Вы можете появиться на сайте, решить, что вам нравится, и получить всю цветовую палитру за секунды. И это также позволяет сотрудникам, не являющимся дизайнерами, добавлять немного брендов в сообщения, презентации и многое другое.
Существует также браузер палитр, который можно использовать для поиска цветов из ряда готовых палитр:
Наконец, есть редактор градиентов CSS, который открывается в новом окне с веб-сайта ColorZilla на эту страницу.
Это похожий на Photoshop инструмент градиента CSS, который позволяет создавать постепенные переходы между цветами.
Он автоматически создает CSS для выбранного эффекта в поле CSS, откуда вы можете скопировать его и поместить в свою таблицу стилей.
ColorZilla делает еще несколько впечатляющих вещей. Это позволяет вам получать цвета динамических элементов, таких как зависшие ссылки, выбирать цвета даже из объектов Flash и выбирать цвета с помощью сочетаний клавиш. ColorZilla в настоящее время находится в стадии бета-тестирования, но если вы собираетесь делать много выборки и выборки цветов, она намного быстрее, проще в использовании и более многофункциональна, чем палитра цветов Chrome.
— HTML: язык разметки гипертекста
элементы типа color предоставляют элемент пользовательского интерфейса, который позволяет пользователю указать цвет либо с помощью визуального интерфейса выбора цвета, либо путем ввода цвета в текстовое поле в шестнадцатеричном формате #rrggbb формат. Разрешены только простые цвета (без альфа-канала), хотя цвета CSS имеют больше форматов, например названия цветов, функциональные обозначения и шестнадцатеричный формат с альфа-каналом.
Представление элемента может существенно отличаться от одного браузера и / или платформы к другому — это может быть простой текстовый ввод, который автоматически проверяется, чтобы гарантировать, что информация о цвете введена в правильном формате, или стандартное средство выбора цвета, или какое-то другое вид настраиваемого окна выбора цвета.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Значение элемента типа color всегда является строкой DOMString , которая содержит 7-символьную строку, определяющую цвет RGB в шестнадцатеричном формате. Хотя вы можете вводить цвет в верхнем или нижнем регистре, он будет сохранен в нижнем регистре. Значение никогда не бывает в какой-либо другой форме и никогда не бывает пустым.
Примечание : Установка значения, которое не является допустимым, полностью непрозрачным, цветом RGB в шестнадцатеричной системе счисления , приведет к установке значения на # 000000 .В частности, вы не можете использовать стандартные названия цветов CSS или какой-либо синтаксис функций CSS для установки значения. Это имеет смысл, если иметь в виду, что HTML и CSS - это отдельные языки и спецификации. Кроме того, не поддерживаются цвета с альфа-каналом; указание цвета в 9-значном шестнадцатеричном формате (например, # 009900aa ) также приведет к установке цвета на # 000000 .
Вводы типа и цвета просты из-за ограниченного числа поддерживаемых атрибутов.
Предоставление цвета по умолчанию
Вы можете обновить приведенный выше простой пример, чтобы установить значение по умолчанию, чтобы цветовая ячейка была предварительно заполнена цветом по умолчанию, а палитра цветов (если есть) также будет по умолчанию использовать этот цвет:
Если вы не укажете значение, по умолчанию будет # 000000 , то есть черный. Значение должно быть в семизначном шестнадцатеричном формате, то есть за символом «#» следует две цифры, каждая из которых представляет красный, зеленый и синий цвета, например:
Значение должно быть в семизначном шестнадцатеричном формате, то есть за символом «#» следует две цифры, каждая из которых представляет красный, зеленый и синий цвета, например: #rrggbb .Если у вас есть цвета в любом другом формате (например, имена цветов CSS или функции цвета CSS, такие как rgb () или rgba () ), вам придется преобразовать их в шестнадцатеричный формат перед установкой значения .
Отслеживание изменений цвета
Как и в случае с другими типами , есть два события, которые можно использовать для обнаружения изменений значения цвета: input и change . input запускается в элементе каждый раз при изменении цвета.Событие изменение запускается, когда пользователь закрывает палитру цветов. В обоих случаях вы можете определить новое значение элемента, посмотрев на его значение .
Вот пример, который отслеживает изменение значения цвета со временем:
colorPicker. addEventListener («вход», updateFirst, false);
colorPicker.addEventListener ("изменение", watchColorPicker, false);
function watchColorPicker (event) {
document.querySelectorAll ("p"). forEach (function (p) {
п.style.color = event.target.value;
});
}
addEventListener («вход», updateFirst, false);
colorPicker.addEventListener ("изменение", watchColorPicker, false);
function watchColorPicker (event) {
document.querySelectorAll ("p"). forEach (function (p) {
п.style.color = event.target.value;
});
}
Выбор значения
Если реализация элемента типа color в браузере пользователя не поддерживает цвет, а вместо этого является текстовым полем для непосредственного ввода строки цвета, вы можете используйте метод select () , чтобы выделить текст, находящийся в настоящее время в поле редактирования. Если браузер вместо этого хорошо использует цвет, select () ничего не делает. Вы должны знать об этом поведении, чтобы ваш код мог правильно реагировать в любом случае.
colorWell.select (); Варианты внешнего вида
Как упоминалось ранее, когда браузер не поддерживает интерфейс выбора цвета, его реализация ввода цвета будет текстовым полем, которое автоматически проверяет содержимое, чтобы гарантировать, что значение имеет правильный формат. Например, в Safari 10.1 вы увидите что-то вроде этого:
Например, в Safari 10.1 вы увидите что-то вроде этого:
То же содержимое выглядит так в Firefox 55:
В этом случае щелчок по ячейке цвета представляет палитру цветов платформы, из которой вы можете выбрать цвет (в данном случае палитра macOS):
Значение ввода цвета считается недопустимым, если пользовательский агент не может преобразовать ввод пользователя в семизначную шестнадцатеричную нотацию в нижнем регистре.Если и когда это так, к элементу применяется псевдокласс : недопустимый .
Давайте создадим пример, который делает немного больше с вводом цвета, отслеживая события change и input , чтобы взять новый цвет и применить его к каждому элементу
HTML
HTML довольно прост - пара параграфов описательного материала с типа color с идентификатором colorWell , который мы будем использовать для изменения цвета параграфов » текст.
Пример, демонстрирующий использование & lt; input type = "color" & gt;
контроль.
Наблюдайте за изменением цвета абзаца при настройке палитры цветов.
Когда вы вносите изменения в палитру цветов, первый абзац
цвет меняется, как предварительный просмотр (здесь используется input
мероприятие). Когда вы закрываете палитру цветов, изменение
событие запускается, и мы обнаруживаем это, чтобы изменить каждый абзац на
выбранный цвет.
JavaScript
Во-первых, есть некоторые настройки. Здесь мы устанавливаем некоторые переменные, настраивая переменную, которая содержит цвет, который мы установим для цвета при первой загрузке, а затем настраиваем обработчик load для выполнения основной работы при запуске после полной загрузки страницы.
var colorWell;
var defaultColor = "# 0000ff";
window. addEventListener ("загрузка", запуск, ложь);
addEventListener ("загрузка", запуск, ложь);
Инициализация
После загрузки страницы вызывается наш обработчик событий load , startup () :
function startup () {
colorWell = документ.querySelector ("# colorWell");
colorWell.value = defaultColor;
colorWell.addEventListener («ввод», updateFirst, false);
colorWell.addEventListener ("изменение", updateAll, false);
colorWell.select ();
}
Он получает ссылку на элемент color в переменной с именем colorWell , а затем устанавливает значение входного цвета на значение defaultColor . Затем событие ввода input настраивается для вызова нашей функции updateFirst () , а событие change устанавливается на вызов updateAll () .Оба они показаны ниже.
Наконец, мы вызываем select () , чтобы выбрать текстовое содержимое ввода цвета, если элемент управления реализован как текстовое поле (это не имеет никакого эффекта, если вместо него предоставляется интерфейс выбора цвета).
Реагирование на изменение цвета
Мы предоставляем две функции для изменения цвета. Функция updateFirst () вызывается в ответ на событие input . Он изменяет цвет первого элемента абзаца в документе в соответствии с новым значением ввода цвета.Так как input события запускаются каждый раз, когда выполняется корректировка значения (например, если яркость цвета увеличивается), это будет происходить неоднократно при использовании средства выбора цвета.
function updateFirst (event) {
var p = document.querySelector ("p");
if (p) {
p.style.color = event.target.value;
}
} Когда палитра цветов закрывается, указывая, что значение больше не будет изменяться (если пользователь повторно не откроет палитру цветов), элементу отправляется событие изменение .Мы обрабатываем это событие с помощью функции updateAll () , используя Event.target.value , чтобы получить окончательный выбранный цвет:
function updateAll (event) {
document. querySelectorAll ("p"). forEach (function (p) {
p.style.color = event.target.value;
});
}
querySelectorAll ("p"). forEach (function (p) {
p.style.color = event.target.value;
});
}
Устанавливает цвет каждого блока color соответствовал текущему значению ввода цвета, на которое ссылаются с помощью события .цель .
Результат
Окончательный результат выглядит так:
Таблицы BCD загружаются только в браузере
Изменение цвета адресной строки веб-сайта в мобильном браузере Chrome Android
Вы когда-нибудь замечали, просматривая веб-страницы на своем телефоне Android, что адресные строки некоторых веб-сайтов меняются в соответствии с цветами их бренда?
Легче увидеть визуально, чем пытаться объяснить, поэтому вот визуальное представление того, что я имею в виду:
Вам было интересно, как это сделать на вашем собственном веб-сайте? Я расскажу вам об этом в этой статье или, если вы предпочитаете, посмотрите видео по ссылке ниже! (или щелкните здесь, чтобы просмотреть видео!)
Простой способ повысить привлекательность веб-сайта для посетителей Android
У меня также есть мое видео (щелкните здесь или см. Ниже), которое показывает вам, что именно вам нужно делать, если вы предпочитаете смотреть, чем читать.
Ниже), которое показывает вам, что именно вам нужно делать, если вы предпочитаете смотреть, чем читать.
Внедрение такого изменения улучшает пользовательский опыт, а также повышает узнаваемость вашего бренда и общую сплоченность.
Я знаю, что когда я нахожусь на определенных веб-сайтах, которые я часто посещаю с помощью телефона, это кажется мне лишней ловкостью. Добавление настраиваемого цвета заголовка в мобильном браузере Chrome придает сайту ощущение нативного приложения.
Итак, это не строго совет SEO (в основном это то, о чем я рассказываю в этом блоге). Тем не менее, это небольшая хитрость, которая поможет вашим пользователям чувствовать себя как дома при посещении вашего сайта на своем мобильном устройстве Android. По моему мнению, они также с большей вероятностью запомнят ваш сайт, если вернутся.
По моему мнению, они также с большей вероятностью запомнят ваш сайт, если вернутся.
Измените цвет адресной строки в соответствии с цветом вашего бренда на мобильном телефоне
В этой статье я шаг за шагом расскажу, как перейти с экрана ниже слева направо. В сером браузере Chrome по умолчанию мы добавим индивидуальности каждой странице / публикации на сайте.
Это руководство предназначено для нетехнических специалистов! Я покажу вам скриншоты, которые сделают это настолько простым, насколько это возможно, без знания программирования.В своих примерах я использую Windows и веб-сайт WordPress.
Хотите узнать больше о запуске своего веб-сайта на WordPress, если вы начинаете вести блог как владелец малого бизнеса, плохо знакомый с веб-материалами? Посмотрите здесь:
Мои скриншоты сделаны на Galaxy S8 с использованием веб-браузера Google Chrome.
Давайте нырнем!
Возьмите желаемый HEX-код - цвет вашего бренда
Хорошо, прежде чем мы углубимся в технические вопросы, вам нужно выбрать цвет для заголовка вашего веб-сайта. Прежде чем мы начнем, вам нужно получить шестизначный HEX-код для выбранного вами фирменного цвета. Если у вас нет шестнадцатеричного кода, перейдите в палитру цветов изображения.
Прежде чем мы начнем, вам нужно получить шестизначный HEX-код для выбранного вами фирменного цвета. Если у вас нет шестнадцатеричного кода, перейдите в палитру цветов изображения.
Здесь вы сможете загрузить свой логотип или другие дизайнерские материалы. Или вы можете просто ввести свой URL-адрес, и он предложит HEX-коды для цветов на этой странице (он даже предлагает цветовые палитры, которые могут вам понравиться!).
В этом примере я собираюсь использовать цвет акцента для адресной строки с цветовым кодом # ffc13b.
Более технический вариант - добавить этот код в шапку.php файл
Этот первый вариант является немного более техническим, поскольку вам нужно быть уверенным, редактируя файл header.php вашего сайта. Он находится в следующем месте на вашей панели управления WordPress:
Внешний вид> Редактор тем
Что вам нужно сделать, так это добавить следующий код в файл header.php вашей темы WordPress перед тегом :
Конечно, вы бы изменили шестизначный шестнадцатеричный код на желаемый цвет, придерживаясь формата шестнадцатеричного кода «#», за которым следуют 6 цифр или букв.
Как вы увидите, найдите нужный файл темы в меню php справа и добавьте код до закрытия этого тега.
Et voila! Это конечный результат для одного из моих сайтов.
Самый простой способ - использовать плагин для вставки заголовков
Я нашел этот обходной путь, потому что этот веб-сайт, на котором вы сейчас находитесь, не поддерживает указанный выше метод. Вы тоже можете это найти. Я использую тему X на другом сайте, с которого взят этот пример.Для файлов темы он использует другой метод, то есть header.php пуст.
Вы увидите что-то подобное, если используете тему X или другой конструктор тем.
Итак, вот что вы будете делать. Загрузите и активируйте плагин Insert Headers and Footers.
Затем просто вставьте строку кода:
в Сценарии в разделе заголовка :
И все! Не копайтесь в ваших php-файлах, надеясь, что вы не сломаете свой сайт 😉 И прелесть того, что вы можете использовать плагин и для других случаев, когда вам нужно вставлять скрипты в свой верхний, основной или нижний колонтитул.
Этот метод работает для любого веб-сайта - просто не забудьте вставить свой сценарий до конца . Это может выглядеть по-разному в зависимости от вашей платформы!
Спасибо за чтение - надеюсь, что это помогло вам добавить индивидуальный фирменный цвет в адресную строку вашего веб-сайта на мобильном устройстве! Как видите, это очень простой совет, который может добавить визуальной привлекательности и действительно помогает нам выделиться.
Если вам понравилась эта статья, то подписывайтесь на мой канал на YouTube! Я буду выпускать еще много сообщений в блогах и видео, которые покажут владельцам малого бизнеса, как оптимизировать свое присутствие в Интернете.Мой канал все еще очень маленький, поэтому я буду очень рад, если у меня появятся еще несколько подписчиков!
Прикрепите выбранный вами рисунок к доске Pinterest и обязательно подпишитесь на @zoelarkinphoto на Pinterest!
Зои Ларкин Я Зоя, свадебный фотограф из Сан-Франциско! Я также помогаю коллегам-свадебным фотографам привлекать клиентов своей мечты с помощью действенных стратегий SEO и цифрового маркетинга. Когда я не снимаю свадьбы, моя страсть - создавать контент! Следите за блогом, Insta и моим новым YouTube-каналом для фотографов!
Когда я не снимаю свадьбы, моя страсть - создавать контент! Следите за блогом, Insta и моим новым YouTube-каналом для фотографов!
Google Chrome скоро позволит вам создать собственную тему
Хотя Chrome уже давно можно настраивать с помощью тем из Интернет-магазина Chrome, обычному человеку нелегко настроить свой браузер в соответствии со своими уникальными вкусами.Google пытается исправить это с помощью встроенного простого в использовании генератора настраиваемых тем для Chrome.
Традиционные темы, которые можно найти в Интернет-магазине Chrome, допускают глубокую настройку, включая фоновые изображения и изображения панелей инструментов. Однако многие из самых популярных тем, в том числе недавно опубликованные самим Google, регулируют только цветовую схему браузера. С этой целью Google уже начал включать значительное количество встроенных цветных тем за парой флагов, которые делают настройку Chrome настолько простой, насколько это возможно.
Однако до этого момента, если вам нужна собственная цветовая схема, отличная от того, что доступно в Интернет-магазине Chrome, вам нужно было создать расширение Chrome. Излишне говорить, что большинство людей не захотят предпринимать такие усилия.
Согласно паре недавних изменений кода в Chromium, похоже, что Google обслуживает настройщиков, разрабатывая встроенный генератор тем для Chrome. В коде мы видим, что в chrome: // flags будет новый флаг, связанный с «Цветами Chrome», в результате чего для включения этих пользовательских тем потребуется всего три флага.
Палитра пользовательских цветов для меню цветов Chrome
Показать пользовательскую палитру цветов в меню цветов Chrome.
# палитра нестандартных цветов
После включения «палитра цветов» появится на странице «Цвет и тема» в меню «Настройка» страницы новой вкладки Chrome. При нажатии на нее открывается собственный селектор цвета вашей операционной системы, который вы будете использовать, чтобы выбрать один базовый цвет для своей темы, а Chrome сделает все остальное.
Используя выбранный вами цвет в качестве базового, Chrome создаст собственную тему с аналогичным цветом для панели инструментов и дополнительным цветом для логотипа Google на странице новой вкладки. По сути, это тот же процесс, который используется во встроенных темах Google, каждая из которых выбирает только один цвет.
Для этого слайд-шоу требуется JavaScript.
Обновление 8/2: Ребята из Techdows заметили, что генератор настраиваемых тем Chrome теперь доступен в последних сборках Canary для настольных ПК.Хотя Canary в настоящее время работает в Chrome 78, пользовательские темы в настоящее время планируется запускать вместе с меню «Цвет и тема» в Chrome 77, согласно отслеживанию ошибок Chromium.
Изображения выше были обновлены, чтобы отразить реальные параметры пользовательской цветовой темы Chrome.
FTC: Мы используем автоматические партнерские ссылки для получения дохода. Подробнее.


 Технология напыления сложная, велика вероятность формирования подтеков, если слой будет неравномерным.
Технология напыления сложная, велика вероятность формирования подтеков, если слой будет неравномерным.

 На упаковке указывается вид и тип термического красителя.
На упаковке указывается вид и тип термического красителя.

 На фото ниже виден сам декоративный эффект.
На фото ниже виден сам декоративный эффект.

 addEventListener («вход», updateFirst, false);
colorPicker.addEventListener ("изменение", watchColorPicker, false);
function watchColorPicker (event) {
document.querySelectorAll ("p"). forEach (function (p) {
п.style.color = event.target.value;
});
}
addEventListener («вход», updateFirst, false);
colorPicker.addEventListener ("изменение", watchColorPicker, false);
function watchColorPicker (event) {
document.querySelectorAll ("p"). forEach (function (p) {
п.style.color = event.target.value;
});
}
 addEventListener ("загрузка", запуск, ложь);
addEventListener ("загрузка", запуск, ложь);
 querySelectorAll ("p"). forEach (function (p) {
p.style.color = event.target.value;
});
}
querySelectorAll ("p"). forEach (function (p) {
p.style.color = event.target.value;
});
}