Секреты поиска цветовых палитр ‹ Виртуальная школа графического дизайна
Цвет! До чего богатый и таинственный язык, язык снов!
Поль Гоген
Привет всем читателям! Всем нам хорошо известно, что цвета и их оттенки способны вызывать различные ассоциации и эмоциональный отклик, а значит, они влияют на восприятие бренда. Другими словами, от выбора цвета напрямую зависит успешность дизайна.
Исследования показывают, что удачно подобранный цвет значительно повышает узнаваемость марки (вплоть до 80%), вызывает заинтересованность, улучшает восприятие визуального сообщения.
К счастью, времена, когда цветовая палитра была ограничена небольшим набором натуральных пигментов, ушли в прошлое. Когда-то люди получали краски из минералов, животных и растений. Сегодня на сцену вышли синтетические пигменты…
Правда, задача художника и дизайнера от этого легче не стала. Напротив, при таком многообразии цветов, выбор подходящей палитры для проекта порой превращается в муку.
В этой статье я приведу несколько наиболее эффективных способов создания удачных цветовых сочетаний для дизайн-проекта, которыми пользуются успешные дизайнеры на просторах Сети. Запомните их и используйте, когда приступите к своему следующему проекту.
1. Ищите вдохновение в окружающем мире
Фотографируйте красивые цветовые композиции, а потом просто использует их в качестве шаблонов при работе в Photoshop или Illustrator. Источником вдохновения может служить все что угодно: фрагменты природы, фрукты и овощи, предметы, животные…
Итак, если у вас есть фотография, на которой запечатлена привлекательная цветовая композиция. Используйте её для создания палитры. Этот метод становится еще проще с такими инструментами, как Photocopa и Adobe Color. Просто загрузите фотографию в программу, изучите её цветовую схему, а потом соберите палитру.
2. Используйте цветовой круг
Когда художник Марк Шагал работал с цветовыми палитрами, он придерживался простого правила: «Цвета дружат со своими соседями и любят противоположности».
В данном случае под «друзьями» понимаются аналоговые цвета, т.е. те, которые находятся рядом друг с другом на цветовом круге. Что касается «любимых», то так Шагал называет комплиментарные цвета, которые находятся друг напротив друга на цветовом круге.
Синди Кинаш (Cindy Kinash), дизайнер из Cultivated Mind, считает, что при создании акварельных цветов тени следует наносить аналоговым цветом.
В этом проекте Синди Кинаш светло-синий соседствует с темно-синим и пурпурным, этот прием помогает добиться глубины.
Эта уловка работает практически во всех случаях. Экспериментируйте с аналоговыми цветовыми схемами, когда добавляете тени в заголовки или рисуете границы фона. Обычно эти цвета отлично сочетаются между собой, потому что они похожи.
Этот способ пригодится вам даже в том случае, если у вас нет желания или времени вручную разбираться в цветовых композициях. Сегодня в Сети можно найти массу полезных онлайн-инструментов, которые сделают за вас всю работу. Например, Adobe Color (бывший Kuler).
3. Заимствуйте цвета из интерьера
Разные сферы дизайна могут быть полезны друг другу, если речь заходит о цвете. Например, дизайнерам интерьера требуется обеспечить гармонию пространства с помощью различных текстур, объектов и цветовых схем, которые хорошо дополняют друг друга.
И здесь может оказаться полезным правило, которым я часто пользуюсь. Оно применимо как в дизайне интерьера, так и в графическом дизайне: 60% доминирующего цвета, 30% вторичного цвета, 10% акцентного цвета. Если вам хочется ввести четвертый и больше цветов, сделайте это за счет вторичного цвета (или доминирующего). Только ни в коем случае не трогайте акцентный.
Изучайте другие творческие сферы и узнавайте для себя что-то новое в вопросе использования цветов. Ни одна творческая ниша не может существовать без цвета! Если вы внимательнее приглядитесь к интерьеру комнат и оформлению зданий, перед вами откроется абсолютно новый мир потрясающих цветовых сочетаний и техник.
4. Сохраняйте цвета, которые вам нравятся
Всегда сохраняйте понравившиеся цветовые палитры на будущее. Если вы видите изображение или фотографию в цветовой гамме, которая нравится мне или окружающим, всегда делайте скриншот или отправляйте её в закладки.
Когда вам понадобится удачная цветовая палитра, загляните в папку с сохраненными изображениями «для вдохновения» и выберите что-нибудь подходящее.
Ищите вдохновение повсюду: в современных дизайнах и исторических полотнах, в Интернете и на бумаге.
Вы наверняка знаете, какими полезными могут быть сайты вроде Pinterest, ведь там можно сохранять и каталогизировать все виды цифровых палитр. А что делать с физическими объектами, которые вызывают у вас полет фантазии?
А что делать с физическими объектами, которые вызывают у вас полет фантазии?
Дизайнер и автор книги «Кради как художник» Остин Клеон предлагает завести специальную папку и складывать в нее фотографии разных предметов дизайна и примеры цветовых палитр, которые вам понравились.
Если вы читаете журнал, не забудьте позаимствовать из него красивую брошюру. Если у вас в почтовом ящике обнаружился рекламный проспект в необычной цветовой гамме, положите его в папку. В будущем она станет вашим постоянным источником вдохновения!
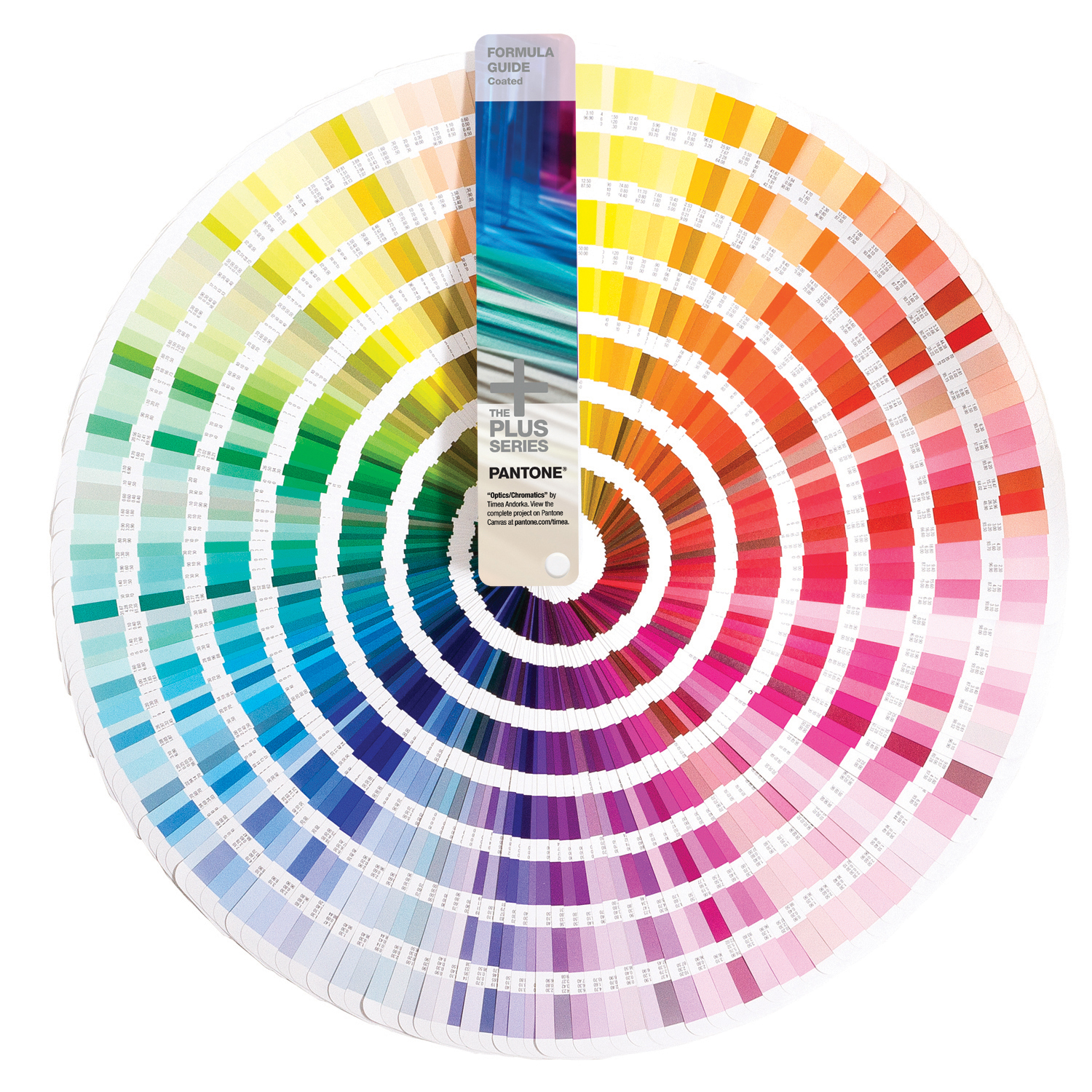
5. Доверьтесь цветовому справочнику Pantone
Иногда цифрового круга просто не хватает. Тогда лучше отвернуться от экрана и прибегнуть к более традиционному способу — к палитрам Pantone.Иногда приятнее просмотреть справочник с образцами цветов Pantone, чем подбирать палитру на экране компьютера. Также этот способ может пригодиться, если клиенту требуется какой-то специфический цвет, и ему нужно показать его на наглядном примере».
Несмотря на всеобщую диджитализацию дизайнерского инвентаря, каталоги Pantone ничуть не устарели и не утратили своей важной функции. Каждому цвету в справочнике Pantone соответствует шестнадцатеричный эквивалент. Также образцы Pantone – незаменимый инструмент для дизайнера, который готовит проект для печати. Если вы точно знаете, как тот или иной цвет смотрится на бумаге, то сможете сэкономить уйму времени, денег и нервов, когда дело дойдет до отправки дизайна в типографию.
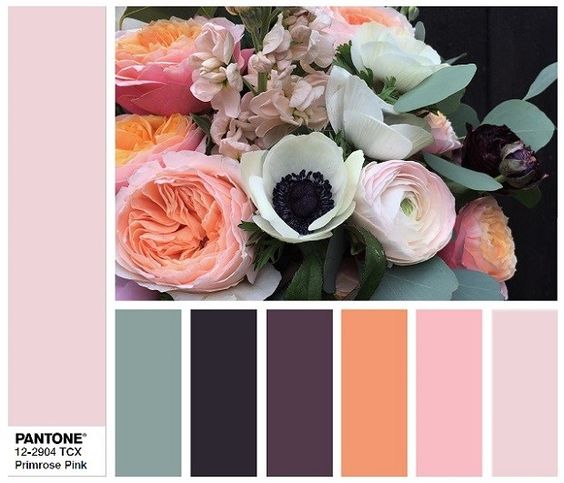
6. Ищите цвета в природе
Природные цветовые гаммы восхищают и притягивают наш взгляд. Вокруг нас великое множество готовых гармоничных цветовых сочетаний. Пейзажи, листва, цветы, фрукты, — все это может послужить бесконечным источников вдохновения. Конечно, можно искать вдохновение в Сети и в творчестве других дизайнеров, но взгляните: у вас за окном целый мир, только протяни руку!
Отличные подборки природных цветовых коллекций вы можете найти на Design Seeds.
7. Используйте не более 3-4 цветов
Избегайте использовать слишком много разных цветов (если только у вас нет цели изобразить нечто нарочито цветастое и радужное). Для начала рекомендую использовать три цвета, чтобы добиться максимальной выразительности и ясности дизайна. Такой макет будет смотреться целостно и неброско. Более подробно о количестве цветов в работе я уже когда-то писал в статье «Ограничение количества цветов».
8. Сопоставьте цвет с настроением своего проекта
Подумайте о том, какую идею вы хотите донести с помощью своего проекта. Это спорт, мода, красота или бизнес? С чем у вас ассоциируется эта идея. Это симпатичный модный флаер или агрессивная брошюра о спорте? Ваш проект женственный, жизнерадостный, серьезный или элегантный?
Для начала определитесь с цветовой гаммой и лишь потом переходите к деталям. «Например: «Мне нужен романтичный пурпурный» или «Я хочу очаровательный розовый».
Поищите фотографии, проекты и другие источники вдохновения, в которых задействованы те же оттенки, идеи и эмоции, которые вы хотите воплотить в своем дизайне. В чем их сходства? А различия?
В чем их сходства? А различия?
Еще один хороший способ понять силу воздействия выбранного вами цвета – познакомиться с теорией цвета. Проведите небольшое исследование, прочитайте пару статей и уясните для себя, как те или иные цветы влияют на людей психологически. Тогда вы поймете, какие цвета стоит использовать, а какие нет. Помните: цвета, которые вы выбираете осмысленно, а не интуитивно, зачастую оказываются самыми действенными!
9. Используйте Pinterest для поиска тематических палитр
В Pinterest содержится огромное количество цветовых палитр, созданных творческими личностями со всего мира. Если мне нужно придумать идею дизайна, скажем, на тему летнего отдыха, я просто задаю поиск под заголовком «Летние цветовые палитры» и выбираю одну из них.
Вот как выглядят результаты запроса по «Летним цветовым палитрам» в Pinterest. «Фишка» здесь в том, что вы получаете вдохновение из самых разных сфер: интерьер, мода, графика и даже оформление праздников.
10. Посещайте тематические сайты
Colourlovers – это творческое сообщество, где люди со всего мира создают и выкладывают цвета, палитры и шаблоны. Зарегистрируйтесь, и вы получите доступ к более чем 3,7 миллионам цветовых палитр.
Теперь ваша очередь
Цвет способен как создать идею, так и разрушить её. Он может быть красивым и чистым или беспокойным и резким. Выбор за вами. Все дело в грамотном и осмысленном смешении оттенков.
Правильно подобранная цветовая палитра зачастую становится основой хорошего дизайна, так почему бы не поэкспериментировать с разными техниками и не вдохнуть новую жизнь в свое творчество?
Было бы интересно узнать, как вы используете цвета в своих проектах, где вы находите вдохновение? Есть ли у вас свой набор правил, инструментов или техник для подбора удачных сочетаний цветов? Поделитесь ими в комментариях.
Уважаемый/ая коллега!
Если вы хотите основательно изучить эту тему и получить практические навыки по созданию удачных цветовых сочетаний, приглашаю вас принять участие в моем онлайн-воркшопе «Колористика для дизайнера-самоучки», который стартует 20. 09.2016
09.2016
Информация и регистрация здесь.
Поделиться в соц. сетях:
8 сайтов с палитрами — Каждый пиксель важен
Выбор цветовой палитры задача всегда сложная, будь то дизайн веб-сайта или мобильного приложения. Не стоит выбирать цвета спустя рукава, ведь качественно подобранная палитра задает стиль всему сайту.
Каждый раз при разработке нового веб-дизайна много времени уходит на выбор различных цветовых комбинаций. Альтернативные инструменты цветовой палитры помогут в будущем сэкономить вам время.
Существует большое количество приложений для подбора цветовой палитры, но в этом списке были отобраны инструменты, несколько отличающиеся от стандартных программ.
1 – Colorhexa
Сайт с говорящим названием, где собрана и подробно представлена информация о цвете. Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
2 – Colllor
Дружелюбный и теплый «ламповый» сервис, который радует с первой минуты знакомства. Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.
3 – Design Seeds
В отличие от предыдущих сервисов, данный сайт демонстрирует уже готовые подобранные палитры, на которых отражено, как цвета взаимодействуют друг с другом на прикрепленных фотографиях. Рассматривая морские волны или цветы, поражаешься, как богата природа в своём творческом порыве, и как скудны наши познания в цвете. В целом, это ценный ресурс для тех, кто только начинает разбираться в цветовых сочетаниях и любит красивые картинки.
4 – 0to255
Как описывает автор свой ресурс: «я сделал сайт 0to255, чтобы упростить свою работу»..jpg) Веб-дизайнеры и люди схожих профессий работают с цветами каждый день. Выбирая нужный, им необходимы его различные оттенки, а используя данный сервис можно легко сэкономить время, не обременяя себя редактированием шестнадцатеричного кода.
Веб-дизайнеры и люди схожих профессий работают с цветами каждый день. Выбирая нужный, им необходимы его различные оттенки, а используя данный сервис можно легко сэкономить время, не обременяя себя редактированием шестнадцатеричного кода.
5 – Pictaculous
Решение для тех, кто любит находить цвета в изображениях. Достаточно загрузить изображение и сервис выдаст палитру основных цветов с шестнадцатеричным кодом.
6 – ColoRotate: mobile + web
Кому может понадобиться приложение по подбору цветовых решений для планшета? Вероятно тем, кто не просто работает с цветом, а живет с ним, или людям со способностью к синестезии. Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
7 – Color Explorer
В американских сериалах, часто говорят фразу «Только если бы ты был последним мужчиной на земле», в нашем же случае «Если нет любого графического редактора под рукой». Сухо, обычно, неинтересно. Нет в нём ни шарма, ни желания взаимодействовать, видимо, продукт давно не развивают.
Сухо, обычно, неинтересно. Нет в нём ни шарма, ни желания взаимодействовать, видимо, продукт давно не развивают.
8 – Copaso
Сложно назвать этот сайт простым, ведь создатели уместили в него всё, что могло бы понадобиться при работе с цветом. Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.
Photocopa
Подведём итог:
Несмотря на разнообразие сервисов по выбору цветов, всё же Adobe Kuler, по мнению нашей редакции, можно назвать лучшим, если судить по возможности выбора цветовых сочетаний.
Kuler
Одним из основных преимуществ данного миксера цветов является возможность сохранять свои подборки, просматривать выбранные цвета на весь экран, а так же делиться своими находками и смотреть чужие. А для тех, кто уже не хочет расставаться с данным сервисом ни на минуту, существует плагин для Photoshop, который позволяет пользоваться программой без отрыва от редактора.
А для тех, кто уже не хочет расставаться с данным сервисом ни на минуту, существует плагин для Photoshop, который позволяет пользоваться программой без отрыва от редактора.
Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы, но сначала познакомьтесь с информацией о том, что будут рассказывать цвета сайта о вашем бизнесе
Выбор цвета для дизайна сайта это ответственный шаг, так как цвета в значительной степени влияют на эмоции. Есть цветовые схемы, которые удачны, но бывает и наоборот. Веб-дизайнер должен создать положительный пользовательский опыт, чтобы посетителям сайта было комфортно просматривать контент и не появлялось желание закрыть веб-страницу.
Цветовая гамма. У каждого сайта должна быть основная цветовая гамма, в которой они используются для заполнения большего пространства. Использование этих цветов воздействует на разум и настроение человека в основном подсознательно, так что выбирать их нужно тщательно.
Использование этих цветов воздействует на разум и настроение человека в основном подсознательно, так что выбирать их нужно тщательно.
- Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям
- могут взволновать, вызвать множество чувств и стимулировать к действиям
- Цвет является чрезвычайно мощным фактором воздействия на пользователей
- При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета
На что влияет выбор цветовой палитры
Цвета вашего сайта многое могут рассказать пользователям о вашем бизнесе. Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Многие клиенты ошибочно пытаются настаивать на применении законов полиграфии при разработке дизайна сайта. Доверяйте профессиональным дизайнерам, используйте их рекомендации при разработке дизайна вашего сайта.
Доверяйте профессиональным дизайнерам, используйте их рекомендации при разработке дизайна вашего сайта.
50 великолепных цветовых схем для дизайна вашего сайта
Цвет — это такая фундаментальная часть нашего восприятия мира, что мы часто воспринимаем его как должное.Подумайте об этом: от молодого и яркого оранжевого на чьем-то наряде до серого и мрачного неба над нами, цвета способны формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Цвет может или сломать дизайн или сделать его определяющим фактором в привлечении зрителей. Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
1. Красочные и сбалансированные
Теплые и прохладные оттенки объединены в этой красочной, но не подавляющей палитре. От привлекательной и яркой голубовато-зеленой до землистой терракоты, эта цветовая схема хорошо подходит для молодежных и современных сайтов. Она выглядит насыщенно, но не перегружено.
Она выглядит насыщенно, но не перегружено.
2. Яркие цвета с сильным акцентом
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание на то, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3. Природные и земные цвета
Ощущение того, что вас окружает утешительное голубое небо и заботливая сцена на открытом воздухе, немедленно вызывается этой очень «приземленной» цветовой схемой. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.
4. Свежие и лаконичные цвета
Темный имперский синий и изумрудно-зеленый цвета объединяются в этой схеме для создания чистой и освежающей палитры. Эта комбинация, напоминающая об океане или о любой обстановке, связанной с водой, идеально подходит для проектов, призванных передать спокойствие и надежность. Вместе они успокаивают и располагают к себе..
Вместе они успокаивают и располагают к себе..
5. Смелые и яркие
Это привлекательное сочетание кораллового красного и бирюзового, наряду с другими оттенками синего, является одновременно ярким и дерзким. Более холодные голубые оттенки чудесно компенсируются смелым цветом, что делает его идеальной цветовой схемой для любого остроумного и современного дизайна.
6. Черные с ярким акцентом
Распространенная техника, используемая на современных сайтах, эта страница создает привлекательный контраст, комбинируя черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как ярко-красный и темно-рыжий, дополняются уникальным русским зеленым.
7. Стильные и утонченные
Эта элегантная цветовая гамма объединяет темные приглушенные тона для создания чистого и утонченного образа. Оттенки серого и синего идеально подходят для более консервативных дизайнов.
8. Оттенки красновато-коричневого
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своим теплом и глубиной. Эта схема идеально подходит для элегантных вещей, которые отражают энергию и богатство.
Эта схема идеально подходит для элегантных вещей, которые отражают энергию и богатство.
9. Мистические темные цвета
Эта темная и таинственная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10. Современные и смелые
Привлекательная комбинация розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11. Живые и привлекательные цвета
Это прекрасное сочетание сладкого розового, зелено-желтого, лавандового и пастельно-коричневого цветов идеально подходит для дизайна, стремящегося создать яркий и привлекательный образ.
12. Поразительно простые цвета
Трудно отвести взгляд, когда сталкиваешься с минималистским, но поразительным дизайном, таким как этот. Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13. Оттенки живого красного
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-алый красный с темно-розовым на светло-сером фоне. Его живое и креативное и в то же время изысканное использование минималистской цветовой гаммы с разными оттенками одного и того же оттенка.
14. Вычурные и креативные
Это красочное сочетание золотисто-красного, темно-синего и темно-синего голландского цветов воплощает в жизнь этот художественный и креативный дизайн для онлайн-архива музыкальных произведений. Дарит легкое чувство ностальгии и отлично привлекает внимание.
15. Элегантные и доступные
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-имперский синий и рубин, делает его идеальной цветовой схемой для дизайнов с нюансами сообщений. Утонченно и доступно, легко и забавно: это те виды серых оттенков, которые эффектно выглядят в этой приятной для глаз комбинации.
16. Футуристические цвета
Эта привлекательная смесь голубого сапфира, серо-металлического оружия и платины с одной стороны и персиково-оранжевого и коричневого с другой — подходит для современной и гладкой цветовой гаммы. Используемые здесь оттенки подходят, чтобы спроектировать футуристический образ, прохладные металлические цвета эффективно смягчаются более человеческими, землистыми тонами.
17. Инновационные и смелые
Эта комбинация оранжевого, ярко-желтого и нефритового оттенков на темно-сером, почти черном фоне вызывает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.
18. Текстурированные и динамичные
Темная палитра, уголь и всплеск бледно-красно-фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение элегантности. Эта комбинация цветов достаточно универсальна, и ее можно использовать в проектах, начиная от современных корпоративных и заканчивая элегантными и футуристичными сайтами, она передает динамику и утонченность.
19. Теплые оттенки и минимализм
Оттенок белого в тональности яичной скорлупы, темно-ванильный и серовато-коричневый цвета с в сочетании с пастельно-красными тонами хорошо объединяются в минималистском, но теплом и лаконичном дизайне. Вспышка энергичного цвета в этом дизайне делает его элегантным и в то же время привлекательным.
20. Яркие и контрастные цвета
Темно-розовый, фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном дизайне. Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.
21. Чистые и энергичные
Оттенки бледно-синего, голубого и фиолетового на этом сайте особенно приятны для глаз и вызывают энергию и покой одновременно. Черника и небесно-голубой искусно сочетаются с аметистом, чтобы дать жизнь освежающей и приятной для глаз цветовой комбинации, подходящей для любого дизайна, который стремится вызвать положительные эмоции.
22. Традиционная бизнес-классика
Если вы ищете более приглушенный образ, эта цветовая схема объединяет оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. В этой сдержанной палитре используются оттенки серо-зеленого, темно-сланцево-серого и оловянно-синего которые хороши для корпоративного стиля.
23. Глубокий сдержанный синий
Диапазон синего, от яркого лазурита до глубокого синего цвета, делает эту сдержанную, но красивую цветовую гамму подходяще для корпоративных проектов. Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.
24. Чистые и современные
Здесь сочетаются прекрасный миртово-зеленый с лазурным белым и простым белым в простой, но эффективной комбинации, которая выглядит профессионально и стильно.
25. Яркие и элегантные
Эта яркая и элегантная цветовая гамма объединяет очень насыщенный светло-холодный синий с другими оттенками, такими как темно-синий и бледно-васильковый. Это сочетание элегантно дополнено ярким и ярким оттенком розового, которые делают дизайн современным.
Это сочетание элегантно дополнено ярким и ярким оттенком розового, которые делают дизайн современным.
26. Веселые и задорные цвета
Эта игривая и красочная схема сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариново-желтый и темная орхидея Она отличноподойдет для смелых молодежных проектов
27. Минималистичные контрастные цвета
Этот элегантный и ультрасовременный сайт может похвастаться элегантной и привлекательной комбинацией с эффектным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.
28. Эффектные цвета с четким акцентом
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы направить взгляд зрителей на важное. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к пути вверх по горе и, наконец, к кнопкам призыва к действию в нижней части страницы.
29. Современные и актуальные цвета
Эта комбинация океанического зеленого, аквамаринового и морского зеленого прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью совпадает со словами в центральном сообщении сайта. Отличное решение проектов объединяющих технологичность, современность и натуральность.
Отличное решение проектов объединяющих технологичность, современность и натуральность.
30. Природные естественные цвета
Эта природная комбинация зеленого с рядом синих оттенков идеально подходит для консервативных проектов, призванных создать образ стабильности, надежности и изобилия.
31. Ярко-розовые и пастельные
Этот оживленный сайт объединяет ярко-малиново-розовый с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. Результатом является удивительно свежая и беззаботная цветовая гамма, которая создает ощущение легкости и свежести.
32. Уникальная необычная комбинация цветов
Эта невероятная смесь темно-розового и синего цветов делает эту уникальную и привлекательную комбинацию выделяющейся и захватывающей внимание, она может быть использована для проектов в специфических областях.
33. Яркие цитрусовые цвета
Эта свежая и цитрусовая смесь светло-зеленовато-желтого, светло-зеленого и черного цветов является фаворитом среди брендов, связанных со спортом, высокоадреналиновыми энергетическими напитками и экстриме.
34. Энергичные голубые и апельсиновые цвета
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут быть немного громкими для некоторых посетителей, но комбинация определенно передает эмоции высокой энергии, которые сопровождают изображение на заднем плане.
35. Оттенки бородово-красного и и синего
Эта гамма бордовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуального интерес и сразу привлекает к себе внимание. Хорошо подходит для интересных уникальных проектов
36. Дерзкие, смелые и современные
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами захватывает взгляд. Его неожиданное и несколько нестандартное решение поможет сделать этот сайт победителем и стать лучшим среди многих в своей нише.
37. Веселые и энергичные
Голубой, синий и апельсин на этой странице делают этот дизайн сайта особенно привлекательным и энергичным, и его можно применять к проектам с оптимистичным и вдохновляющим посланием.
38. Снежный, но теплый
Это зимнее сочетание красного и синего цветов одновременно вызывает одновременно ощущения прохлады и тепла, отличный вариант для дизайна, связанного с зимними праздниками.
39. Богатство насыщенных красок
Эта яркая и насыщенная цветовая комбинация объединяет яркие желтые, синие и розовые цвета в этом прекрасном минималистском дизайне, который можно использовать в минималистичных, профессиональных проектах.
40. Элегантный минимализм
Этот сайт демонстрирует привлекательный дизайн с несколькими элементами и хорошо подобранной цветовой гаммой. Всего пары геометрических фигур с искусно подобранными цветами на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41. Простые и бесстрашные цвета
Эта эффектная цветовая комбинация использует оттенки синего и красного, чтобы создать ощущение смелости и истинного профессионализма, идеально подходит для дизайна, стремящегося передать силу и компетентность.
42. Плоские и простые цвета
Даже если вы не знакомы с термином плоский дизайн, вы наверняка видели его раньше: сайты без теней, градиентов и скосов; короче говоря, нет трехмерных элементов. В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.
43. Комфортный и спокойный
Это уникальное сочетание оттенков кофе с небесно-голубым и различных оттенков коричневого делает эту успокаивающую и утешительную цветовую схему: чем-то напоминающим вашу любимую кофейню или гостиную. Отлично подходит для сферы HoReCa.
44. Классический и традиционный
Эта комбинация розового, голубого и гранитно-серого очень утонченная и отлично подчеркнет серьезность и актуальность проекта. Классическая палитра с современными нотками эта схема может быть использована в любом дизайне, требующем как серьезности, так и немного живости.
45. Популярные акцентные цвета
Эта цветовая схема прекрасно использует виноградный акцент против очень темного ненасыщенного фиалкового. Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.
46. Серьезный корпоративный
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые передают профессионализм и стабильность, обычно используются в корпоративных сайтах.
47. Гламурные и стильные цвета
Эта смесь золота, пурпура и черного ассоциируется с такими понятиями, как богатство и расточительность. Эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и продуктами высокого класса.
48. Привлекательный и насыщенный
Это прекрасное сочетание бирюзового и насыщенно-розового на темном фоне создает повышенный визуальный интерес и сразу притягивает взгляд. Смелая, но профессиональная, эта цветовая комбинация, при правильном использовании, может даже применяться к корпоративному дизайну.
Смелая, но профессиональная, эта цветовая комбинация, при правильном использовании, может даже применяться к корпоративному дизайну.
49. Контрастные кислотные цвета
Эта комбинация преднамеренно бросская до такой степени, что она может оттолкнуть некоторых зрителей. Однако, когда вы хотите сделать смелое заявление, эта цветовая комбинация может хорошо сработать, если все сделано правильно, ее просто невозможно пропустить.
50. Оптимистичные, живые успокаивающие цвета
Это расслабляющее, но веселое сочетание лимонного, желтого, мятного и темно-голубого цветов делает эту идеальную цветовую схему подходящей для любого сайта, стремящегося передать энергию, оптимизм и, в то же время, гармонию и рост.
Публикация адаптирована в веб-студии АВАНЗЕТ на основе опыта гуру индустрии дизайна и статьи Найоми Чибана. Вдохновляйтесь вместе с visme и найдите для себя идеальную цветовую палитру!
16.05.2021
← Поделиться с друзьями !
4 лучших онлайн инструмента — Блог о визуальной грамотности
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
Цветовые палитры, используемые известными брендами, на сайте brandcolors.net2. Выбрать готовую профессиональную палитру
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
Кроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
Плоские цвета на colordrop.io3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.
- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.

Главная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co, можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки:
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.),
- Lock (зафиксировать цвет).
Собранную таким образом палитру можно сохранить в pdf, png файлах, отправить ссылкой и др.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка. ..
..
Палитра сочетания цветов в интерьере
Давно известно, что различные оттенки способны влиять даже на психику человека, формировать настроение, способствовать расслаблению или, наоборот, настраивать на рабочий лад. Именно поэтому, выбирая палитру цветов для своей комнаты, необходимо учитывать не только личные предпочтения, но и поинтересоваться, как тот или иной оттенок, будет влиять на душевный настрой.
Палитра цветов для интерьера зависит еще от нескольких факторов. Как правильно оформить комнату, какой тон лучше подойдет для конкретного помещения, а также, с чем сочетать базовые оттенки, расскажет статья.
Правила составления палитры
Сочетание цветов в интерьере может быть удачным или неудачным, и задача профессионального дизайнера, выявить это еще на стадии планирования ремонта. Для подбора подходящих оттенков принято пользоваться специальными инструментами: цветовыми таблицами, колористическими кругами и сегментами.
Еще подобрать сочетание здорово помогает сама природа: достаточно посмотреть фото городского, сельского, морского или горного пейзажа, чтобы увидеть, как смотрятся вместе те или иные цвета.
Выбирая тона для своего дома, нужно учитывать некоторые характеристики конкретного помещения, такие как:
- расположение комнаты относительно сторон света;
- искусственное и естественное освещение и его интенсивность;
- габариты помещения и высота потолков;
- стиль интерьера, в котором предполагается оформление комнаты;
- предназначение помещения;
- и, конечно, не стоит забывать о личных цветовых предпочтениях.
Важно! Подбирая интерьер в определенной палитре, не стоит забывать о некоторых свойствах различных цветов. Ведь с помощью правильного тона можно скорректировать пространство, сделать комнату более уютной и теплой либо, наоборот, придать ей атмосферу прохладного и строгого кабинета.
«Температура» цвета
Цветовая палитра оказывает сильное влияние на атмосферу помещения. Каждый человек, входя в комнату, отмечает для себя, уютная ли она, теплая или прохладная, светлая или немного мрачная.
Каждый человек, входя в комнату, отмечает для себя, уютная ли она, теплая или прохладная, светлая или немного мрачная.
Все это зависит от, так называемой, «температуры» цветов, из которых состоит палитра. А все цвета делятся на два типа: теплые и холодные оттенки. Увидеть это деление особенно явно поможет обычный цветовой круг: одна его половина состоит только из теплой гаммы, а вторая включает все тона холодного спектра.
Итак:
- теплые оттенки – жизнерадостные, яркие, напоминающие о лете. Сюда входят все тона красного, желтого и оранжевого цветов, а также, некоторые оттенки зеленого (например, оливковый цвет), определенные розовые тона с теплой ноткой и те оттенки фиолетового цвета, которые имеют красноватый подтон (к примеру, вересковый оттенок).
- От холодной гаммы веет прохладой, такие цвета напоминают о море, дожде, пасмурной погоде. В эту группу оттенков входят все синие и голубые цвета, а кроме того, определенный спектр зеленых тонов и те фиолетовые оттенки, в которых преобладает синий тон (как пример, сиреневый цвет).

Внимание! Хоть холодная гамма и более строгая, зато именно ее тона используются для оформления самых элегантных и дорогих интерьеров.
Если говорить о конкретном использовании теплых и холодных палитр, то стоит отметить, что более жизнерадостные тона подойдут для оформления детских комнат, кухонь и ванных, в которых и так слишком холодно от избытка камня и фаянса.
Прохладная палитра сможет украсить гостиную, подойдет для слишком светлых спален, уравновесит температуру в очень жарких и солнечных помещениях.
Насыщенность палитры
Есть еще один фактор, по которому принято делить все оттенки спектра, – это интенсивность, или насыщенность гаммы. Относительно этого показателя всю палитру можно разделить на размытые, нечеткие пастельные тона и более смелые сочные, ярко выраженные оттенки.
Правильно оформить интерьер в палитре разной интенсивности помогут такие правила:
- Насыщенные оттенки зрительно воспринимаются более четко, окрашенные в эти цвета предметы кажутся ближе и крупнее.

- Яркая гамма делает помещение более строгим, четко очерчивает его контуры и грани, что может, в какой-то степени, сделать комнату визуально меньше.
- Выбеленная пастель, напротив, делает помещение воздушным, наполняет интерьер светом, «раздвигает» границы.
- Насыщенного цвета потолок воспринимается как более низкий, а пастельная палитра, как бы, приподнимает его.
- Яркие оттенки стен помогут скорректировать слишком вытянутую комнату, ведь темные тона приближают предметы.
- Если все стены оформить в яркой палитре, а одну из них окрасить в пастельный тон или сделать все наоборот, это создаст акцент на контрастной стене – этот прием часто используется в современных интерьерах.
- Пастельная палитра не доминирует и не перегружает помещение, на фоне таких стен лучше выделяется мебель, более заметен декор и другие детали интерьера.
Совет! Размытые оттенки пастельной палитры скроют небольшие огрехи и недочеты, поэтому новичкам дизайнерского дела рекомендуется использовать именно эту гамму.
Свет и цвет
Очень важным аспектом, который часто игнорируют непрофессионалы, является освещение. Любой цвет воспринимается абсолютно по-разному в зависимости от освещения. Причем, определенную роль играет не только интенсивность света, но и его цвет, направленность.
Совет! В различное время суток каждый оттенок воспринимается иначе. Чтобы увидеть это, рекомендуется взять пробник выбранного цвета и расположить его в своей комнате: в течение дня листочек будет менять цвет, так можно лучше понять, подходит он к интерьеру или нет.
Здесь важна еще и ориентация окон комнаты, ведь солнечный свет с южной, северной или восточной стороны действует на тона стен совершенно по-разному.
Учитывать нужно еще и погоду, преобладающую в конкретном регионе, и другие, не менее важные, факторы:
- Ранним утром солнечный свет делает все тона нежнее и теплее.
- Пастельные оттенки в обеденное время (если день солнечный) станут совсем белыми.
- Лучи заходящего солнца любой интерьер наполняют уютом, делают теплые оттенки глубже, а холодным дарят немного тепла.

- Летнее синее небо с белыми облаками поляризует солнечный свет, что делает светлую палитру в теплом тоне прохладнее, а холодную гамму подчеркивает еще сильнее.
- В пасмурную погоду любая палитра покажется серой и безжизненной.
Совет! Новичкам лучше не экспериментировать и следовать строгому правилу: стены комнаты с южными окнами лучше окрасить в темный оттенок холодной палитры, а в помещении с северной стороны должны преобладать яркие и теплые тона.
Скорректировать пространство поможет искусственное освещение, ведь с его помощью можно изменить восприятие любого оттенка палитры.
Особенно интересен эффект от смешанного освещения, если установить два или три типа осветительных приборов, можно добиться полного моделирования пространства. Делать это нужно правильно:
- Верхний свет – люстра – не влияет на восприятие цвета, но только в том случае, когда вкручены обычные лампочки с белым или желтым светом. Голубое или зеленоватое люминесцентное освещение способно вмиг изменить всю палитру в интерьере.

- Боковое освещение (типа бра) делает все оттенки темнее, создает атмосферу уюта и гармонии. Свет таких светильников рассеянный, лучше всего гармонирует с теплыми тонами.
- Точечные светильники прекрасно подойдут и темному, и светлому интерьеру, они гармонируют со всей палитрой цветов.
- Используя сразу несколько светильников в одной комнате, можно регулировать «климат», создавать более теплую или прохладную атмосферу, отодвигать или сужать границы, расставлять акценты.
Внимание! Есть несколько типов оттенков: одного тона, гармонирующие или контрастные. Новичкам лучше использовать в интерьере оттенки одного цвета, например, синий, серый и голубой, или выбирать гармонирующие между собой тона, такие как бежевый и коричневый, к примеру. Игра на контрастах – это противоположные в цветовом круге оттенки, такие как зеленый и красный, желтый и фиолетовый.
Влияние цвета на восприятие интерьера
Каждый цвет палитры оказывает конкретное влияние и на интерьер, и на человека. Кроме того, есть оттенки, наиболее подходящие для оформления той или иной комнаты. Для тех, кто впервые решился на самостоятельный ремонт, без привлечения профессиональных дизайнеров, подойдет оформление в однотонной гамме: выбирая несколько тонов одного цвета или добавляя к фону контрастные детали.
Правильно составить композицию поможет знание особенностей каждого цвета палитры:
- Белый цвет дарит ощущение покоя, чистоты и гармонии, однако избыток его может вызвать чувство одиночества. В интерьере белую палитру лучше комбинировать с красными, зелеными или синими тонами. Прекрасно выглядит сочетание белых тонов со стеклом и деревом в интерьере. Этот нейтральный оттенок служит отличным фоном для смелых решений, поэтому часто используется в оформлении ярких детских комнат. Слабым местом этого цвета считается его чрезмерная маркость – убирать в белой комнате придется часто.
- Фиолетовый цвет в зависимости от подтона может восприниматься как очень холодный или слишком теплый. Палитра его достаточно широка: от насыщенного красного до ежевичного и сливового оттенка. Сегодня фиолетовый в тренде, все модные интерьеры окрашены в этот тон. Это цвет романтики, богатства, уверенности и роскоши, он оказывает расслабляющее действие, подходит для творческих личностей. Очень интересны сочетания фиолетового с другими тонами палитры, такими как розовый, зеленый, желтый или бежевый.
- Зеленый цвет можно встретить практически в каждом доме – он универсален, подходит и для ванных, и для спален, часто используется в оформлении гостиных и кабинетов. Зеленый цвет успокаивает, может быть теплым и холодным, хорошо сочетается со многими оттенками палитры. Самые лучшие комбинации с фиалковым и коричневым оттенком, беспроигрышный вариант – сочетание с желтым или бежевым тонами.
- Бежевый – отличный цвет для фона. Он подчеркнет натуральное дерево, будет эффектно смотреться с недорогим пластиком, одинаково часто используется в классических и в современных интерьерах. Существует больше сотни оттенков этого цвета, все они нейтральны, поэтому отлично сочетаются с более насыщенными и яркими тонами.
- Красный лучше использовать в качестве контраста, а не как фоновый оттенок. Этот цвет слишком эмоциональный и давящий, его избыток может вызвать агрессию и раздражение, но, в то же время, красные цвета стимулируют кровообращение, вызывают прилив энергии и сил. Сочетается лучше всего с бежевым, белым, коричневым и сине-серым тонами.
- Синий показан тем, кому нужно отдохнуть и расслабиться, это идеальный цвет для спален и детских комнат. Хорошо использовать синие тона в интерьерах небольших комнат, слишком жарких и светлых помещениях. Классические «соседи» стен с синей окраской – белый, красный, оранжевый и серый.
Составить палитру сочетания цветов в интерьере хорошо помогают фото готовых комнат, оформленных профессиональными дизайнерами. Здесь можно подсмотреть множество нюансов, узнать о влиянии деталей и акцентов, научиться играть светом.
Гайд по созданию цветовой палитры для сайта и интерфейса
Вы читаете перевод статьи Джонатана Уайта “Designing in Color”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Проектируем в цвете
Цвет — это мощнейшая сила в руках дизайнера. Цвет привлекает внимание, вызывает эмоции и передает смысл. Цвет очень важен: известное исследование под названием “Влияние цвета в маркетинге” показало, что первичное мнение о продукте (которое формируется у людей в первые секунды) на 90% основывается именно на цвете.
Так что очень важно эффективно использовать цвет в дизайне. Но это еще и очень сложно — подобрать правильные сочетания цветов. У каждого цвета свое значение, а комбинаций цветов вообще бесконечное множество.
Интересуетесь свежими статьями на эту тему? Вступайте в группу UxJournal на Facebook
Эта статья послужит руководством по подбору цветовых палитр для ваших дизайнов. Мы призываем вас исследовать различные цвета, чтобы постепенно научиться чувствовать хорошие сочетания.
Исследуя разные цвета, вы постепенно научитесь интуитивно чувствовать хорошие сочетания.
Подбираем цветовую палитру
Симпатичная подборка для цветовой палитры
Иногда цветовая палитра рождается в результате случайного вдохновения. Но в большинстве случаев подбор палитры требует системного подхода.
Определяем назначение
Прежде чем приступать к делу, нужно определить назначение вашего дизайна. В хорошем дизайне цветовая палитра всегда согласуется с назначением.
Задайте себе такие вопросы:
- Какое сообщение вы хотите передать посредством дизайна?
- Каково назначение вашего дизайна? Он должен быть информативным? Или должен убеждать?
- Какие эмоции вы хотите передать в дизайне?
Назначение вашего дизайна должно служить вам отправной точкой при выборе цветовой палитры.
Определяем аудиторию
Кто ваши пользователи, и как это может повлиять на ваш дизайн?
Люди по-разному воспринимают цвета. Как сказал Фейрчайлд, цвет — это психологический феномен, который происходит в сознании зрителя. Цвета по-разному влияют на людей: все зависит от их личных предпочтений, особенностей культуры и воспитания, а также от жизненного опыта. Поэтому если вы хотите предвидеть реакцию людей на ваш дизайн, определите свою аудиторию.
Некоторые цвета имеют универсальное значение, другие — нет. Зеленый повсеместно ассоциируется с природой, поскольку это цвет растительности. А вот красный, к примеру, воспринимается в разных культурах по-разному. В западном мире красный олицетворяет огонь, насилие и войну. А еще он ассоциируется с любовью и страстью. Однако в таких странах как Китай, красный олицетворяет достаток и счастье.
Китайский красный конверт
Поскольку у цветов столько значений, дизайнеру важно уметь сопоставлять свои ментальные модели с моделями пользователей.
Если хотите узнать больше о значении цвета в разных странах и у разных групп людей, почитайте “Психологию цвета в маркетинге и брендинге” (по-английски или по-русски) и “Значение цвета”.
Повторяем теорию цвета
При подборе цветовых палитр, не помешает знание теории цвета. Теория цвета — это логическая система и практическое руководство по смешиванию и комбинированию цветов. Туда входит все: от цветового круга и до значения каждого цвета.
Для начала стоит изучить Теорию цвета от Design School и Теорию цвета 101 от Hubspot. А в этой статье описано интересное применение теории цвета: Почему Фейсбук синий? Научное обоснование выбора цвета в маркетинге.
Ищем вдохновение
Бывает достаточно сложно с ходу представить правильную цветовую палитру дизайна. И это нормально: великие художники воруют. Или скорее вдохновляются работами других художников.
Самое распространенное место для поиска вдохновения — сайты вроде Dribbble и Behance. Если вы ищете вдохновение для создания чего-то необычного (скажем, материального дизайна), сходите на сайт MaterialUI. Подобный сайт для плоского дизайна — FlatUIColors.
Эти сайты будут вам очень полезны, но постарайтесь также обратить внимание на цвета за пределами узкой области, в которой вы работаете. Это позволит вам найти поистине необычные и приятные цветовые палитры. К примеру, можете вдохновляться дизайном интерьеров.
Дизайнеры интерьеров оживляют пространство посредством цвета
Если хотите чего-то необычного, вдохновляйтесь дизайнами других культур. К примеру, корейские дизайнеры декораций для клипов славятся своими яркими и запоминающимися палитрами. Каждый кадр такого клипа может служить источником вдохновения.
Дизайн декораций — это отличный источник вдохновения
И не нужно ездить за вдохновением в Корею. Интересные цвета повсюду — и в повседневной жизни тоже. Когда вы в следующий раз выйдете на улицу — остановитесь и насладитесь окружающими вас цветами.
Вдохновляющие цвета везде — и в повседневной жизни тоже.
Когда найдете в окружающему мире что-то вдохновляющее, создайте цветовую палитру. Откройте свою любимую программу, выберите цвета палитры при помощи пипетки и внесите необходимые корректировки.
Создадим дизайн-систему
Дизайн-систему иногда называют “руководством по стилю” — это каркас, в котором отражены все элементы вашего дизайна: от кнопок до типографики. При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
Пример дизайн-системы можно посмотреть на Salesforce. Нужны еще примеры? Вот список 50 подробнейших руководств по стилю, которые нужно изучить перед запуском стартапа.
Дизайн-система MashCreative
Полезно бывает проработать дизайн-систему прежде чем выбирать цветовую палитру. Пусть даже это будет грубый скетч — зато вы поймете, какие элементы будут в вашем дизайне, и какие цвета лучше применить к каждому из них.
При выборе цветовой палитры дизайна, лучше придерживаться принципа KISS (Keep it simple, stupid — Не усложняй, глупый). Чем меньше цветов, тем лучше. Для большинства дизайн-систем подходит такая начальная структура:
- Фон
- Основной акцент
- Дополнительный акцент
- Цвет ошибки
- Цвет успешной операции
Основной цвет — это цвет, который наиболее часто используется для важных кнопок и акцентов. Большинство компаний также используют основной цвет в своих логотипах.
Дополнительный цвет — это цвет, при помощи которого вторичные действия отделяются от первичных. К примеру, основные и второстепенные кнопки. Цвета ошибок и успешных операций несут в себе информацию о состоянии дизайна. Ошибки обычно обозначаются красным, успешные операции — зеленым.
Состояния дизайна
Подбираем цветовую палитру
Теперь, вооружившись вдохновением и грубым скетчем дизайн-системы, можете приступать к подбору цветовой палитры.
При создании основных палитр, я обычно размещаю цвета рядом — как делает художник на своей палитре.
Настал момент, когда вы собираете все вдохновляющие цвета и сочетания и создаете из них палитры. Чем больше — тем лучше. Не бойтесь экспериментировать с цветами, добавляйте в готовые палитры свои идеи.
Когда вы сузите круг до нескольких вариантов, вернитесь к первым двум шагам этой статьи (назначение дизайна и аудитория) и спросите себя:
- Какие цвета доступнее?
- Какие цвета привлекают внимание и оказывают визуальный эффект?
- Темная или светлая цветовая схема подходит лучше? В какое время дня люди будут использовать продукт?
- Какое настроение должен передавать дизайн? Возможно, какая-то палитра справляется с этой задачей лучше других?
Как я уже говорил, цвета играют разные роли в дизайн-системе. Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Есть хорошее упражнение: составить образ дизайна из различных геометрических фигур для отражения визуального веса каждого цвета. Те цвета, которые встречаются в дизайне чаще, будут занимать большую площадь на странице.
Вот, к примеру, цветовая палитра Invision.
А геометрический образ будет выглядеть примерно так:
Применяем цветовые палитры
Если хотите понять, как использовать цветовые палитры в дизайн-системах, посмотрите на Airbnb. Их основой цвет — Rausch, названный в честь улицы, на которой зародилась компания. Дополнительным цветом выступает Kazan, а в качестве фоновых используются два оттенка серого.
Цвета бренда Airbnb
На большинстве страниц Airbnb светло-серый используется в качестве фонового цвета. Мы видим как они применяют основной цвет rausch для расстановки важных акцентов: например, запрос на бронирование.
Kazan — бирюзовый цвет — используется, чтобы привлечь внимание и порадовать глаз. Заметьте, как он дополняет основной цвет.
Для сообщений об ошибке на Airbnb используется красный — некоторые относят его к оттенкам основного цвета rausch. Этот красный цвет в совокупности с восклицательным знаком мгновенно привлекает внимание и информирует о состоянии системы.
Для начала вообще не используйте цвета в дизайне. Сконцентрируйтесь на лейауте и расположении элементов. Как только достигнете результата, которым останетесь довольны, начинайте применять цветовые палитры.
Начните с полного отсутствия цвета и постепенно добавляйте его в дизайн.
Задумайтесь о визуальной иерархии дизайна. Решите, какие компоненты дизайна вы хотите выделить и окрасьте их в соответствующие цвета. А еще не забудьте про использование разных оттенков для обозначения наведенных и активных состояний.
Подытожим
Работа с цветом — это постоянные эксперименты и итерации. Чтобы стать лучше — надо работать больше. Думайте о цвете, как о добавке. Если у вас уже есть лейаут и функциональность, можете сколько угодно экспериментировать с цветовыми палитрами.
Научиться правильно использовать цвет — это очень ценный навык для дизайнера. Попрактикуйтесь в подборе цветовых палитр — и скоро поймете, что можете “увидеть” дизайн в цвете без всяких специальных программ.
Мне бы хотелось посмтреть, как вы работаете с цветом. Какие процессы используете? Пишите мне в Twitter.
как подобрать гармоничные цветовые сочетания
Работа любого дизайнера неразрывно связана с умением играть цветами и фактурами. Без этого нельзя добиться гармонии ни в одной из художественных отраслей жизни.
Для профессионального роста нужно постоянно изучать новые данные по сочетаемости цветов, приемы в работе с палитрами. Также важно актуализировать знания в отрасли нового софта, призванного помогать дизайнерам в реализации любых проектов.
Высокий профессиональный уровень позволяет отказаться от работы на ставку в нудном офисе и начать собственное дело. И для начала дизайнеру интерьера нужно научится подбирать цвета, подчеркивающие лучшие стороны любого помещения.
Если знать, как оттенок влияет на пространство и его восприятие человеком, остальные элементы обустройства комнаты станут очевидными.
Что такое палитра цветов и зачем она нужна дизайнеру интерьера
Дизайн интерьера – это всегда про цвет. Важно уметь подбирать материалы, фактуры, оттенки их оформления. Ведь даже в самых стильных помещениях при нарушении цветового баланса становится неуютно долго находиться. И простое изменение даже одного оттенка иногда помогает кардинально исправить ситуацию.
Для того чтобы не полагаться на интуицию, а оперировать профессиональными знаниями, нужно уметь использовать специальные инструменты. Палитра цветов для дизайнера интерьера относится к ним.
Фактически это прямоугольная таблица, схема или диаграмма, в которой обозначаются близкие оттенки в соответствии со спектром. Зная определенные правила, дизайнер легко подберет идеальные цветовые сочетания.
Также такие таблицы помогают на этапе реализации проекта. Когда необходимо следить за подбором отделочных материалов и аксессуаров, не нужно пытаться вспомнить основной цвет и подходящие к нему оттенки. Достаточно просто сравнить их с уже существующими образцами. Так получится достичь максимальной гармонии в любом интерьере.
Основные правила в подборе цветов
Перед тем, как начать подбирать цвета, нужно знать, какие из них хорошо сочетаются друг с другом, а которых стоит избегать, чтобы не нарушить общую цветовую гармонию. Специалисты выделяют несколько простых правил:
- монохромная гармония;
- полярная гармония;
- гармония соседних цветов;
- триада.
Исходя из выбранной концепции, дизайнер решает, какие оттенки будут лучше смотреться друг с другом. В монохромной гармонии выбирается основной цвет и его оттенки. В таком случае интерьер одноцветным. Но добиться уюта в нем не так и просто из-за однообразности цветовых решений.
Поэтому нужно прибегать и к другим правилам. Добавив в монохромный интерьер небольшие акценты полярных оттенков, можно легко его оживить. Но промашка с цветом может нарушить весь баланс. Поэтому нужно грамотно пользоваться палитрой с названиями цветов.
Как дизайнеры интерьера используют цветовой круг Иттена
Самым популярным инструментом считается цветовой круг Иттена. Он разделен на сегменты, оттенки цветов в которых меняются по законам спектрального разложения светового луча. Каждый сегмент разделен на зоны. Ближе к центру располагаются светлые, почти прозрачные оттенки. По краю круга – самые насыщенные цвета.
Чтобы составить грамотную гармоничную композицию, с которой получится, например, красивая прихожая, стоит вспомнить основные правила. В монохромной гармонии дизайнеры выбирают все оттенки одного сегмента. В зависимости от целей, преобладать будет более темный или более светлый из них, остальные только дополнять общую картину.
Полярная гармония строится на основании сочетания гаммы радиально противоположных друг другу оттенков. Примером таких цветов будут:
- желтый-фиолетовый;
- оранжевый-синий;
- красный-зеленый.
Это всегда беспроигрышные комбинации. Они считаются классикой и всегда хорошо воспринимаются человеком.
Гармония соседних цветов строится на сочетании оттенков из трех соседних сегментов. Примером такого использования будет зеленый, зелено-желтый и желтый. Эта композиция ассоциируется с летним солнцем и насыщенной зеленью.
А вот три оранжевых сегмента вызывают ощущение осенней солнечной листвы. Сместив это соседство на один сегмент в сторону красного можно получить эффект жаркой пустыни.
С подобной гармонией можно играть, как угодно. И каждый вариант будет удачным, если учитывать в дизайне и дополнительные факторы, как освещенность комнаты и ее целевое назначение.
Правило триад берет за основание равнобедренный треугольник, вписанный в круг. На его вершинах располагаются оттенки, создающие гармоничное сочетание.
Классической триадой можно назвать красный, желтый и синий цвета. Но на круге Иттена таких комбинаций четыре. И каждая из них хорошо вписывается в дизайн интерьера.
Читайте также:
Как стать успешным дизайнером интерьера самостоятельно: самообучение с нуля
Стоит ли учиться на дизайнера интерьера? Плюсы и минусы профессии
Сервисы для создания цветовых палитр
Но не только цветовой круг должен служить цветовым ориентиром в дизайне интерьера. Также хорошо для этих целей подходят продуманные ранее палитры. Они создаются по тем же правилам, что и ручная работа с кругом.
Можно найти в интернете уже готовые цветовые палитры или создать индивидуальные на основании личных предпочтений. Для этих целей хорошо подходят бесплатные сервисы в интернете. Благодаря им, можно легко разработать уникальную атмосферу своей комнаты всего в пару кликов мышкой.
Позже палитра станет ориентиром для реализации проекта. Среди лучших сервисов стоит выделить:
- Color Supply;
- Coolors;
- ColorBlender;
- Color Palette Generator;
- ColorKuler;
- Adobe Color CC.
Также можно найти в интернете готовые палитры, составленные на основании красивых картинок. Фото – это уже сочетания цветов с определенным настроением. Поэтому есть смысл ориентироваться на их палитру, чтобы воссоздать подобную атмосферу даже без изображения конкретных предметов.
Например, оттенки голубого, морской волны и желтого ассоциируются с морем и летним отпуском, а красно-коричневые тона согревают у жаркого камина.
Как освоить колористику на курсах дизайна интерьера
Конечно, знать правила построения гармоничных сочетаний, умение пользоваться палитрой, выбирать оттенки и художественное видение во многом можно назвать основой цветового дизайна в интерьере. Но все же лучше иметь конкретные профессиональные знания, чтобы создавать действительно что-то интересное и уникальное.
Для этого есть смысл освоить колористику на высшем уровне. Сделать это можно на специализированных курсах.
- «Профессия дизайнер жилых и коммерческих интерьеров» от SKILLBOX предлагает большой пакет дизайнерских курсов, в которых в обязательном порядке изучается роль цвета в создании атмосферы помещения. Учеников ждут часы занятий с опытными преподавателями, работающими в отрасли строительства и дизайна. По итогу ученики получают сертификаты международного образца и рекомендации для дальнейшего трудоустройства в солидные компании.
- «Факультет Дизайна жилых интерьеров» предлагает обширный курс. Здесь есть отдельный блок, посвященный колористике. В него входят темы, связанные с введением в науку о цвете, системами моделирования, понятием цвета в пространстве. Всего занятия длятся 4 недели. Во время их ученики узнают все нюансы колористики в теории и на практике.
- Курс «Профессия дизайнер интерьеров» помогает не только освоить новую сферу деятельности, но и найти достойное место работы. Курсы проходят онлайн. Их программа состоит из разных аспектов деятельности. И хотя отдельно колористика не выделяется, она рассматривается в большинстве тем, связанных с разработкой и визуализацией проектов. Успешное выполнение всех заданий курса гарантирует не только работу, но и создание личного узнаваемого стиля, в котором работа с цветом играет далеко не последнюю роль.
Это далеко не исчерпывающий список доступных курсов. Некоторые из них могут быть организованы офлайн. Но все же лучше ориентироваться на онлайн-школы. В них большой доступ к базе знаний лучших специалистов отрасли. Благодаря этому можно получить бесценный багаж знаний и навыков. Вот актуальная подборка для вас:
| от 5 500 ₽/месяц | |
| от 5 960 ₽/месяц | |
| от 4950 ₽/месяц | |
| от 4 496 ₽/месяц | |
| от 2 875 ₽/месяц | |
| от 1 435 ₽/месяц | |
| от 5 417 ₽/месяц |
При этом всегда получится найти программу под личные предпочтения и финансовые возможности. Для роста нужно всегда вкладывать в себя деньги и выходить из зоны комфорта. Без этого даже самая интересная работа быстро надоест, а вся кухня реализации проектов покажется скучной и однообразной.
Что почитать про колористику: подборка книг
Конечно, не обязательно сразу кидаться в крайность и покупать самый дорогой курс от самых именитых дизайнеров. Для начала можно просто почитать профильную литературу. Книг, написанных на темы использования и сочетания цветов в дизайне, предостаточно на просторах интернета.
Вот самые лучшие из них.
Кассия Сен-Клер «Тайная жизнь цвета»
Автор этой книги провела большую исследовательскую работу на тему цвета в истории человечества, появления разной краски. Она подробно рассказывается, откуда появился тот или иной оттенок в быту людей, с чем он ассоциируется, как воспринимается в наши дни.
Работа будет полезной для расширения общего художественного кругозора. Практических советов по использованию цветов в интерьере в книге нет. Зато она поможет сформировать собственный стиль, разобраться, от чего лучше отталкиваться в работе.
Дерек Джармен Хрома «Книга о цвете»
Еще одна фундаментальная работа на тему истории цвета и его восприятия. Когда автор писал этот труд, он начал терять зрение. Поэтому для него было важно донести до широких масс все, что он успел узнать о цветах и оттенках, пока работал художником и режиссером.
Книга стала настолько популярной, что еще до официального издания на русском языке в интернете она распространилась в любительских переводах. Сегодня это практически главное пособие по истории цвета, написанное в доступном для большинства изложении, на которое можно ориентироваться при разработке проекта кухни или коридора.
Жан-Габриэль Косс «Цвет. Четвёртое измерение»
Только в ХХ веке люди разобрались с тем, как же именно цвет воспринимается человеком. Книга написана на основании научных данных. В ней с точки зрения физики и биологии расписаны все нюансы теории цвета.
Благодаря этому интуитивное понимание колористики подтверждается данными, полученными экспериментальным путем. Зная теорию, любой дизайнер намного быстрее освоит принципы колористики в интерьере.
Адамс Мориока, Терри Стоун «Дизайн цвета. Практикум»
Эта книга будет полезной новичкам. В ней теоретические знания подтверждаются практическими примерами. Здесь собрано много советов, как лучше использовать цвет в разных ситуациях.
Разбирается множество конкретных ошибок, приводятся рекомендации, как их можно избежать или исправить. После ее прочтения становится понятно, насколько велика сила цвета в дизайне интерьера.
Патрик Бейти «Анатомия цвета»
Еще одна книга об истории цвета. Но здесь автор не ограничивался рассмотрением популярных пигментов. Он анализирует роль красителей в интерьере в разные эпохи развития человечества.
Также он дает объяснение тому, почему, например, в гостиной преобладают одни и те же оттенки. Это как бы история развития интерьеров через призму колористики.
Книга поможет и начинающим дизайнерам, и профессионалам понять основные традиционные тенденции. Это станет основанием для того, чтобы их поддерживать в своей деятельности или создавать что-то совершенно противоположное общепринятым ожиданиям.
Часто задаваемые вопросы
Можно ли стать дизайнером без специальных знаний по колористике?
Да, никто не запрещает делать дизайны интерьеров. И большинство людей во время косметического ремонта спальни или ванной именно так и поступают. Стоит отметить, что иногда получаются действительно хорошие комнаты.
Но знание теории поможет быстрее реализовывать задуманное, грамотно сочетать цвета, улучшать на первый взгляд хорошие идеи.
Можно ли научиться самостоятельно пользоваться палитрами, или обязательно поступать на курсы дизайнеров?
Все зависит от индивидуальных особенностей человека. Одному будет достаточно просто почитать профильную литературу, как подобрать цвет для помещения, посмотреть открытые лекции профессионалов.
Другим ученикам обязательно наличие строго наставника, который будет объяснять каждый нюанс, следить за выполнением всех заданий, помогать исправлять ошибки.
Еще одно важное преимущество любых курсов – выдача сертификата после их окончания. Это поможет в профессиональной деятельности. Но, отвечая на вопрос, все же можно утверждать, что самостоятельно колористику освоить можно.
Поможет ли умение работать с цветом зарабатывать больше денег?
Сегодня многие люди решают прибегать к услугам профессиональных дизайнеров. И при сравнительно невысокой конкуренции на рынке подобных услуг, спрос на специалистов в отрасли планирования декоративного ремонта остается стабильно высоким. Даже в небольшом городе можно наработать обширную клиентскую базу.
Интернет расширяет возможности по оказанию услуг, особенно если заказчику не требуется присутствие подрядчика во время реализации готового проекта. Все это позволяет сделать дизайн интерьера главным источником прибыли.
Коротко о главном
Цвет – самая мощная составляющая любого интерьера. Научится управлять через него сознанием человека – не так и сложно. Достаточно просто грамотно использовать круг цветов. В законах природы уже заложена гармония. Нужно только правильно ее воспроизводить.
И чтобы быстрее и лучше освоить колористику, нужно уделить внимание саморазвитию. На просторах интернета много обучающих курсов, гарантирующих трудоустройство по профессии дизайнер интерьера. Можно пройти весь курс полностью или купить отдельные его блоки, посвященные колористике.
Также для общего развития и профессионального роста нужно постоянно читать специализированную литературу. Это создаст теоретическую базу, практические навыки и расширит общее представление о роли цвета в жизни человека.
Благодаря таким знаниям можно легко спроектировать интерьер каждой комнаты в своем жилище и начать зарабатывать на этом умении приличные деньги.
С уважением, Татьяна Федорченко
специально для проекта proudalenku.ru
Бесплатный интенсив За 2 часа интенсива вы узнаете: как легко получить профессию Дизайнер Интерьера и зарабатывать от 100 000 руб в месяц |
Начало графического дизайна: Цвет
/ en / начало-графический-дизайн / типография / содержание /
Сила цвета
Цвет играет жизненно важную роль в дизайне и повседневной жизни . Он может привлечь ваше внимание к изображению. Иногда это может вызвать эмоциональную реакцию. Он даже может сообщить что-то важное, вообще не используя слов.
Так как же узнать, какие цвета хорошо смотрятся вместе, а какие нет? Ответ прост: Теория цвета .
Художники и дизайнеры веками следовали теории цвета , но каждый может узнать о ней больше. Это может помочь вам чувствовать себя уверенно в самых разных ситуациях, будь то , выбирая цвета для дизайна или , составляя идеальный наряд . Немного поняв, вы взглянете на цвет по-новому.
Посмотрите видео ниже, чтобы узнать больше о цвете.
Основы цвета
Давайте начнем с самого начала с напоминания об основах.Помните, как в школе выучили около основных и дополнительных цветов? Значит, у вас уже есть некоторые знания в области теории цвета.
Дополнительные цвета создаются путем объединения двух основных цветов . Красный и желтый составляют оранжевый; желтый и синий составляют зеленый; а синий и красный — фиолетовый.
Если мы смешаем этих цветов вместе, мы получим еще промежуточных оттенков , таких как красно-оранжевый и желто-зеленый. Все вместе они образуют так называемое цветовое колесо .(Вы, наверное, видите, откуда он получил свое название.)
Присмотритесь
Теперь, когда вы знаете о цветовом круге, давайте сделаем еще один шаг с оттенком , насыщенностью и значением . Это термины, с которыми вы, возможно, не встретитесь в повседневной жизни, но они ключ к пониманию более тонких цветов — как все эти маленькие кусочки краски в магазине товаров для дома.
оттенок
Hue — самый простой; это просто другое слово для цвет .В приведенном ниже примере вы можете описать оттенок как кораллово-розовый или светло-красный , в зависимости от вашей интерпретации.
Насыщенность
Насыщенность относится к интенсивности — другими словами, выглядит ли цвет более тонким или более ярким . Сильно насыщенные цвета становятся ярче или насыщеннее. Ненасыщенные цвета имеют меньше пигмента и, следовательно, меньше или .
Значение
Значение связано с тем, насколько темный или светлый цвет, в диапазоне от черного до белого.Как вы можете видеть ниже, это дает нам много разных оттенков, от глубокого красновато-коричневого до светло-пастельно-розового.
Создание цветовых схем
Итак, как нам собрать все это вместе, чтобы создать профессиональные цветовые схемы? На самом деле существуют проверенные формулы, основанные на так называемой цветовой гармонии , которая может помочь.
Color Harmony использует цветовое колесо для иллюстрации проверенных временем цветовых комбинаций. Ниже мы рассмотрим некоторые из наиболее распространенных типов гармонии.
Монохроматический
Самая простая формула гармонии — монохроматический , потому что он использует только одноцветный или оттенок . Чтобы создать монохроматическую цветовую схему, выберите пятно на цветовом круге, затем используйте свои знания о насыщенности и значении для создания вариаций.
Самое лучшее в монохроматических цветовых схемах — это то, что они гарантированно соответствуют . Цвета идеально подходят друг другу, потому что все они из одной семьи.
Аналог
Аналогичная цветовая схема использует цвета, расположенные рядом друг с другом на колесе, например красный и оранжевый или синий и зеленый.
Не бойтесь играть с палитрой и создайте свою уникальную интерпретацию . Вот в чем суть цветовой гармонии; формулы — это просто отправные точки, которые помогут вам направить и вдохновить.
Дополнительные
Дополнительные цветов — это друг напротив друга на колесе; например, синий и оранжевый или классический красный и зеленый.
Чтобы избежать слишком упрощенных дополнительных цветовых схем, добавляет некоторое разнообразие , вводя более светлые, темные или ненасыщенные тона.
Дополняющая
Цветовая схема с дополнительным разделением использует цвета по по обе стороны от дополнительной .
Это дает вам тот же уровень контрастности , что и дополнительная цветовая схема, но с большим количеством цветов для работы (и потенциально более интересными результатами).
Триадический
В трехцветной схеме используются три цвета , которые равномерно распределены по , образуя идеальный треугольник на колесе.
Эти комбинации, как правило, довольно поразительны, особенно когда они включают основных или дополнительных цветов, поэтому будьте внимательны, используя их в своей работе.
Тетрадик
Цветовые схемы Tetradic образуют прямоугольник на колесе, используя не одну, а две дополнительные пары цветов . Эта формула работает лучше всего, если вы позволяете одному цвету доминировать, а другие служат акцентом.
Как избежать типичных ошибок
Есть несколько классических правил, которые можно и нельзя, когда дело касается цвета.Например, вы когда-нибудь видели цвета, которые кажутся вибрирующими , когда их кладут рядом друг с другом?
Решение состоит в том, чтобы смягчить его — в буквальном смысле — и есть простой способ сделать это. Начните с одного цвета и попробуйте настроить его яркость , яркость или насыщенность . Иногда немного контраста — это все, что нужно вашей цветовой палитре.
Читаемость — важный фактор в любом дизайне. Ваши цвета должны быть разборчивыми, и удобными для глаз , особенно при работе с текстом.
Иногда это означает НЕ использовать цвет — по крайней мере, не в каждая маленькая деталь .
Нейтральные цвета, такие как черный, белый и серый, могут помочь вам сбалансировать ваш дизайн, поэтому когда вы используете цвет –, он действительно выделяется.
Правильный выбор цветов
Каждый цвет передает сообщение. Важно рассмотреть тон вашего проекта и выбрать подходящую цветовую палитру.
Например, ярких цветов имеют тенденцию иметь веселую или современную атмосферу.
Ненасыщенные цветов часто кажутся более серьезными или деловыми.
Иногда это просто зависит от контекста . Благодаря практике и творчеству у вас нет предела тому, что вы можете сделать.
В поисках вдохновения
Вы можете найти идей для цветовых схем во всевозможных интересных местах, от рекламы и брендинга до известных произведений искусства.
Вы даже можете использовать веб-ресурс для просмотра цветовых палитр или создания собственных.
Опытные дизайнеры часто черпают вдохновение в окружающем их мире. Нет ничего плохого в том, чтобы найти то, что вам нравится, и сделать своим собственным .
Собираем все вместе
Куда бы вы ни посмотрели, везде есть цвет, цвет и многое другое. Использование его в работе может показаться пугающим, но это не обязательно. Просто продолжайте экспериментировать , и вспомните, что вы узнали о теории цвета . Вскоре выбор красивых цветов станет вашей второй натурой.
Надеемся, вам понравилось изучать основы цвета!
Обязательно ознакомьтесь с остальными нашими темами о графическом дизайне, в том числе:
/ ru / начало-графический-дизайн / макет-и-композиция / содержание /
Руководство дизайнера по теории цвета, цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я от природы, артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильных цветов. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите.
Прочтите, чтобы узнать о терминах, инструментах и советах, которые вы должны знать, чтобы выбрать лучшие цвета для своих дизайнов.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, связывая ваш дизайн с общей цветовой схемой. Любой один из этих цветов или их комбинация могут стать опорой для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевого, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цвета…
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее. И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Самым важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, на которой показаны каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете к смеси более двух цветов, делая окончательный цвет зависимым от совместимости более чем двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Аддитивная и вычитающая теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так потому, что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное: чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати листа бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны были положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем.Вы заметите, что области, которые были напечатаны дважды, имеют цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн.Это означает, что чем больше цвета вы добавляете , , тем ближе вы подходите к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML).Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Как выбрать цветовую схему
- Учитывайте свой цветовой контекст.
- Обратитесь к цветовому кругу для определения аналогичных цветов.
- Обратитесь к цветовому кругу для определения дополнительных цветов.
- Сделайте акцент на однотонных цветах одного оттенка.
- Используйте тройную цветовую схему для создания высокого контраста.
- Создайте разделенную дополнительную цветовую схему.
- Не ограничивайтесь предустановками, но начните с одного цвета.
Теперь, когда у нас есть все основы теории цвета, давайте поговорим о том, как на самом деле использовать эти новые знания для создания дизайнов, которые улучшат ваш бренд и найдут отклик у вашей аудитории.
Вы, наверное, раньше замечали, что одни цвета отлично смотрятся вместе, а другие просто нет.Цвета, которые мы выбираем, могут помочь улучшить дизайн или уйти от него.
Когда вы разбираетесь в дизайне графики, важно помнить, что то, как мы воспринимаем цвета, зависит от контекста, в котором мы их видим.
1. Учитывайте свой цветовой контекст.
Цветовой контекст относится к тому, как мы воспринимаем цвета, поскольку они контрастируют с другим цветом. Посмотрите на пары кружков в приведенном ниже примере, чтобы понять, что я имею в виду.
Середина каждого круга одинакового размера, формы и цвета.Единственное, что меняется — это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины всего за одно изменение цвета.
Это потому, что то, как мы используем два цвета вместе, меняет то, как мы их воспринимаем. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет.Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
Однако выбрать цвета с высокой контрастностью не всегда так сложно, как выбрать цвета, которые хорошо смотрятся вместе.
Для меня это самый сложный выбор цвета. Я мог часами выбирать цвета для инфографики просто потому, что нужно время, чтобы понять, что лучше всего смотрится вместе.
Но на самом деле у меня обычно не бывает часов, чтобы просто выбирать цвета.(И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
К счастью, существуют логические правила создания совместных цветовых схем.
2. Для определения аналогичных цветов обратитесь к цветовому кругу.
Аналогичные цветовые схемы образуются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Мне нравится использовать эту цветовую схему для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже. Между этими цветами нет большого контраста, но разве они не просто красиво смотрятся вместе?
Я бы, вероятно, использовал эту палитру для разработки изображения, а не инфографики или гистограммы, поскольку я хотел бы, чтобы все элементы изображения хорошо сочетались друг с другом.
3. Для определения дополнительных цветов обратитесь к цветовому кругу.
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.
Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
Однако, если бы я использовал эти цвета в инфографике, мне, вероятно, пришлось бы использовать более светлый цвет для фактического фона. Можете ли вы представить себе выбор одного из апельсинов в качестве фона с синими акцентами и текстом? Вероятно, это было бы слишком сложно и трудно читать.
4. Сосредоточьтесь на монохромных цветах одного оттенка.
Использование монохромной схемы позволяет создавать цветовую схему на основе различных оттенков и оттенков одного оттенка. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Мне нравится использовать монохромные цветовые схемы для диаграмм и графиков, но только тогда, когда в создании высокой контрастности нет необходимости. Тем не менее, монохроматические схемы не имеют тенденции «всплывать», поэтому, если вы ищете яркую и привлекающую внимание цветовую схему, эта не лучший выбор.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
5. Используйте тройную цветовую схему для создания высокого контраста.
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок. Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемыTriad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она предлагает контраст, необходимый для сравнения.
Однако, если бы я использовал эту цветовую схему для создания инфографики, я бы с большей вероятностью выбрал один цвет в качестве цвета фона, например желтый или светло-зеленый, и более темный контрастный цвет в качестве доминирующего цвета.Затем я мог бы использовать остальные три цвета в качестве акцентов повсюду. Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
6. Создайте разделенную дополнительную цветовую схему.
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенная дополнительная цветовая схема может быть трудно сбалансирована, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Я могу представить себе использование следующей раздельной дополнительной цветовой схемы различными способами. Я мог бы использовать это в диаграмме или графике, потому что это дает мне необходимый контраст, а цвета остаются визуально привлекательными.
Я мог бы также представить использование этих цветов в инфографике, хотя я бы немного поэкспериментировал с цветами, чтобы увидеть, какие пары лучше всего смотрятся вместе.
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
Независимо от того, какую цветовую схему вы выберете, постарайтесь не забыть, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это.С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Я обнаружил, что простое понимание того, как создаются цветовые схемы, помогает мне выбрать правильную цветовую схему. Если я просто подумаю: «Какова цель этого рисунка?» Я могу начать определять, сколько (или сколько) контраста мне нужно.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вам нужно использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
7. Не ограничивайтесь предустановками, но начните с одного цвета.
Прежде чем я отправлю вас создавать потрясающие изображения для улучшения ваших сообщений в блогах и социальных сетях, позвольте мне дать вам несколько дополнительных советов по выбору цветов:
- Не придерживайтесь предустановок. Почти каждая программа, которую вы используете, автоматически предоставит вам предустановленные цвета. Избавьтесь от предустановок и исследуйте цвет самостоятельно.Не позволяйте программе решать, как вы используете цвет в своем дизайне.
- Начните с одного цвета, который вам нравится. Каждый раз, когда я что-то создаю, я начинаю с одного цвета и на его основе строю цветовую схему. Если вы попытаетесь начать с нескольких цветов, вам будет труднее найти гармонию между вашими цветами.
- Сохраните свои цветовые схемы. Если вы найдете цвет (или цветовую схему), который вам понравится, он, вероятно, пригодится вам позже. Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.
- Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и был обновлен для полноты.
цветовых палитр и цветовых схем пользовательского интерфейса
Дизайн — это коммуникация. Так же, как писатели используют слова для общения со своими читателями, дизайнеры используют визуальный язык, чтобы предоставить нужный опыт. У дизайнеров есть множество различных инструментов для создания правильного визуального языка, и цвет — один из самых мощных инструментов в их арсенале.
Отличные цветовые палитры могут создать правильный настроения и мотивации посетителей действие. Но при разработке нового продукта часто бывает трудно определиться с цветовую схему, потому что существует очень много возможных цветовых комбинаций. В этом статьи, я расскажу об основах того, что учитывайте при выборе цветовой палитры для вашего продукта.
Основы теории цвета
Перед погружением в подробностях о том, как выбрать цветовую палитру для вашего следующего проекта важно понимать несколько основных терминов о цвет.
Оттенок
Оттенок — одно из основных свойств цвета. Это значит и цвет, и оттенок цвета (цвет, смешанный с черным). Например, синий, зеленый, оранжевый и желтый — каждый из них является оттенком.
Шкала оттенков цветаНасыщенность
Насыщенность цвета — это интенсивность цвета. По мере увеличения насыщенности цвета кажутся чище.
Насыщенность цветаТон
Тон получается путем смешивания цвета с серый.
Пример цветового тона. Изображение по шестнадцатеричному цвету.Оттенок
Оттенок представляет собой смесь цвета с белым, который уменьшает темноту.
Пример цветового оттенкаВот как все элементы работают вместе:
График терминологии смешения цветовОсновная цветовая схема
Цветовой круг — обязательный инструмент для создание цветовых палитр. Всем, кто хочет создать свою цветовую схему, следует воспользуйтесь цветовым кругом.
Цветовой кругНиже приведены три основных стандарта цветовой схемы. которые упрощают создание новых схем, особенно для начинающих:
Монохроматическая
Монохромная цветовая схема — самая простая создать, потому что он создан из разных оттенков одного оттенка.Цвета в эта схема хорошо сочетается друг с другом, оказывая успокаивающее действие. Но несмотря на простота, легко создать скучный интерфейс, используя монохроматическую схему, так что будьте осторожный!
Монохроматическая цветовая схемаАналог
Аналогичные цвета представляют собой группы из трех цветов которые находятся рядом друг с другом на цветовом круге. Как следует из названия, аналогичный цветовые палитры создаются с использованием аналогичных цветов. Обычно используется один цвет в качестве доминирующего цвета, в то время как другие используются для обогащения схемы.
Аналогичная цветовая схемаДополнительные
Дополнительные цвета противоположны каждому другой на цветовом круге. Высокая контрастность дополнительных цветов создает яркий вид. В своей основной форме дополнительные цветовые схемы состоят из только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимание зрителя.
Дополнительная цветовая схема6 вещей, которые следует помнить при создании цветовой палитры для вашего пользовательского интерфейса
Многие дизайнеры подбирайте цвета на основе своей интуиции.Хотя этот подход сам по себе неплох, результат зависит от вашего личного вкуса, а также от интуиции, которую сложно стандартизировать. В этом раздел, я хочу поделиться более системным подходом к выбору и использованию цвета. Вот несколько основных правил, которые нужно помнить при работе с цветом.
1. Всегда начинайте с оттенков серого
Выбирать цвета — это весело, и поэтому дизайнеры уделяют этому занятию много времени. Но прежде пробуя различные цветовые комбинации для вашего пользовательского интерфейса, важно помнить состояние вашего пользовательского интерфейса.Если вы только в начале процесса проектирования, лучше начать с черно-белого или оттенков серого. Почему? Потому что это будет помочь вам сохранить концентрацию. Ваше внимание будет направлено на создание отличного визуального иерархия вашего макета, а не выбор цвета для призыва к действию кнопки.
2. Сохраняйте простоту
Применение цвета в дизайне имеет много дел с балансом, и чем больше цветов вы используете, тем сложнее достичь баланса. Использование слишком большого количества цветов — распространенная ошибка дизайна.Это обычная ошибка для неопытные дизайнеры, потому что они часто выбирают цвета случайным образом и в конечном итоге создание эффекта радуги (когда продукты имеют столько цветов, что они становятся крайне отвлекает).
Обычно рекомендуется использовать максимум 3 основных цвета в вашей цветовой схеме. Согласно исследованию, проведенному в Университете Торонто о том, как люди используют Adobe Color, большинство людей заявили, что предпочитают простые цветовые комбинации, основанные только на двух или трех цветах.
3. Правило 60-30-10
Теперь мы знаем, что наша цветовая схема должна иметь максимум три цвета, пора узнать, как выбрать эти три цвета.В этом нам поможет известное правило декорирования. 60-30-10 — это правило дизайна интерьера. В нем говорится, что для создания визуально стабильной композиции вы необходимо использовать 60% для вашего доминирующего оттенка, 30% для вашего вторичного цвета и 10% для акцентного цвета. Основная идея этого правила заключается в том, что вторичный цвет поддерживает основной цвет, но достаточно отличается, чтобы выделить их. А также акцентный цвет используется для создания фокусных точек. В дизайне пользовательского интерфейса акцентные цвета используется для выделения ключевого сообщения или функционального элемента (например, вызова кнопка действия).
Фотография в масштабе 60/30/10. Изображение предоставлено UxPlanet.4. Учитывайте эмоциональное воздействие цветов.
Хорошо известно, что цвета могут вызывать эмоции. Эмоции, которые вызывают цвета, определяют, как пользователи воспринимают ваш продукт. Вот почему, когда вы выбираете цветовую палитру для своего продукта, важно не только думать о том, как все выглядит, но и думать о том, как они тоже чувствуют.
Вот как обычно воспринимаются цвета в Западный мир:
- Красный.Сила, страсть, опасность, важность
- Апельсин. Резвая, энергичная, дешевая
- Жёлтый. Веселый, доброжелательный, внимательный
- Зеленый. Натуральный, безопасный, свежий
- Синий. Спокойный, надежный, заслуживающий доверия
- Purple. Роскошный, романтичный, духовный
- Розовый. Женственность, молодость, невинность
- Черный. Утонченный, резкий, загадочный
- Белый. Чистота, чистота, здоровье
- Серый. Нейтральный, формальный, изысканный
Стоит отметить, что это общие ассоциации, и точное значение может варьироваться в зависимости от контекста.Значение цветов также существенно различается в зависимости от культуры. Если вы хотите узнать больше о значении цвета в разных частях мира, ознакомьтесь со статьей «Символизм цветов и значения цветов во всем мире».
4. Найдите вдохновение
Создание цветовой схемы может быть трудным, особенно если вы пытаетесь сделать это с нуля. Чтобы упростить, искать вдохновение. Попробуйте просмотреть изображения, чтобы найти тот, который вам нравится:
- Фотографии природы.Это общеизвестный факт, что природа — лучшее вдохновение. Так что вы можете взять свой любимый снимок и получить из него цветовую схему с помощью одного из этих инструментов.
- Видео. Музыкальные клипы и фильмы являются отличным источником вдохновения для визуальных дизайнеров.
После того, как вы найдете нужное изображение, вы можете использовать инструмент Coolors, чтобы выбрать из него цвета.
Выбор цвета из изображенияКроме того, вы можете посетить Dribbble Colors, где вы можете фильтровать работы дизайнера по цвету.
Dribble упрощает поиск и фильтрацию по цвету. Изображение предоставлено Dribble.5. Используйте готовые цветовые палитры
Что делать, если вы знаете, какие цвета вы должны быть в вашей цветовой схеме, но не знаете, как выбрать эти цвета? Ты можете искать готовые цветовые палитры.
Adobe Color — отличный инструмент как для создания, так и для поиска цветовых схем.
Adobe Color поможет вам найти цветовую схему в несколько кликов.Вы также можете ознакомиться с рекомендациями по материальному дизайну.
Образцы цветов материального дизайна5. Учитывайте доступность
Примерно 8% мужчин и 0,5% женщин страдают той или иной формой дальтонизма. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого состояния, наиболее распространенным является дальтонизм на красный / зеленый цвет. Человек, страдающий этой формой дальтонизма, обычно не видит изменений как красного, так и зеленого цветов.
Цветовой круг при недостатке красно-зеленогоУбедитесь, что выбранная вами схема будет удовлетворить потребности пользователей с дальтонизмом или дефицитом цветового зрения (ССЗ).Дальтонизм принимает разные формы (в том числе красно-зеленый, сине-желтый и монохромный), поэтому важно использовать несколько визуальных подсказок, чтобы сообщать о важных состояниях в вашем продукте. Помимо цвета используйте элементы, такие как штрихи, индикаторы, узоры, текстура или текст для описания действия и содержание.
Не используйте только красный и зеленый цвета для передачи информации, потому что это может вызвать затруднения у людей, которые не могут различать красный / зеленый цвета.Чтобы избежать проблем с доступностью при проектировании, рекомендуется самостоятельно испытывать дальтонизм во время проектирования.NoCoffee Vision Simulator для Chrome можно использовать для моделирования нарушений цветового зрения и состояний слабовидения. Например, используя параметр «Дефицит цвета» «Дейтеранопия», вы можете просматривать веб-страницы в оттенках серого. Это поможет сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Снимок экрана nocoffee visionНаличие достаточного цветового контраста — еще одна вещь, о которой вам нужно помнить при работе над своим пользовательским интерфейсом. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким контрастом рядом друг с другом может затруднить чтение вашей копии.
Цветовой контраст в текстеВыработайте привычку проверять контрасты, чтобы цвета фона и переднего плана отображались с достаточным контрастом для дальтоника или человека с ослабленным зрением. Это не так сложно, все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициенты контрастности показывают, насколько цвет отличается от другого цвета (обычно обозначаемого как 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами.W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь контрастность не менее 4,5: 1 на его фоне.
- Крупный текст (14 пт полужирным / 18 пт обычный и выше) должен иметь коэффициент контрастности не менее 3: 1 по сравнению с задний план.
И хорошая новость в том, что вам не нужно проверять коэффициент контрастности вручную. Вы можете использовать такой инструмент, как Color Contrast Checker, чтобы проверить свои цветовые комбинации всего за несколько кликов.
Заключение
Цвет — чрезвычайно мощный инструмент в арсенале дизайнеров, но с ним также сложно справиться. Надеюсь, что упомянутые выше правила помогут вам подобрать подходящую цветовую схему. Пришло время попробовать эти правила на практике. Помните, что лучший способ достичь совершенства в цветовых схемах — это создать их.
Иллюстрация любезно предоставлена Авалон Ху.
15 цветовых палитр, подобранных дизайнером, которые вдохновят вас на следующий проект
Чувствуете, что цвет застрял? Что ж, всегда можно обратиться за помощью к специалистам.Чтобы вдохновить ваш следующий проект графического дизайна или иллюстрации, мы собрали несколько снимков с красивыми цветовыми палитрами, созданными нашим собственным дизайнерским сообществом. Возьмите палитру цветов и экспериментируйте с некоторыми из этих прекрасных цветовых сочетаний!
Знаете ли вы, что на Dribbble можно искать по цвету? Нажмите «Фильтры» на главной странице и введите желаемый шестнадцатеричный код, чтобы вдохновиться множеством палитр, созданных с использованием этого цвета. ■
Фирменные цвета
Самсон Ваулс🕺
Страница цветов бренда из шаблона руководства по бренду.
Посмотреть на Dribbble
Зимнее утро
Эшли Грин
Несколько зимних цветов, которые я использовал в последнее время
Посмотреть на Dribbble
Исследование цвета
К. Роу
Только учусь.
Посмотреть на Dribbble
цветовая палитра
Каролина Ленцина
— первое предложение цветовой палитры для WOO.cz (заведомо неудачный).
Посмотреть на Dribbble
Палитра
Субботняя студия
Посмотреть на Dribbble
номер 2356
Бен Шаде
Просто так … 🖌️🎨 Ознакомьтесь с шаблоном веб-сайта для дизайнеров и присоединяйтесь ко мне в моей личной ленте дизайна!
Посмотреть на Dribbble
Цветовая палитра Fanhood
Эми Худ для Hoodzpah
Мы обратили внимание на винтажные цветовые схемы (футболки Astros Tequila Sunrise и винтажные Lakers MPLS, TD arena court) и придумали богатую, основную палитру для Fanhood.Практически вживую, если смотреть через желтые солнцезащитные очки Hunter S Thompson. 😎 Подробнее: https: // hoodzpah …
Посмотреть на Dribbble
Fashion — Цветовая палитра
Стефано Пескьера
Привет, вот цветовая палитра для модного веб-сайта, над которым я работаю. Поделитесь своими мыслями и нажмите «L», если вам это нравится. Спасибо! Важность цвета в веб-дизайне Цвет — неотъемлемый компонент хорошего веб-дизайна, и о нем следует подумать…
Посмотреть на Dribbble
Цветовая схема
Оксана
Цветовая схема для одного учебного проекта https://www.andrebianchi.com/ — владелец этого классного шрифта заголовка <3
Посмотреть на Dribbble
Ссылка на выстрелГеометрический
Гига Тамарашвили
Другие цвета Цветовая палитра Следуй за мной, Behance | Instagram
Посмотреть на Dribbble
Хороших дней
Кори Уэхара
Посмотреть на Dribbble
Fashion — Исследование цвета 🌈
Стефано Пескьера
Привет, вот цветовая палитра для сайта Fashion, над которым я работаю.Поделитесь своими мыслями и нажмите «L», если вам это нравится. Спасибо! Важность цвета в веб-дизайне 🍭 Цвет является неотъемлемой частью хорошего веб-дизайна, и о нем следует подумать …
Посмотреть на Dribbble
Галерея Книжка-раскраска и декор
Дмитрий Штольц для Бересневских игр
Посмотрите больше иллюстраций на Behance https://www.behance.net/gallery/95415519/Illustrations-for-Gallery-Coloring-Book-Decor И скачай игру! App Store и Google Play.
Посмотреть на Dribbble
Палитра Casa Pueblo
Автор: Айтана Барредо
Довольно нейтральная цветовая палитра, вдохновленная местной флорой, и чистые и яркие оштукатуренные стены Casa Pueblo в сочетании с элегантным и стильным сочетанием шрифтов придают дизайну аккуратный и минималистичный вид.
Посмотреть на Dribbble
Цветовая палитра 06
Кайл Энтони Миллер
Привет, команда Счастливая среда! Я уже давно люблю эту цветовую палитру… просто не нашел подходящего бренда в последнее время! Может быть, ты победишь меня до упора … ха-ха. Что вы думаете об этой цветовой палитре? Позвольте мне знать в комментариях ниже! …
Посмотреть на Dribbble
БОЛЬШЕ ЦВЕТНЫХ РЕСУРСОВ:
- 5 отличных генераторов цветовой палитры, которые должен попробовать каждый дизайнер
- Цвет застрял? Попробуйте технику поиска цветовой палитры, которую любят графические дизайнеры
- Практическое руководство по работе с цветом в цифровой иллюстрации
Найдите больше вдохновляющих историй в нашем блоге Courtside.Есть предложение? Свяжитесь с [email protected].
Теория цвета в графическом дизайне : Краткое руководство для не дизайнеров
В дизайне есть несколько вещей, которые важнее цвета. Цвет может вызывать реакции, эмоции или даже действия без слов. Так как же узнать, какие цвета хорошо смотрятся вместе? Ответ — теория цвета в графическом дизайне! Теория цвета описывает использование цвета в графическом дизайне.Иначе известные как цветовые палитры графического дизайна. Однако это касается не только художников, ведь люди используют теорию цвета и в повседневной жизни! Будь то выбор наряда или создание приглашения на вечеринку в честь дня рождения членов семьи, теория цвета поможет вам выбрать красочный графический дизайн!
1. Понимание теории цвета в графическом дизайне
Самая большая сила цвета — это его способность вызывать эмоции и заставлять людей чувствовать вещи, но значение цвета в графическом дизайне сначала может показаться запутанным, поскольку цвета часто имеют разные интерпретации.Давайте посмотрим не только на то, какие эмоции они вызывают, но и на их символику!
Теория цвета в графическом дизайне: красный
Красный относится к семейству «теплых» цветов и вызывает чувство страсти, любви и ненависти! Это подтверждается тем фактом, что красный цвет используется как в образах Купидона, ангела любви, так и в демонах.
Так как он также ассоциируется с силой и образами огня, насилия и войны, мы склонны использовать красный цвет как предупреждение об опасности или даже для выговора кому-то, например, обозначая что-то неправильно, используя большой красный знак «X».Тем не менее, красный цвет также можно рассматривать как символ статуса, например, на мероприятиях по красной ковровой дорожке, или он может заставить кого-то подумать о красных рубинах.
Щелкните изображение для редактирования
Красный лучше всего использовать в качестве акцентного цвета, так как он может подавлять и даже вредить глазам при использовании в больших количествах!
Теория цвета в графическом дизайне: желтый
Желтый, также теплый цвет, считается одним из самых ярких и бодрящих из теплых цветов.Обычно это ассоциируется со счастьем и солнечным светом. Однако его также можно использовать для предупреждения или предостережения, поскольку он обычно используется в строительных вздохах.
Щелкните изображение для редактирования
Используйте желтый цвет, если вы хотите получить яркий всплеск счастливой энергии или чтобы сразу привлечь внимание к определенной области. Yello также отлично подходит для создания более промышленных или современных дизайнов! Если вы обнаружите, что желтый цвет слишком резкий и яркий, попробуйте использовать более приглушенный желтый.
Теория цвета в графическом дизайне: синий
Синий часто ассоциируется с грустью, однако синий также используется для обозначения спокойствия и умиротворения.Значение и символика синего в значительной степени зависят от оттенка синего. Светло-синий может быть освежающим и дружелюбным, в то время как темно-синий считается более сильным и надежным.
Щелкните изображение для редактирования
При использовании синего помните, что точный оттенок синего, который вы выберете, будет иметь наибольшее значение при восприятии вашего дизайна. Светло-синий часто успокаивает, яркий синий может освежать или даже заряжать энергией, в то время как темно-синий, как и темно-синий, отлично подходит для корпоративного дизайна, отличительной чертой которого является надежность.
Теория цвета в графическом дизайне: оранжевый
Оранжевый яркий и яркий, поэтому он также излучает энергичную атмосферу, похожую на желтый, но гораздо более приглушенную по сравнению с этим. Его часто используют на этикетках продуктов питания или в других продуктах, связанных с кулинарией (включая приложения для приготовления рецептов для мобильных телефонов), поскольку говорят, что апельсин вызывает у людей чувство голода!
В то время как апельсин в чистом виде является ярким и ярким, более приглушенные формы излучают ощущение тепла и напоминают людям осенние листья.Что может быть идеальным для дизайнов, которые хотят создать ощущение «уюта» и тепла.
Щелкните изображение для редактирования
Оранжевый может быть более теплым вариантом для использования по сравнению с красным, поскольку он обладает всей яркостью и энергией, которые имеет красный цвет, но без потенциально агрессивного символизма.
Теория цвета в графическом дизайне: зеленый
Неудивительно, что зеленый холодный цвет считается землистым и вызывает образы природы, символизирующие обновление и изобилие.В качестве альтернативы, зеленый может также представлять зависть и ревность, как видно из фразы «зеленый с завистью».
Идя по той же теме, что и «изобилие», зеленый может символизировать богатство, особенно в странах, где их валюта зеленая.
Щелкните изображение для редактирования
Зеленый имеет успокаивающий эффект, аналогичный синему, но с некоторыми бодрящими тонами желтого. Чем ярче зеленый цвет, тем больше он будет заряжать энергией. Приглушенные и оливковые оттенки лучше всего подходят для дизайна природы и мира природы, в то время как темно-зеленый цвет является наиболее устойчивым и олицетворением богатства.
Теория цвета в графическом дизайне: фиолетовый
До того, как были созданы современные красители, пурпурные красители было трудно найти, и их было очень дорого производить, поэтому их могли себе позволить только члены королевской семьи и богатые. Учитывая эту историю, темно-фиолетовый ассоциируется с богатством и королевской властью.
Однако более светлый пурпурный, такой как лаванда, обычно ассоциируется с мягкостью и более нежной романтической любовью, в отличие от красного, который зажигает более страстную любовь.
Щелкните изображение для редактирования
При использовании пурпурного в дизайне темно-пурпурный придает ощущение богатства и роскоши, а светлый более мягкий пурпурный ассоциируется с весной и романтикой.
2. Что такое терминология цвета?
Говоря о теории цвета, вы можете заметить, что несколько ключевых терминов всплывают довольно часто. Это потому, что описывать цвет лучше всего, описывая его оттенок, насыщенность, яркость или значение. Давайте рассмотрим, что именно означают эти термины!
оттенок
Оттенок — одно из основных свойств цвета и свойство света, с помощью которого цвет объекта классифицируется как красный, синий, зеленый или желтый в цветовом спектре.
Зеленый, оранжевый, желтый и синий — каждый из них является оттенком, цветом или оттенком. Радуга показывает переход одного оттенка в другой, от красного до фиолетового и всех оттенков между ними. Существительное оттенок означает цвет и оттенок цвета. Зеленый — это оттенок, а бирюза — это оттенок зеленого и синего!
Насыщенность
Насыщенность — это интенсивность оттенка от серого тона без насыщенности до чистого яркого цвета с высокой насыщенностью. Цвета с высокой насыщенностью будут более красочными или глубокими, а изображения с низкой насыщенностью получатся приглушенными или пастельными.
Значение
Значение относится к светлоте, яркости или темноте цвета. Ценность в искусстве будет относиться к теням и светам, что придаст вашей работе больше измерения. Это особенно важно для черно-белых фотографий, дизайна и иллюстраций, так как это будет отделять объекты друг от друга и их фона.
Яркость
Яркость — это просто оттенок цвета вместе со значением цвета. Это относится к его легкости и способности воспроизводить свет или отражение.Это также известно как «яркость».
3. Цветовая палитра для графического дизайна
Создание единой цветовой схемы зависит от одного: знания того, какие цвета хорошо сочетаются друг с другом и дополняют друг друга. К счастью, есть несколько способов смешивать, сочетать и находить идеальную цветовую схему!
Цветовое колесо
Цветовой круг для графического дизайна — это круг с разноцветными участками, используемый для демонстрации взаимосвязи между цветами. Типичный цветовой круг включает синий, красный и желтый основные цвета.Соответствующие вторичные цвета — зеленый, оранжевый, фиолетовый или пурпурный.
Дополнительный цвет
Как уже упоминалось выше, вторичные цвета — это цвета, полученные в результате смешения двух основных цветов. Есть три вторичных цвета. В графическом дизайне RGB вторичными цветами являются фиолетовый, состоящий из красного, смешанного с синим, оранжевый, состоящий из красного, смешанного с желтым, и зеленый, состоящий из желтого, смешанного с синим.
Дополнительный
Два цвета, находящиеся на противоположных сторонах цветового круга, называются дополнительными цветами.Дополнительные цвета графического дизайна обеспечивают высокую контрастность и эффектное сочетание цветов. При размещении вместе или рядом друг с другом эти цвета будут казаться ярче и ярче.
Раздельное дополнительное
Разделенная дополнительная цветовая схема предполагает использование трех цветов. Начните с одного цвета, найдите его дополнение, а затем используйте два цвета по обе стороны от него.
Аналог
Аналогичные цвета легче всего найти на цветовом круге.Выберите любой цвет в любой точке колеса. Теперь посмотрите на любые три цвета слева или справа от выбранного цвета. Вместе эти четыре представляют собой группу аналогичных цветов. Смешивание цветов, которые соседствуют друг с другом, создает красочный, но гармоничный вид. При использовании аналогичной цветовой схемы лучше всего выбрать один основной цвет, а остальные три использовать в качестве акцентных. Это поможет уберечь дизайн от слишком хаотичного или загруженного.
Триадический
Третичные цвета — это цвета, полученные путем комбинирования вторичного цвета с основным цветом.Шесть цветов считаются третичными. В цветовом круге RYB эти третичные цвета — красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый.
4. Цветные сайты для графического дизайна
Эти сайты являются лучшим бесплатным руководством по использованию цветов для графических дизайнеров, предоставляя вам простые в использовании инструменты для создания палитр графического дизайна.
COLOURlovers
COLOURlovers — это творческое сообщество, в котором люди со всего мира создают и обмениваются цветами, палитрами и узорами, обсуждают последние тенденции и изучают красочные статьи.Благодаря более чем 4 682 736 палитрам, 10 035 451 цвету, 5 844 503 узорам в 532 217 шаблонах вы обязательно найдете вдохновение, чтобы дать толчок своим творческим проектам.
Color Hunt
Color Hunt — это открытая коллекция цветовых палитр, созданная Гал Шир. Color Hunt начинался как личный небольшой проект, созданный для обмена модными цветовыми комбинациями между группой друзей-дизайнеров. Коллекция расширилась и теперь ежедневно используется тысячами людей по всему миру в качестве удобного ресурса.
Палетон
Paletton , инструмент дизайна для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Ранее он назывался Color Scheme Designer.
5. Как создать графический дизайн с помощью теории цвета?
Шаг 1
Сначала вы переходите на fotor.com и выбираете свой шаблон, перейдя на Design и выбрав Poster из категории Marketing .
Выберите свой шаблон на боковой панели, я выберу этот плакат распродажи Черной пятницы!
Шаг 2
А теперь давайте настроим дизайн!
Сначала текст, давайте Щелкните на тексте заголовка и измените начертание шрифта на Alibaba Sans Bold.
Я также изменю «Когда» и «Где» на Alibaba Sans Bold.
Дважды щелкните на тексте, чтобы изменить его текст, я заменю его на «велосипеды и аксессуары»
Теперь о цветах. Давайте сменим желтый цвет на более уличный зеленый цвет.
Щелкните желтый заголовок, в верхнем левом углу выберите пастельно-зеленый цвет.
Измените все желтые секции на этот зеленый цвет.Вы даже можете изменить волнистую текстуру в правом нижнем углу!
Когда закончите, щелкните весь текст и измените его на белый, используя тот же метод. В Fotor все можно настроить, просто щелкнув по нему, это так просто!
Наконец, давайте воспользуемся дополнительными цветами, чтобы выделить байк. В этом случае у нас много зеленого. Дополнительный зеленый цвет — красный! Итак, давайте щелкнем по велосипеду и выберем красный для нашего третьего цветового поля, изменив рамку бокэ на красный.
Закончите, изменив ободы велосипеда на белые, используя вторую цветовую рамку.
Шаг 3
Наконец, давайте сохраним наше изображение с помощью Naming out file, выбрав .PNG в качестве типа файла, а затем выбрав High для нашего качества! И все готово!
6. FAQ
Какие бывают 3 цветовые схемы?
Три из наиболее часто используемых цветовых схем — это дополнительная, дополнительная и триадная.Также лучше выбрать один основной цвет, а другие цвета будут вспомогательными или акцентирующими, чтобы цветовая схема не стала слишком насыщенной.
Какие сочетания цветов бывают хорошими?
Дополнительные цвета всегда будут сочетаться, чтобы создать единый дизайн. Однако выбор естественного цвета, такого как бежевый, черный или белый, с последующим добавлением акцентного цвета всегда сработает.
Какой цвет сочетается со всеми цветами?
Черный и белый сочетаются со всеми цветами и вписываются в любую цветовую комбинацию.Выбор одного цвета в качестве основного цвета, а затем использование черного или белого в качестве основных цветов поможет акцентирующему цвету проявиться больше.
Какие цвета будут популярны в 2020 году?
Мягкие розовые оттенки и приглушенные натуральные зеленые и синие тона — это прогнозируемые трендовые цвета на 2020 год. Земляные нутруэлы также будут широко представлены в наступающем году!
Какой цвет в первую очередь бросается в глаза?
Желтый считается одним из самых ярких и громких цветов, даже когда он приглушен, из-за его яркой, иногда неоновой природы.
Outro
Цвет — это настолько простая вещь, что некоторые люди могут принять это как должное, но на самом деле существует целая наука о цвете и о том, почему мы его используем! К счастью для нас, цвет не должен быть сложным, и существует бесчисленное множество инструментов, которые помогут вам подобрать цвета и найти идеальную цветовую схему. Цветовой круг — один из самых простых, но при этом самых мощных! Помните, что для графического дизайна не существует лучших цветовых сочетаний, поэтому экспериментируйте и проявляйте творческий подход!
О нас:
Fotor — бесплатный онлайн-редактор изображений и графический дизайнер, позволяющий использовать онлайн-инструменты для редактирования фотографий, такие как добавление фильтров, рамок, текста, наклеек и эффектов … и применять инструменты дизайна для создания креативных фото-дизайнов и графики .Онлайн-фотошоп и программное обеспечение для графического дизайна еще никогда не было таким простым! Кроме того, если вы хотите получить больше полезных и вдохновляющих советов, посетите нашу домашнюю страницу блога , чтобы расширить круг читателей.
Цветовые схемы веб-сайтов, которые меняют наш дизайн
В дизайне веб-сайтов наблюдаются бесконечные тенденции, от первого веб-сайта в виде текста на белом фоне до одноцветных шаблонных тем веб-сайтов — мы эволюционировали, чтобы увидеть широкий спектр варианты дизайна сайта. И, в частности, цветовые схемы сайта.
Давайте посмотрим на:
- Как теория цвета используется в веб-дизайне
- Применение цветового круга в цветовых схемах веб-сайта
- Психология цвета
Что такое теория цвета?
Теория цвета восходит к Исааку Ньютону, чьи эксперименты с призмами в 1665 году идентифицировали семь цветов радуги. Теперь мы используем теорию цвета как современный сборник рекомендаций о том, как создавать цветовые схемы для максимальной визуальной привлекательности и даже использовать психологию для наиболее эффективного общения.
Во-первых, нам нужен общий язык терминов и определений цветов. Этот удобный список взят из нашего краткого руководства по выбору цветовой палитры.
Словарь цвета
- Оттенок: какого цвета что-то, например синий или красный
- Цветность: насколько чистый цвет; к этому добавилось отсутствие белого, черного или серого
- Насыщенность: сила или слабость цвета
- Значение: насколько светлый или темный цвет
- Тон: , созданный путем добавления серого к чистому оттенку
- Оттенок: , созданный путем добавления черного к чистому оттенку
- Оттенок: создается путем добавления белого к оттенку
Как работает цветовое колесо
Базовый цветовой круг (как на изображении ниже) содержит двенадцать цветов, используемых при создании цветовых схем.Он включает в себя основные цвета (красный, желтый, синий), второстепенные цвета (фиолетовый, оранжевый, зеленый) и комбинированные цвета, полученные путем смешивания соседних цветов (например, желтого и оранжевого).
Хорошую цветовую схему можно получить с помощью цветового круга, используя техники для выбора идеального сочетания цветов для вашей палитры.
Цветовая гармония — это теория сочетания цветов эстетически приятным образом — то, чем должны руководствоваться веб-дизайнеры при разработке своих цветовых схем. Например, дополнительные цвета плохо подходят для текста, но техника прямоугольного цвета может помочь вам использовать цвета богато и разнообразно. Есть несколько техник комбинирования цветов; однако две наиболее подходящие для хороших цветовых схем веб-сайта — это дополнительных и аналогичных .
Дополнительные цвета
Цвета, которые дополняют друг друга, легко найти как противоположные друг другу на цветовом круге, например синий и оранжевый, красный и зеленый и фиолетовый с желтым.
На веб-сайте WeWork, например, дополнительные цвета ярко-синий и оранжевый используются в сочетании по всему сайту, как в акцентах на кнопках и ссылках, так и в цветовых акцентах на выбранных изображениях.
На веб-сайте WeWork используются дополнительные цвета: синий и оранжевый.Аналогичные цвета
Эта цветовая схема состоит из цветов, расположенных рядом друг с другом на цветовом круге. Эта цветовая схема приятна для глаз пользователя, поскольку аналогичные цвета часто встречаются в природе — например, закат с оранжевыми, розовыми и пурпурными тонами.
Недавний редизайнDropbox является прекрасным примером аналогичной цветовой схемы с оттенками фиолетового, синего и розового в ярких цветовых блоках.
Dropbox использует смелые цвета, которые, кажется, не должны работать вместе, но они работают!
Психология цвета
Еще одна тенденция в дизайне веб-сайтов — использование одного цвета для доминирования в дизайне — и мы не говорим о черном или белом!
Дизайнеры все чаще рискуют и используют отдельные жирные цвета для передачи своего веб-дизайна.Независимо от того, с каким цветом вам нужно работать, чтобы создать хорошую цветовую схему, в Интернете есть примеры передового опыта. Более того, опираясь на психологию цвета, дизайнеры могут принимать оптимальные решения для своих цветовых схем, оказывающих эмоциональное воздействие.
Психология цвета — это то, как мозг воспринимает то, что визуализирует. Хотя это субъективно, и у каждого лично есть свой любимый цвет, то, как цвета заставляют нас чувствовать себя, в некоторой степени универсально. Используя цветовую психологию, дизайнеры (и маркетологи) могут использовать цвет для более эффективной передачи своего дизайна.
Вы можете подробно узнать, что означают разные цвета, в этом посте на Canva.
Красный
Красный требует внимания, связанного с любовью, энергией, войной, силой, властью и страстью. Это хороший выбор для веб-сайта, но если он олицетворяет что-то мощное, он может быть чрезвычайно эффективным.
желтый
Желтый — самый яркий цвет на цветовом круге, который часто ассоциируется со счастьем и радостью. Как сияющий цвет, это означает, что символизирует надежду и уверенность.Творческий дизайн и бренды, использующие желтый цвет, могут передавать настроение и оптимизм.
Оранжевый
Оранжевый — это цвет приключений и омоложения. Смесь красного и желтого, он обладает более сбалансированной энергией, чем красный, но по-прежнему полон жизни. Это чрезвычайно общительный цвет, который предпочитают экстраверты.
Синий
Синий успокаивающий, заслуживающий доверия и надежный — хотя технический гигант Facebook — только синий, потому что Марк Цукерберг дальтоник к красно-зеленому. Однако вы можете видеть, что банки, страховые компании и другие гиганты программного обеспечения используют синий в качестве цвета бренда, потому что он способствует доверию и лояльности.
Зеленый
Зеленый жив! Психология зеленого означает обновление и рост. Природа — самый простой пример действия зеленого цвета. В результате зеленый цвет у нас ассоциируется с гармонией и внутренним спокойствием.
розовый
Розовый может быть непростым цветом, в зависимости от того, в каком контексте и в какой культуре он воспринимается. Когда-то считавшийся очень женственным в западной культуре, мы наблюдаем сдвиг в сторону исчезновения гендерных предубеждений в цвете. Помимо пола, психология розового включает невинность, оптимизм и мир.Это может вызвать чувство чувствительности, заботы и привязанности.
фиолетовый
Фиолетовый бывает разных форм: сиреневый, фиолетовый и лавандовый, каждый из которых имеет различные психологические реакции. Но фиолетовый, представляющий собой смесь синего и красного, пробуждает чувство богатства, королевской власти и мудрости. Это очень креативный цвет, и это не ошибка, что бренды используют фиолетовый для передачи своих творческих достижений.
Составление цветовой палитры
Цветовая палитра — это выбранный диапазон цветов для использования в цифровом дизайне.Создавая цветовую палитру и определяя цветовую схему с самого начала проекта, умственная нагрузка дизайнера сразу же снимается для остальной части проекта, оставляя место для воображения и творчества. Выбранные цвета являются границами любого дизайна и делятся на основные, второстепенные и акцентные.
Доминирующие цвета
Во-первых, вам нужно выбрать доминирующий цвет, который будет отображаться на вашем веб-сайте и с которым он будет ассоциироваться. Чаще всего это доминирующий цвет бренда компании, для которой вы работаете.Доминирующие цвета можно использовать в монохроматических палитрах, используя один цвет в качестве главного или в качестве первого выбора с окружающими дополнительными цветами.
Дополнительные цвета
Вторичные цвета — это ваш второй по популярности цветовой выбор. Этот выбор часто является наиболее важным решением, с которым сталкивается дизайнер, потому что именно здесь в игру вступает теория цвета. При выборе вторичного цвета вы выбираете технику комбинирования цветов (дополнительный, аналогичный, триадный) и соответственно оформляете.По сути, вы выбираете яркий смелый дизайн с цветами, которые контрастируют друг с другом на цветовом круге, или более мягкий подход с похожими цветами, которые приятны глазу.
Акцентные цвета
Когда речь идет о цветовых акцентах, мы говорим о фонах, пустом пространстве (или нет), ссылках, кнопках и значках. Например, если вы используете монохромную цветовую палитру, вы можете использовать яркие цветные акценты на фоне нейтрального дизайна. Часто бренды используют свой основной цвет только для акцентов, оставляя белый фон.
Бесплатные инструменты для создания цветовой палитры
Если вам нужна бесплатная наглядная помощь для комбинирования цветов, ознакомьтесь с этими бесплатными ресурсами ниже:
- Muzli Colors : используйте этот инструмент для быстрого создания и редактирования цветовых палитр, сопоставления цветов и даже предварительного просмотра и загрузки индивидуальных наборов пользовательского интерфейса в соответствии с вашим собственным выбором цвета.
- Coolors.co: Используйте этот инструмент для создания цветовых схем одним щелчком мыши и изучения тысяч палитр, созданных пользователем.
- Генератор цветовой палитры Canva : воспользуйтесь бесплатным инструментом Canva для создания цветовых схем из ваших любимых фотографий. Идеально подходит для создания цветовых схем, идеально подходящих к изображению, которое вам нужно использовать в веб-дизайне.
- Colormind.io : Colormind также позволяет создавать бесплатные цветовые схемы, но также применяет их к фиктивной целевой странице в реальном времени, чтобы вы могли визуализировать дизайн своего веб-сайта с самого начала.
Цветовые палитры современного сайта
Используя множество вариантов дизайна и цветовых решений, доступных при разработке веб-сайтов, мы собрали вместе несколько современных цветовых палитр, чтобы вдохновить вас.
Аналогичное цветовое решение
Подобно дизайну Dropbox, приведенному выше, Useless London использует смелую синюю и зеленую аналогичную цветовую палитру, которая радует глаз и прекрасно передает их идеи.
Дополнительная цветовая схема
Цвета, противоположные друг другу на цветовом круге, являются дополнительными цветами, такими как фиолетовый и оранжевый.
На веб-сайтеKin Europhorics в качестве акцента используется оранжевый основной цвет бренда, который сочетается с яркими фиолетовыми изображениями для создания драматического (и еврофического) эффекта.
Цветовая схема градиента
Градиенты — это когда один цвет плавно переходит в другой. Это отличная идея для объединения аналогичных цветов, таких как синий и зеленый, и отличная цветовая схема для фонов веб-сайтов, которая выводит дизайн из одного однотонного цвета. Компания, которая делает это лучше всего, — это, вероятно, Spotify с градиентами, используемыми во всей экосистеме их продуктов.
Современная цветовая гамма
Бренды электронной коммерции любят эту цветовую схему. Используйте один фирменный цвет и сочетайте его с четким изображением продукта и пустым пространством.Подумайте: Hims, Outdoor Voices и Casper.
Монохроматическая цветовая схема
Монохроматическая цветовая схема включает все цвета (оттенки, тона и оттенки) одного оттенка. Этот оттенок может быть любого цвета, но цветовая схема придерживается только этого цвета и вариаций его оттенков, тонов и оттенков.
В этом примере от Axiology Beauty в качестве основного оттенка используется мягкий красный цвет с добавлением различных более светлых оттенков.
Палитра приглушенных тонов
В палитре приглушенных тонов используются оттенки, смешанные с черным, для снижения его значения и уменьшения яркости цвета.Подумайте об осенних тонах, например, на веб-сайте Stumptown Coffee, где используются приглушенные тона коричневого, красного и синего цветов, чтобы создать уютную палитру, отражающую его бренд.
Основная цветовая схема
Основные цвета являются родительскими для цветового круга: красный, синий и желтый. Основа для вторичных цветов с использованием только основной цветовой палитры — это смелый выбор дизайна, который может улучшить веб-дизайн.
Bumble в равной мере использует основные цвета в цветовой палитре своего веб-сайта.
Винтажная цветовая схема
Использование винтажных цветов в цветовой схеме вашего веб-сайта — отличная идея для продуктов настоящего винтажного характера (например, Polaroid), а также просто отличный эстетический выбор.Агентство 5/4 использует красные и коричневые тона для создания винтажной цветовой палитры и сочетается с фотографиями, обработанными зерном и сепией, для получения полного эффекта.
Что такое теория цвета? | Фонд дизайна взаимодействия (IxDF)
Выбор наилучшего сочетания цветов для интерактивного макета — это не игра в угадывание, как может показаться. Зная, какие из них использовать, вы сэкономите время (и избавитесь от головной боли). Если вы сделаете это правильно, ваши пользователи останутся на связи.
С первых дней развития искусства и дизайна использование цвета следовало многим правилам и рекомендациям, которые вместе известны как теория цвета .
Цветовая схема — один из первых элементов, передающих идею дизайна как на визуальном, так и на психологическом уровне. На самом деле цветовая гамма — один из важнейших элементов; это потому, что при правильном использовании цвет может отражать нишу и даже общую маркетинговую стратегию бизнеса.
В этой статье мы кратко рассмотрим различные цветовые классификации, чтобы освежить вашу память о тех классах графического дизайна, которые вы посещали в университете. Мы уверены, что этот контент будет не только звонком, но и вдохновит вас на творчество.
Цветовой круг
Отношения между цветами можно показать с помощью цветового круга.
Цветовой круг показывает связи между разными цветами на основе красного, желтого и синего содержания каждого цвета. Впервые он был разработан сэром Исааком Ньютоном в 1666 году.
Автор / правообладатель: Maximkaaa. Условия авторского права и лицензия: Public Domain
Самый полезный и наиболее часто используемый вариант цветового круга показан на изображении выше, который включает красный, красно-оранжевый, оранжевый, оранжево-желтый, желтый, желто-зеленый, зеленый, зелено-синие, синие, сине-пурпурные, пурпурные и пурпурно-красные сочетания.(Камень, 2008).
Блейхер (2011) заявил, что цветовое колесо можно разделить на три основных типа цветов на основе комбинации основных цветов, используемых для создания окончательного цвета, а именно:
- Основные цвета — желтый, красный и синий. Это базовые цвета, которые нельзя разделить на более простые цвета.
- Вторичные цвета — создаются путем смешивания двух основных цветов. Вторичные цвета — оранжевый, зеленый и фиолетовый.Смешивание желтого и красного дает оранжевый; смешивание синего и желтого дает зеленый цвет, а смешивание синего и красного дает фиолетовый.
- Промежуточные или третичные цвета создаются путем смешивания первичных и вторичных цветов для образования гибрида, например желто-оранжевого, красно-оранжевого, красно-пурпурного, сине-пурпурного, сине-зеленого и желто-зеленого. На цветовом круге большего размера, чем показанный выше, смесь промежуточных, вторичных и основных цветов создаст четвертичные цвета.
Тщательное понимание цветового круга и взаимосвязи между цветами позволяет дизайнерам лучше понимать цвет и знать, как выбирать цвета для своего дизайна.Мы скоро к этому вернемся.
Достижение гармонии в цвете
Цвета должны быть выбраны так, чтобы обеспечить повышенную эстетическую привлекательность и удобство использования. Это означает, что неплохо подумать о том, какую цветовую схему вы будете использовать в начале процесса дизайна. То, как сочетаются цвета, может либо добавить к внешнему виду, либо отвлечь от него.
Автор / правообладатель: Неизвестен. Условия авторских прав и лицензия: Неизвестно
Согласно Блейхеру (2011), существует пять основных цветовых схем (а также некоторые комбинации и варианты этих схем), которые позволяют дизайнерам достичь гармонии в своих проектах:
Монохроматическая схема
монохромная схема основана на цветах, созданных из разных оттенков (созданных путем добавления черного или белого к исходному цвету), тонов и оттенков одного оттенка.Теоретически это самая простая из всех схем. Монохроматическая схема обычно используется в минималистичных дизайнах, потому что один оттенок должен приводить к менее отвлекающему макету.
С другой стороны, эта схема означает, что вы не можете использовать несколько цветов для облегчения визуализации информации в пользовательском интерфейсе (UI). Это единственная цена простоты.
Аналогичная цветовая схема
Аналогичная схема основана на трех цветах, расположенных рядом друг с другом на цветовом круге (например,г., красный, красно-оранжевый и красно-фиолетовый). Эту схему легко найти в природе — представьте себе деревья осенью, когда листья меняют цвет.
Есть вариант этой схемы, аналог «high-key». Это достигается путем смешивания ваших аналогичных оттенков с белым. Эта версия обычно встречается в искусстве импрессионизма, особенно в раннем искусстве импрессионизма. Достигается эффект, при котором цвета кажутся «переливающимися» и «размытыми» друг в друге — если смотреть с расстояния, это может создать иллюзию того, что используется только один цвет.
Дополнительные схемы
Дополнительные цветовые схемы используют одну (или несколько) пар цветов, которые при объединении «компенсируют друг друга». Например, когда вы комбинируете два цвета, получается белый или черный (или что-то очень похожее на шкале серого). По этой причине эта схема также известна как схема «противоположных цветов».
Когда вы кладете два дополнительных цвета рядом друг с другом, они показывают наибольший контраст. В современной теории цвета используются пары красный / голубой, зеленый / пурпурный и синий / желтый.
Сплит-дополнительная (иногда «Составная гармония») Схема
Это комбинация использования дополнительной цветовой схемы и аналогичной цветовой схемы. По сути, выбираются дополнительные цвета, а затем цвета по обе стороны от них на цветовом круге также используются в дизайне. Считается, что это смягчает воздействие дополнительной цветовой схемы, которая в некоторых ситуациях может быть слишком смелой или слишком резкой для глаза зрителя.
Triadic
Схема триады основана на использовании трех цветов на равных расстояниях друг от друга на цветовом круге.Самый простой способ найти триадную схему — поставить равносторонний треугольник на колесо так, чтобы каждый угол касался одного цвета. Три цвета будут находиться под углом 120 ° друг к другу.
Эти схемы считаются яркими (даже если сами оттенки нет) — они сохраняют гармонию, но обеспечивают высокий уровень визуального контраста. Вы можете найти триадические схемы во многих произведениях искусства, поскольку с помощью триадной схемы легче добиться приятного визуального результата, чем при использовании дополнительной схемы.
Tetradic
В схемах Tetradic используются два набора дополнительных пар: четыре цвета. Они могут создавать очень интересные визуальные впечатления, но их трудно поддерживать в равновесии. Почему? Это потому, что один цвет тетрадной схемы должен преобладать над другими цветами, не подавляя их полностью. Равное количество каждого цвета часто приводит к очень неловкому виду, а это последнее, что вы хотите, чтобы ваши пользователи видели.
Квадрат (вариант тетрадика)
Квадратная схема — это вариант тетрадной схемы.Вместо того, чтобы выбирать две дополнительные пары, вы помещаете квадрат на цветовом круге и выбираете цвета, лежащие в его углах. Таким образом, вы найдете четыре цвета, равномерно разнесенные под углом 90 ° друг от друга. В отличие от четырехцветной цветовой схемы, этот подход часто работает лучше всего, когда все цвета равномерно используются во всем дизайне.
Цветовая температура
Цвета можно использовать для передачи эмоционального контента, а также для улучшения внешнего вида вашего веб-сайта. Сейчас мы говорим о перемещении людей, о пробуждении страстей и чувств у наших пользователей.Здесь стоит отметить, что культура, пол, опыт людей и т. Д. Также будут влиять на то, как цвета резонируют с ними, и что исследования пользователей являются лучшим индикатором эмоциональной реакции на цвет, чем следующие рекомендации, основанные на цветовом круге. Например, знаете ли вы, что в Китае красный цвет распространен, потому что он символизирует счастье и процветание, а белый цвет считается погребальным или символизирует несчастье? Кроме того, китайская культура имеет уникальный цвет — qing — что-то вроде голубовато-зеленого серого, или «grue».В Греции желтый цвет означает печаль, а красный — это понятие в Южной Африке. Цвет — это большая проблема в том, как люди из разных уголков мира интерпретируют ваш дизайн. Небольшое исследование имеет большое значение.
Однако, если вы хотите следовать подходу цветового круга, есть три индикатора цветовой температуры: «теплый», «холодный» и «нейтральный»:
- Теплые цвета — Это цвета, расположенные на половине цветовой круг, включающий желтый, оранжевый и красный.Считается, что эти цвета отражают такие чувства, как страсть, сила, счастье и энергия.
- Холодные цвета — Это цвета, расположенные по другую сторону цветового круга, включая зеленый, синий и фиолетовый. Считается, что холодные цвета отражают спокойствие, медитацию и успокаивающие впечатления.
- Нейтральные цвета — Не указано, что они отражают какие-либо особые эмоции. Эти цвета включают серый, коричневый, белый и черный.
Ваш выбор цветовых категорий будет зависеть от того, чего вы пытаетесь достичь с помощью своего веб-сайта.По возможности всегда следует тестировать свои цветовые палитры с пользователями, чтобы убедиться, что сделанный вами выбор отражает их реалии. Почти всегда легче установить и протестировать цветовую палитру на ранних этапах процесса разработки, чем в конце. Помимо всего прочего, это может сэкономить ваше драгоценное время.
The Take Away
Цвет, несомненно, является важной частью эстетической привлекательности дизайна. Основание вашей цветовой палитры на одной из существующих цветовых схем может облегчить достижение правильного баланса с самого начала.
Цветовой круг — это основной инструмент, созданный сэром Исааком Ньютоном в 1666 году. В нем мы находим:
- Основные цвета
- Вторичные цвета
- Промежуточные или Третичные цвета
Мы должны стремиться точно настроить наш выбор цветов, чтобы создать максимальную гармонию, учитывая в то же время следующее, чтобы выбрать наиболее подходящую схему:
- Монохроматическая схема
- Аналогичная цветовая схема
- Дополнительные схемы
- Сплит-дополнительные (составная гармония) схема
- Триадические
- Тетрадик
- Квадрат
Цветовая температура — еще одно важное соображение; это та роль, которая может заинтересовать людей и заставить их увлечься нашей работой.Вы всегда должны проводить пользовательское тестирование цветовых схем, если это возможно, а в идеале — в начале процесса проектирования. Кроме того, всегда помните, что цвета имеют множество культурных коннотаций, поэтому убедитесь, что вы знаете о них!
С другой стороны, помните, что вы должны передавать , а не , то есть только с цветом. Около 8% людей, в основном мужчины, страдают дальтонизмом, и цвет не всегда доступен. Даже в этом случае цвет — это инструмент, который может улучшить другие элементы вашего дизайна.Считайте его крупным ингредиентом, который может оживить вашу работу и привлечь ваших пользователей, заставив их больше заботиться о вашем продукте, услуге или сообщении.
Где узнать больше
Ссылка
Изображение героя: Автор / Правообладатель: Джордж Филд. Условия авторского права и лицензия: Public Domain.
.