Фото коллажи и рамки, дизайн
Picso — ваш персональный БЕСПЛАТНЫЙ редактор фотоколлажей и шаблонов историй. Создавайте потрясающие коллажи, истории, обои, постеры и многое другое!
300+ инструментов настройки: макеты, эффекты, рамки, наклейки, шрифты. Создавайте фотоколлажи так, как вы хотите, с помощью приложения Picso для создания коллажей, и будьте УНИКАЛЬНЫМИ и ТВОРЧЕСКИМИ.
Picso делает дизайн на удивление простым, веселым и легким! Для создания потрясающих комбинаций фотоколлажей, макетов, рамок, историй и постов Insta, постов и постеров в Facebook, Snapchat и Twitter вам НЕ НУЖНЫ дизайнерские навыки или специальное ПО. Вы будете потрясены коллажами, которые можно создать так быстро и легко!
ИНСТРУМЕНТЫ ДЛЯ СОЗДАНИЯ ЛУЧШИХ КОЛЛАЖЕЙ
• Тысячи уникальных стильных рамок, коллажей, сеток и многого другого!
• Сотни предварительно разработанных шаблонов Insta Stories. С легкостью создавайте и разрабатывайте собственный шаблон истории.
• Настройте фотоколлаж с помощью инструментов масштабирования, панорамирования, поворота и зеркального отражения.
• 50+ фильтров для редактирования фотографий для улучшения изображения.
• Настройте свой макет, настроив рамку, цвета, узоры и фон.
• Сотни тематических стикеров, пользовательских смайликов и фоновых рисунков.
• Добавляйте текст к коллажам и фотографиям с помощью 50+ шрифтов.
• Отрегулируйте размер коллажа для каждой социальной сети одним нажатием.
• Делитесь своими коллажами в Facebook, Instagram, Twitter, Snapchat и других местах одним касанием!
Подпишитесь, чтобы воспользоваться описанными выше функциями.
• Продолжительность подписки: еженедельно
• Оплата будет снята с вашей учетной записи iTunes, как только вы подтвердите покупку.
• Вы можете управлять своими подписками и отключить автоматическое продление в настройках учетной записи после покупки.

• Стоимость продления будет снята с вашей учетной записи в течение 24 часов до окончания текущего периода.
• При отмене подписки ваша подписка останется активной до конца периода. Автоматическое продление будет отключено, но текущая подписка не будет возвращена.
• Любая неиспользованная часть бесплатного пробного периода, если таковая предлагается, будет аннулирована при покупке подписки.
Условия использования: http://aeroapps.co/assets/files/Terms.pdf
Политика конфиденциальности: http://aeroapps.co/assets/files/Privacy.pdf
%d1%80%d0%b0%d0%bc%d0%ba%d0%b0 %d0%b4%d0%b8%d0%b7%d0%b0%d0%b9%d0%bd PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
80 основных форм силуэта
5000*5000
поп арт 80 х патч стикер
2292*2293
диско дизайн в стиле ретро 80 х неон
5556*5556
80 е брызги краски дизайн текста
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
скейтборд в неоновых цветах 80 х
1200*1200
мемфис бесшовной схеме 80s 90 все стили
4167*4167
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
поп арт 80 х патч стикер
3508*2480
малыш парень им значок на прозрачных ба новорожденного весы вес
5556*5556
Элементы рок н ролла 80 х
1200*1200
80 летие векторный дизайн шаблона иллюстрация
4167*4167
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
скидки до 80 предписанию» векторный дизайн шаблона иллюстрация
4083*4083
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
капсулы или пилюли витамина b4 диетические
2000*2000
мемфис образца 80 s 90 стилей на белом фоневектор иллюстрация
4167*4167
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
Комплекс витаминов группы В капсулы В4 на прозрачном фоне изолированные 3d визуализации
2000*2000
поп арт 80 х патч стикер
3508*2480
номер 80 золотой шрифт
1200*1200
Персонаж из партии 80 х годов
1200*1200
Модель буквы м в стиле 80 х
1200*1200
мемфис образца 80 s 90 стилейвектор иллюстрация
4167*4167
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
happy singing mai ba sing self indulgence happy singing
2000*2000
Золотая большая распродажа со скидкой до 80 с лентой
1200*1200
в первоначальном письме векторный дизайн логотипа шаблон
1200*1200
в первоначальном письме bd логотипа
1200*1200
дизайн логотипа bc значок буквы b
8333*8333
поп арт 80 х патч стикер
2292*2293
винтаж 80s 90s зеленой энергии моды мультфильм пример комплекс
800*800
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
80 от большой распродажи постер
1200*1200
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
поп арт 80 х патч стикер
3508*2480
80 основных форм гранж
1200*1200
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
ТВ игра 80 х в стиле ретро
1200*1200
студент отмечает что примечание образования плоский цветной значок вектора значок ба
5556*5556
поп арт 80 х патч стикер
2292*2293
надпись laa ba sa thohurun insya allah
1200*1200
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Дизайн рамок для оформления стен.
 Фоторамки в интерьере
Фоторамки в интерьереОни могут быть развешены на стенах и лестнице, расставлены на каминной полке и столе в кабинете.
Если при размещении семейных фоторамок на стену придерживаться какого-либо направления, то возможно добиться уютности и уникальности жилого помещения.
В связи с тем, что вариантов такого рода вещиц довольно много, стоит ознакомиться с фото фоторамок на стену, размещенных на тематических сайтах в Интернете.
Можно не перенасыщать квартиру многочисленными фоторамками на стену, достаточно всего одного, но очень актуального снимка. Это не очень затратное дело, которое обязательно связано со сладкими воспоминаниями.
Как правильно разместить фоторамки?
Размещая фотографии в любом помещении, необходимо соблюдать ряд правил того, как правильно повесить фоторамки на стену:
- размещение квадратом – выигрышно смотрятся лишь фотографии, объединенные одной темой, цветом;
- идеально смотрятся фоторамки, не имеющие четких границ;
- подходят для любого интерьера черно-белые снимки, снятые в спокойных полутонах;
- размещение в виде галереи – при этом фото располагается в произвольном порядке;
- большие фото следует располагать в центре, а мелкие – по периметру;
- необходимо обязательно соблюдать расстояние между фотографиями;
- рамки стоит использовать одного стиля, но разных цветов;
- размещение в виде мозаики – рамки располагаются так, чтобы не выходить за пределы большого квадрата или прямоугольника;
- к фотографиям семьи возможно добавить нейтральные фото-пейзажи;
- размещение в виде ступенек – позволяет размещать фотографии на стенах вдоль лестницы;
- изогнутые рамки подчеркнут структуру комнаты;
- зеркальные рамки помогают расширить объем помещения.

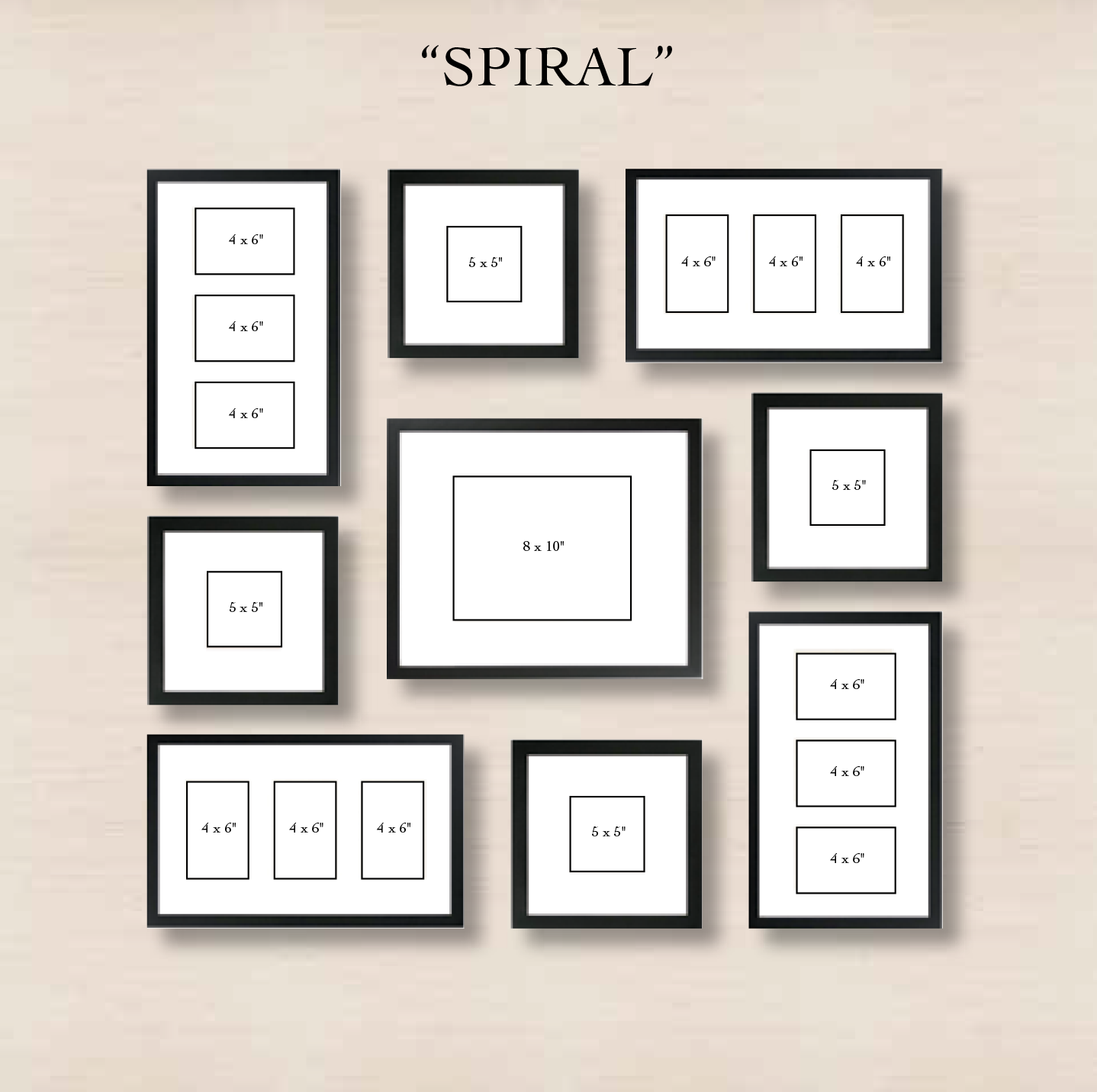
Еще разместить рамки можно в виде спирали, в центр которой помещается самая любимая фотография.
Фотографии на стенах могут играть не только эстетичную, но и весьма прагматичную роль, например, закрывать стыки обоев или пятно. Красивые фоторамки на стену, оборудованные неоновой подсветкой, не только удивят гостей, но и осветят комнату приятным светом.
А вот оформить квартиру под времена дам и господ возможно будет, добавив в интерьер фоторамки с кованными элементами. Они довольно массивны, исполнены из ценных пород дерева, украшены позолотой и металлическими элементами. Смотрится данная конструкция весьма роскошно.
Фоторамки декоративной направленности
Декоративные фоторамки располагаются на стенах для того, чтобы совместить, казалось бы, несовместимые варианты. В этом случае на белых стенах появляются черные рамки разнообразной геометрической формы, связанные серебристыми шнурами.
Эти рамки позволяют внести в интерьер некую недосказанность.
Например, когда в фоторамки на стену на несколько фотографий, эти самые снимки вставляются не в каждую ячейку. Или когда рядом с фотографией хозяина дома внезапно появляется снимок известной певицы или актрисы.
Довольно неожиданно выглядят фоторамки коллажи на стену, собирающие в одно целое снимки, объединенные темой или направленностью, событием или памятной датой. Бывают такие фоторамки на две и даже на двенадцать снимков.
Фоторамки-изюминки, способные украсить любой интерьер
Особенно роскошно выглядят большие фоторамки на стене. Они подчеркивают значимость какого-либо события или человека в жизни семьи. Способствуют тому, чтобы указать на начало экспозиции или определить центральную фотографию темы.
Очень интересной идеей является размещение дерева с фоторамками на стене. Это позволяет создать свое семейное дерево, подобное таким же у князей, королей и просто знатных родов древности.
В районе корней расположатся фотографии прадедов и прабабушек, а листиками станут дети, внуки и правнуки.
Кстати, фоторамки могут добавляться по мере разрастания семейного дерева.
Изюминкой для детской можно смело назвать фотографии в виде пазлов, а для спальни – рамки в форме сердечка, в которых запечатлена история знакомства или свадьбы.
Фото фоторамок на стену
Отправим материал вам на e-mail
Было такое время, когда размещение фотографий на стенах считалось чуть ли не дурным тоном. Какая глупость! Семейные фото, полные тепла и любви, яркие впечатления от путешествий – всё это должно радовать глаз, а не пылиться в толстых альбомах. Главный секрет – правильно оформить все эти воспоминания так, чтобы они стали украшением интерьера, его изюминкой. Сегодня редакция сайт полностью погрузилась в вопрос, как правильно выбрать рамки для фотографий на стену и разместить их по всем канонам художественной композиции.
Красивый коллаж на стене – отличная идея декора
Подобрать рамки к фото не так просто, как кажется, на первый взгляд. Приходите в магазин – а там целая галерея оправ, разных по форме, размеру и декору. Как не потеряться в этом многообразии? Маленький совет: прежде чем идти за покупкой, набросайте для себя эскиз или план размещения фото на стене. Подберите сюжеты для своей выставки и представьте, в каких рамках они будут смотреться самым выгодным образом.
Форма и размеры имеют значениеЧаще всего фотографии размещают в прямоугольных рамках. Но обратите внимание на свой снимок: может быть, на нём есть неинтересный угол или часть, и лучше обрамить его в квадратную или круглую, овальную оправу? Для любителей креатива есть и другие варианты формы: сердечки, звёзды, ромбы или произвольные фигуры.
Точка зрения эксперта
Ярослава Галайко
Ведущий дизайнер и руководитель студии Ecologica Interiors
Задать вопрос«Выбирайте для размещения фото коллажей самую заметную стену в комнате. В гостиной это стена напротив входа, в спальне – над изголовьем кровати».
В гостиной это стена напротив входа, в спальне – над изголовьем кровати».
Для визуальной коррекции идеально подходят модульные изображения. Их можно размещать без рамок, чтобы создать целостное ощущение. В результате получается имитация окна, которая добавляет простора комнате.
Деление картины на три и больше частей – это загадка, привлекающая взор. Если сделать разбивку таким образом, чтобы получились несколько прямоугольных частей, расположенных вертикально, – вы «приподнимите» , горизонтально расположенные фрагменты сделают шире узкую комнату. Квадратные детали скорректируют слишком высокий потолок.
Как правильно подобрать высоту средней линии в коллажеСамая распространённая ошибка в создании коллажа – хаотичное расположение фото, без объединяющей идеи. Это не означает, что нужно соблюдать строгое соответствие форм и симметрию.
Идеально, если они расположены напротив глаз, так, чтобы для изучения фото можно было лишь слегка повернуть голову вверх или вниз. Это и есть средняя линия в фото галерее. Дизайнеры рекомендуют размещать её на высоте 152 сантиметра от пола.
Это и есть средняя линия в фото галерее. Дизайнеры рекомендуют размещать её на высоте 152 сантиметра от пола.
Есть несколько простых правил, соблюдая которые, вы сможете создать идеальную композицию:
- у галереи должна быть вертикальная или горизонтальная ось, вокруг которой размещаются изображения;
- соблюдайте баланс и симметрию относительно направляющей оси коллажа;
- максимальное количество разных размеров и форм оправ – 3;
- схожие по сюжету и цветовой гамме фото размещайте рядом;
- в центре композиции должны быть крупные фото, меньшие – по краям.
Если вы крепите фото над диваном – ориентируйтесь на его центр – так вы получите симметричную композицию. Для фото над обеденным столом допустимо отойти от рекомендованных 152 сантиметров средней линии. Лучше, если снимки будут размещены на уровне глаз сидящего человека. Проследите, чтобы галерея не «убежала» за пределы стола, а размещалась строго над ним.
Проследите, чтобы галерея не «убежала» за пределы стола, а размещалась строго над ним.
В этом случае изображения нужно закрепить так, чтобы они были расположены на расстоянии полутора метров от ступеней. Так получается, что коллаж повторяет ступеньки , как бы обыгрывает её. При этом важно, чтобы расстояние между фото на стене было одинаковым.
Как выделить центральную фотографию на стенеВыделить центральное фото несложно. Оно и так должно отличаться от других большими размерами. Если хотите, можно акцентировать внимание контрастной рамкой, или оправой более широкой, чем все остальные. Центральное фото может быть обрамлено оправой необычной формы. Но учтите, для соблюдения симметрии такая оправа должна быть повторена хотя бы в одной из меньших рамок.
Фотографии помогают нам хранить важные воспоминания о событиях, происходивших ранее: семейный отдых, свадьба, торжества, встречи с друзьями. Раньше они вкладывались в альбомы, теперь в основном находятся на электронных носителях.
Но зачем их прятать — фотографии можно повесить на стену — это простой и экономный декор для стен!
А ведь как приятно было бы видеть самые важные фото не раз в год, к примеру, а каждый день! Они могут быть цветными или черно-белыми, глянцевыми или матовыми, возможно даже с эффектом старины, но все такие родные и приятные глазу и сердцу.
В этой статье мы детально рассмотрим схемы и способы как повесить фотографии на стену, а также как это правильно сделать.
Разберем детально все схемы и методы расположения фото на стене.
По горизонтальной линии
Это могут быть фотографии одного размера, или от маленькой постепенно увеличиваться (или наоборот). Наметьте линию и ровняйте по ней нижний край каждого фото.
По наклонной линии
Похоже на предыдущий метод, только здесь рисуете наклонную прямую и угол каждой фотографии должен примерно к ней прикасаться.
СОВЕТ: Берите фото одинакового размера, или внизу большое, а к верху уменьшайте.
Прямоугольник или квадрат
- Самый простой вариант этого метода выбрать все фото одинакового размера и расположить их на одинаковом расстоянии друг от друга, тогда прямоугольник получится сам по себе.
- Но можно также наметить контур прямоугольника или квадрата и подбирать фотографии так, чтобы края боковых, верхних и нижних фото четко совпадали с линиями. Таким образом, вы как будто складываете пазл с фотографий разного размера.
Симметрично по дуге
Такой способ будет хорошо смотреться, если дуга будет проходить, к примеру, вокруг зеркала или часов. Или же она может получаться при креплении фото на нитку (читайте дальше в способах крепления).
Хаотично
ВНИМАНИЕ: Даже развешивая фотографии хаотично, учитывайте, что они должны гармонично смотреться вместе. Продумайте, какие фото должны быть рядом.
Формируем рисунок
Например, складываем из фотографий сердце, цветок, облачко
Способы размещения фото
Разберем все способы как можно крепить фото на стену
Повесить в рамках на стену
Это классический вариант декорирования, при этом рамки могут быть деревянными, металлическими или из цветного пластика.
Также каждую из них можно отдельно украсить такими разнообразными элементами декора, как бисер, пуговицы, цветная бумага, ткань, ленточки, камешки, стразы – все, что придет в голову, главное, чтобы украшение соответствовало и по стилю подходило под снимок.
Расставить в рамках на полках
Все, что касалось рамок с предыдущего пункта остается, только здесь мы их будем не вешать на стены, а расставлять на полки, стеллажи, тумбочки и столы.
Большая рама для фото
Если у вас есть большая и красивая рама от зеркала или картины — можно натянуть внутри ниточки и разместить фото. Также такую раму из багета можно заказать в любой мастерской.
Крепим на стену на двусторонний скотч
Простой способ, причем менее затратный в денежном плане, чем предыдущие, ведь не надо тратиться на рамку, только распечатал фото и вешай . Да и по времени быстрее выйдет, дырки сверлить не надо.
Повесить на стене нитки, а на них прищепками прикрепить фото
Прибили два гвоздика на разных концах стены , натянули между ними веревочку, и развешиваете фотографии, крепя прищепками.
- Как только фотографии начинают надоедать, быстро меняете их на другие, здесь это не составит никаких проблем: ни рамки переставлять не надо, ни отклеивать фото от стены, портя при этом обои.
- Можно повесить несколько веревок на разных уровнях, украсив таким образом всю стену.
СОВЕТ: Веревку можно натягивать сильнее или слабее, контролируя провисание и размещая фото или на одной ровной линии или дугой
.Подвесить на деревянные палочки
- На фотографии в верхних углах делаем по отверстию и продеваем в них по ниточке, дальше берем тоненькую деревянную палочку по размеру приблизительно как ширина фото.
- И привязываем эти ниточки к краям.
- Теперь берем еще одну нитку, привязываем ее по краям нашей самодельной рамки-палочки и вешаем за эту нитку всю нашу конструкцию на гвоздик.
Где повесить
Повесить фото можно лучше всего в местах наиболее притягивающий внимание: например вокруг телевизора,над диваном, над кроватью. Также фото могут заполнить и красиво украсить любую пустую стену.
Также фото могут заполнить и красиво украсить любую пустую стену.
На всю стену
Если у вас есть целая пустая стена, то фотографии наилучшим способом заполнят это пространство. Подберите фотографии, схему и способ развески и вперед!
Над диваном
Чаще всего над диваном, столом или тумбочкой остается пустое место: полочка, скорее всего, будет мешать, остается выбор между картиной или фотографиями.
- Если остановились на фотографиях, то дальнейшие действия аналогичны к предыдущему пункту, только места будет немного поменьше.
- Хотя, даже на пустую стену, чаще всего вешают не от пола, а как раз хотя бы на метр от пола, так что все то же самое.
Вокруг телевизора
Обычно стена на которой весит телевизор пустует. А ведь можно красиво оформить ее фото.
В спальне и над рабочим столом
Фото над рабочим столом или у изголовья кровати избавят вас от проблемы с покупкой каких либо декорация.
Вокруг зеркала, картины, окна
Зеркало будет служить центром вашей экспозиции, и формировать вокруг себя фото-коллаж. Не обязательно зеркало должно быть по форме рамы. Прекрасно считается круглое зеркало и квадратные рамы.
На глухой стене в коридоре
В 3-х или 2-х комнатных квартир старой планировки часто встречается глухая стена в конце узкого коридора. Обычно она абсолютно не функциональна. Но если на нее повесить фото и сделать подсветку — станет намного уютней!
В пустом углу
Углы стен чаще всего пустуют, так как выступающие предметы легко зацепить при движении. Но фотографии плоские и коллаж из них может оригинальным образом украсить эту часть квартиры.
- Вдоль ступенек или на стене под ступеньками (если частный дом или двухэтажная квартира)
- Поднимаешься, не спеша, по ступенькам, рассматриваешь фотографии и не чувствуешь при этом никакой усталости. Как вариант, можно развесить от низа до верха фотографии по мере взросления детей.

Как правильно вешать
Чтобы после крепления фотографий не разочароваться в полученном результате, нужно изначально спланировать, как они будут висеть, а уже потом вешать. Поделим условно процесс планировки на три этапа:
ШАГ №1: Разметить
- Сначала сделайте эскиз схемы развески на листике, потом сделайте соответствующие пометки на стене.
- Учтите, что центр внимания будет на уровне глаз, в среднем 160 см ,
- не доходите впритык до конца стены, оставляйте сантиметров 20 .
ШАГ №2: Сделать шаблон
- Вырежьте из газет или листиков размеры рамок и прикрепите их к стене согласно выбранной схеме.
- Посмотрите, как это будет смотреться на самом деле, внесите коррективы, если что-то не нравится.
ШАГ №3: Крепим на стену
Теперь на место каждого бумажного эскиза можете смело крепить выбранные фото и наслаждаться результатом. Зависимо от способа развески, может, придется вбивать гвозди, в таком случае запаситесь необходимыми инструментами.
Возле фотографий можно также прикрепить таблички с надписями или просто на стене написать об изображении, например: отдых в горах, выпускной и в том же духе.
Наслаждайтесь воспоминаниями и не забывайте при этом создавать новые неповторимые жизненные моменты!
Стиль делает, понятно, не само фото, а его упаковка — фоторамка. Она же несет на себе и функцию сохранения фотографии, оберегания ее от прямых солнечных лучей, которые старят ее не по дням, а по часам.
Фоторамки в интерьере — важные заметки
Самый простой вариант, приемлемый в любой комнате, — фотография в рамке на столе. Стиль фоторамки в этом случае будет зависеть от того, где находится стол. На столе в рабочем кабинете эффектно будет смотреться строгая классическая рамка, на столике в будуаре или спальне, что-нибудь нежное, романтичное, уютное. На стол можно поставить и объемную фоторамку, которая будет смотреться очень солидно.
Одно из самых благодатных мест для размещения фоторамки — детская. Уместно здесь будет смотреться экспозиция фотографий ребенка, показывающая то, как он растет и изменяется год от года. Можно разместить такую экспозицию в одинаковых строгих (классических) рамочках хаотично по отношению друг к другу. Если вам хочется поместить различные рамки, то все-таки стоит их выдержать в одном стиле — детском, «фруктовом», «морском», чтобы они были, как бы из одной серии и сделаны из одинакового материала.
Уместно здесь будет смотреться экспозиция фотографий ребенка, показывающая то, как он растет и изменяется год от года. Можно разместить такую экспозицию в одинаковых строгих (классических) рамочках хаотично по отношению друг к другу. Если вам хочется поместить различные рамки, то все-таки стоит их выдержать в одном стиле — детском, «фруктовом», «морском», чтобы они были, как бы из одной серии и сделаны из одинакового материала.
Довольно вульгарно в рамках одной экспозиции будут смотреться рядом деревянные и стеклянные рамочки. А вот совмещать рядом фотографии разных размеров вполне приемлемо. Таким образом, фоторамки в интерьере требуют соблюдения гармонии.
Если вы хотите расположить рамки симметрично, то будьте аккуратны, поскольку они будут требовать затем симметрии от всего в интерьере комнаты. Например, такой прием в детской будет как минимум неуместным. Можно расположить экспозицию примерно «по вырастанию», от меньшего к большему, но тогда стоит внести какой-то дополнительный декор на стену, который будет поддерживать эту «мысль» и перекликаться с ней.
Можно создать генеалогическое дерево, состоящее из рисованной части в виде дерева на стене и соответственно расположенных фотографий в овальных рамках. В принципе, идея сочетания рисунка и фоторамки довольно удачно реализуется в детской комнате. В «морской» комнате мальчишек, это может быть фотография в иллюминаторе нарисованного корабля, в девчоночьей комнате в стиле принцесс — это может быть рисунок кареты и фоторамка вместо окна. И так далее с учетом стиля и дизайна. Много играет и сама фоторамка, сейчас очень много именно стилизованных моделей, которые удачно декорируют полочки в детских комнатах.
Прекрасно с помощью фотографий можно украсить пространство около винтовых лестниц в доме. Есть вариант хаотического расположения фотографий разного размера, а можно примерно на одном расстоянии от пола сделать экспозицию одностилевых фотографий.
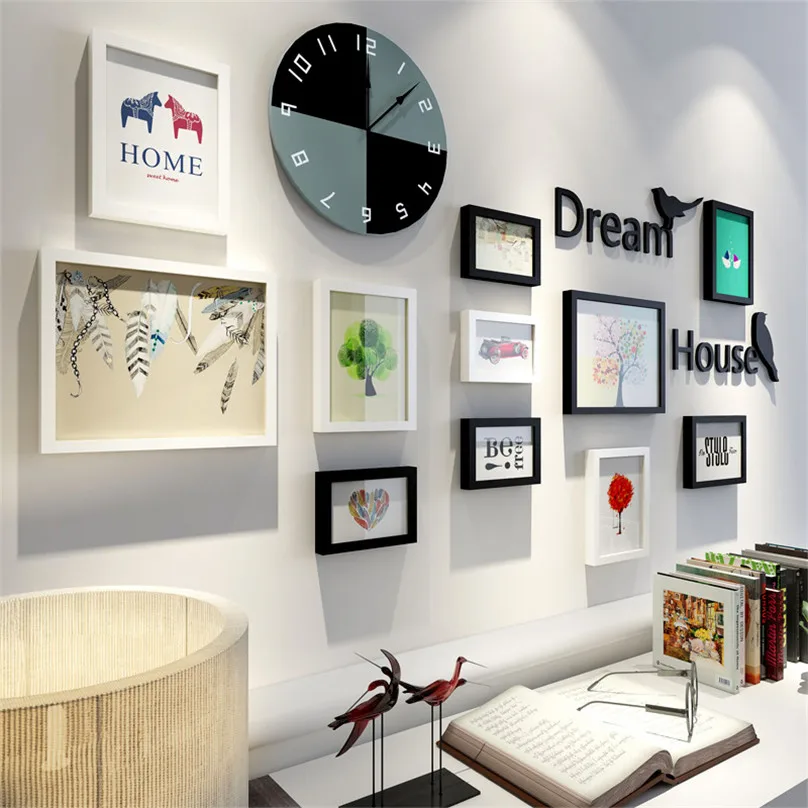
В гостиной прекрасно будет смотреться композиция «часы». Вокруг часового механизма устанавливаются фотографии (можно по возрасту расположить семейные фото, начиная со свадебных). Смотрится богато и достаточно оригинально. Также интересен вариант для гостиной фотопортретов, расположенных как картины и выдержанных в одном стиле. Оформленные таким образом фоторамки в интерьере будут выглядеть необычно.
Смотрится богато и достаточно оригинально. Также интересен вариант для гостиной фотопортретов, расположенных как картины и выдержанных в одном стиле. Оформленные таким образом фоторамки в интерьере будут выглядеть необычно.
Изящно и со вкусом смотрятся фотодиптихи и фототриптихи, фоторамки, объединяющие две и более фотографии.
В спальне фотографии отлично вписываются в прикроватную зону: над кроватью или на прикроватной тумбочке.
А коридор, самая скучная комната в доме — благодаря фотографиям в рамках, может стать не только картинной галереей, но и хранителем семейных тайн и легенд.
Хотелось бы упомянуть еще о нескольких оригинальных идеях. Если в доме есть вязальщица, и гостиную она решила оборудовать в стиле хендмейд, то прекрасно будут смотреться связанные в ручную фоторамки для этой комнаты.
В авангардном интерьере интересно будут смотреться фотографии «на просушке», прикрепленные прищепками к протянутой вдоль стены веревке, как крепили в советские времена люди, которые занимались проявкой фотографий самостоятельно.
В последнее время очень актуальны фоторамки в виде пазлов.
Истинные специалисты и ценители роскошного дизайна вряд ли обойдут своим вниманием такую деталь, как фоторамки в интерьере.
Фоторамки в интерьере
Постеры и картины, пришло время определиться с рамами и их расположением на стене.
ДОМАШНЯЯ ФОТО-ГАЛЕРЕЯ. РАСПОЛОЖЕНИЕ ФОТОГРАФИЙКакие рамы выбрать для вашей галереи? Самый беспроигрышный вариант, гарантирующий отсутствие хаоса на стене – выбрать рамы одного цвета. Причем размер, толщина оправы и даже ее форма может быть различной, это не нарушит общую гармонию.
Для комнаты, наполненной яркими цветами и текстурами подойдут тонкие светлые, например, серебряные рамки, подчеркивающие фотографии и не перегружающие интерьер.
Для комнаты в нейтральных, можно выбрать более широкие черные рамы, который станут правильным акцентом в помещении.
Черные рамы выглядят графично и строго. Белые – утонченно и изящно.
Наверняка в вашем доме накопилось множество рам различных цветов, размеров и форм. Отберите те, которые вы хотели бы использовать в галерее, оцените, как они смотрятся рядом. Если вы определились с единым цветом обрамления для ваших фото, вы можете просто покрасить рамы, выбивающиеся из выбранной гаммы в нужный вам оттенок. Для этого прекрасно подойдет акриловая краска, она хорошо ложится и быстро сохнет.
Рамы готовы. Пора определиться со схемой, в соответствии с к которой вы организуете свою галерею. Рамы различных размеров и форм могут располагаться в произвольном порядке, это сделает галерею более динамичной, при этом в будущем не составит проблем добавить новые фото в вашу галерею.
Либо вы можете расположить одинаковые рамы в соответствии со строгой геометрией, при этом фотографии должны быть тоже одного размера.
Если хотите поэкспериментировать, можно отойти от формы квадрата или прямоугольника и выбрать любую другую геометрическую схему для вашей галереи.
Если ваши рамы различного размера и формы, вы можете расположить их так, чтобы внешние границы вашей галереи образовывали ровный прямоугольник или квадрат. Для этого прийдется уделить особое внимание макету вашей галереи, но результат будет отличным!
Либо прочертите ровную линию на уровне глаз и отцентрируйте все рамы различных размеров относительно этой линии. Малярная лента, наклеенная на стену, поможет разместить фотографии идеально ровно.
Вы также можете сделать акцент на центральном объекте вашей галереи, будь то самая крупная фотография, постер, картина или даже зеркало, а остальные изображения поместить вокруг в произвольном или симметричном порядке.
Еще один оригинальный способ организации семейной галереи – не вешать каждую раму, а расставить их на полки.
При желании можно совместить развешенные и расставленные на полках рамы:
Зачем ограничиваться только рамами при организации вашей галереи? Расположите на стене все, что вам дорого, что отражает ваш внутренний мир, что имеет для вас особый смысл: картины, рисунки, инициалы членов семьи, сувениры, привезенные из отпуска, настенные часы, оригинальное бра, зеркала – в общем, все, что оживит вашу композицию и сделает ее уникальной и оригинальной.
И разумеется, если вам хочется сделать свою галерею необычной и оригинальной, вы можете объединить рамы разных цветов и фактур. Но в этом случае следует действовать аккуратно, чтобы оригинальность композиция не перешла в сумбур и хаос. К примеру, данная галерея из черных и белых рам выглядит очень гармонично благодаря монохромности всех фотографий.
А в данном случае черные рамы дополнены светло-коричневыми, сочетающимися по цвету со столом, а серебряная рама перекликается с серебряными предметами на столе.
В этой композиции все взаимосвязано и гармонично: золотые рамы сочетаются с принтом на подушке, черно-белые фото и рисунки прекрасно дополняют друг друга, а оттенки пуфа, вазы и подушек перекликаются с цветовой гаммой картин.
А такие пестрые, оригинальные композиции отлично впишутся в интерьер в , стремительно набирающем популярность в наши дни.
И напоследок еще несколько вариантов размещения на стене фотографий, картин и рисунков.
Создание собственной фото-галереи – это возможность проявить фантазию, поэкспериментировать с композицией и сочетанием цветов. Пусть этот процесс доставит вам удовольствие, и тогда отличный результат гарантирован!
Рамки на стенах в декоре интерьера — 1000 секретов
Просто картина или фото в рамке на стене — еще не декор. А вот создать из рамок целую композицию и умело вплести ее в дизайн интерьера квартиры — это целое искусство.
Как правило, рамки используются для оформления картин, фото, интерьерных постеров, но не только: в рамке для дизайна интерьера можно поместить любой арт-объект. Итак, сегодня о том, как нестандартно и оригинально использовать рамки в декоре.
Композиция из рамок
Прежде всего, ваша стена из рамок должна вписываться в остальной интерьер спальни, или гостиной, где вы задумали ее разместить. Вам решать, разместить ли рамки только в одном месте, или по всей стене. Но нужно помнить, что в маленьких комнатах такие стены будут визуально уменьшать пространство.
В западных интерьерах часто встречаются композиции из пустых рам на стене, причем тенденция одинаково актуальна и в Европе, и за океаном. В наших широтах оформление обоев в рамку пока не нашло широкого круга почитателей. Возможно, потому, что живя в небольших квартирах, многие привыкли экономить пространство и отдают предпочтение функциональному декору, стараясь расположить на стене хотя бы рамки с фото. Но если посмотреть на тренд под разными углами, оказывается, что пустая рама — вовсе не бесполезный аксессуар. Во-первых, для нее можно найти оригинальную начинку, во-вторых, порой фактурный багет вовсе не нуждается в дополнении.
Прихожая, лестничная площадка — здесь не удобно рассматривать фотографии или картины. Пустые рамки заполнят пространство.
Выбираем цвет рамки
Интересно смотрится, когда на стене размещаются фото или постеры в разных по форме рамах одного цвета:
При этом черные или белые рамки контрастируют с фоном — цветом стены, но сочетаются между собой по фактуре. Декор из рамок, разных по стилю и форме будет хорошо смотреться на однотонной стене.
Декор из рамок, разных по стилю и форме будет хорошо смотреться на однотонной стене.
Содержимое, или что поместить в раму
Традиционно это картина или фотография. Как правило, стилистика содержимого должна перекликаться со стилем, в котором выполнена рамка.
Стильно смотрятся в декоре интерьера именно черно-белые фотографии. Цветное фото (или картину) лучше размещать одну, чтобы она не образовывала контраст с окружающим декором и не перегружала интерьер.
В принципе, разместить в рамке на стене можно практически что угодно, что вы считаете арт-объектом: карту или текст, старинный ключ, витиеватую корягу или засушенные цветы.
Срезанный лист комнатной пальмы или монстеры не обязательно выбрасывать, его не трудно засушить под прессом и вставить в самую простую рамку – причудливая красота творения природы украсит интерьер. Интересно смотрятся ажурные листья папоротников, соцветия тысячелистника и метелки злаковых растений.
Коллекции марок, открыток, бабочек и жуков — практически из всего можно сделать стену из рамок.
Доверяйте своей фантазии и создавайте свою композицию из рамок с душой и вдохновением!
6 идей для рамок в интерьере – Декор
Оригинальные идеи для использования рамок в интерьере, которые поднимут вам настроение и украсят дом.
Рамки в интерьере всегда придают ему некоторую необычность, а также позволяют заглянуть в тайники души его владельца. Чаще всего рамочные вариации ограничиваются замысловатой картиной, полной пестрых квадратов или милыми рамочками с фотографиями бабули и дедули. Между тем, идей для нестандартного применения рамок в интерьере гораздо больше и они буквально витают в воздухе. Нужно лишь немного поразмыслить, посмотреть по сторонам и…воплотить их! Мы «поймали» для вас несколько таких идей и спешим ими поделиться.
1. Коллаж
Если у вас очень много рамок с семейными фотографиями и все они уже не умещаются не только на прикроватном, но и на обеденном столе, практичным и очень красивым решением станет коллаж.
Такое решение имеет множество вариаций, например, вместо фотографий вы можете использовать картины или вообще пустые рамки, комбинируя из них замысловатый узор. Следует, разумеется, опираться на общую стилистику интерьера и учитывать, что при подобном коллаже остальной декор комнаты должен быть минимальным.
2. Доска-органайзер
Немного деталей – и ваша рамка превращается в средство для хранения нужной информации.
Теперь здесь можно оставлять милые записочки для себя и для других, развешивать памятные фото и прикреплять забавные картинки. Подобный органайзер будет уместен как на кухне – теперь-то уж точно никто не скажет, что ему не напомнили купить молока – так и в комнате, где может стать доской личных достижений или сокровенных желаний. В качестве основы внутри рамки чаще всего используется картон или мешковина, возможны и более нестандартные варианты, но они потребуют больше усилий.
3. Поднос
Мастерство и ловкость рук (ну и немного клея с гвоздями) – и ваша старая рамка превращается в изысканный маленький подносик, который станет украшением любой комнаты.
Для основы можно взять небольшую дощечку или плотный картон, можно также добавить немного декупажа. Совет: если вы планируете использовать такой поднос по его прямому назначению, а не только в качестве элемента декора, используйте более массивную рамку и основу, а также снабдите подносик ручками.
4. Вешалка
Любую рамку можно использовать в качестве «держателя» для различных вещей, начиная от украшений и заканчивая верхней одеждой. Все зависит от ее размеров и от того, какие вещи вы планируете на нее повесить.Наиболее распространенные варианты – ключи и украшения, благодаря подобному решению они не теряются, да и сама конструкция выглядит весьма изысканно. О других интересных решениях для хранения украшений и ключей мы рассказывали здесь и здесь.
Если же вы хотите использовать рамку в качестве импровизированной вешалки для верхней одежды или коллекции зонтов, постарайтесь, чтобы вещи не полностью ее загораживали.
5. Полка
Для того, чтобы сделать из обычной рамки надежную полку для книг или посуды, придется потрудиться и задействовать некоторые другие элементы. Самый простой вариант – взять обычный пластмассовый или деревянный ящик и прикрепить его к стене, обрамив фасад рамкой.
Самый простой вариант – взять обычный пластмассовый или деревянный ящик и прикрепить его к стене, обрамив фасад рамкой.
Таким образом конструкция будет надежно держаться, а также иметь необходимую глубину, так что разместить там можно будет довольно много вещей. Если подобный вариант кажется вам слишком массивным, попробуйте установить внутри рамки небольшие полочки.
Подобная рамка-полка станет прекрасным декоративным решением для интерьера в стиле винтаж или шебби-шик и одновременно вместит в себя множество нужных мелочей.
6. Доска для записей
Грифельная доска в доме является на удивление практичным элементом, причем использовать ее можно в любой комнате. На кухне на ней можно фиксировать гневные высказывания про грязные полы и отсутствие обеда, в спальне – писать романтичные признания, ну а в детской она и вовсе будет холстом для творчества. Почему бы не дополнить сей достойный предмет красивой рамкой?
Теперь, когда вы будете по утрам скрипеть по ней мелом, выводя сакраментальные фразы, вы сможете почувствовать себя настоящим художником-авангардистом, который изобретает свой собственный стиль. Заряд уверенности в себе на весь день гарантирован!
Заряд уверенности в себе на весь день гарантирован!
Фото: alpha-spb.com, forum.ivd.ru, designth.ru, notoria.ru, photo-joy.ru, magdekor.ru, make-self.net, decoretto.ru, ideabar.ru, svetlanash.ru, nashhomer.com
идеи, Элемент декора, рамки в интерьере, красота в деталяхПрактический веб-дизайн — объяснение рамок и их использование
Ах, кадры. Мы ненавидели их, когда Netscape впервые предложил их примерно в 1995 году; мы сожалели о них, когда они стали все яростью в течение нескольких коротких лет; мы бы хотели, чтобы они ушли и никогда больше не затемняли наши показы. Что же, может быть.
Споры об использовании фреймов бушуют уже восемь лет, и хотя большинство экспертов в большинстве случаев категорически не согласны с их использованием, я не буду продолжать здесь споры. Я скажу, что по моему опыту в Интернете, 90% сайтов, которые все еще используют фреймы, не используют их хорошо; Я все еще немного удивлен, когда нахожу сайт, который лучше работает с фреймом, чем нет.
Большинству людей, которые опоздали с веб-дизайном или только изучают его, теперь говорят: «Фреймы? Забудьте их! Вы не создадите страницу в фреймах, их трудно понять правильно, и это пустая трата времени для Вы, чтобы узнать их. « Теперь в этом утверждении много правды. Нет необходимости изучать дизайн фреймов: многие профессиональные веб-дизайнеры разработали сотни элегантных, функциональных сайтов без единого фрейма и будут продолжать разработку, не задумываясь о фреймах. Процент созданных сайтов постоянно снижается, особенно сейчас, когда все больше и больше дизайнеров переходят к дизайну на основе CSS, что по существу делает концепцию фреймов несущественной. Обратите внимание, что, хотя HTML 4 включает фреймы как часть официального кода, HTML 4.01 Strict не поддерживает фреймы, полагаясь вместо этого на таблицы стилей.
Для хорошей компиляции плюсов и минусов фреймов, см . Статью SitePoint Тома Чаплина на эту тему . Это несколько лет, но все еще уместно.
Однако бывают случаи, когда необходимо знание конструкции рамы. Возможно, ваш бизнес-сайт использует фреймы, и вы вынуждены работать в рамках параметров компании. Возможно, у вас есть клиент или тетя, которая без ума от фреймов и настаивает на том, чтобы вы использовали фрейм-дизайн. Или, может быть, вы придумали концепцию дизайна, которая на самом деле лучше работает в кадре (вряд ли это звучит, это случается).
Возможно, ваш бизнес-сайт использует фреймы, и вы вынуждены работать в рамках параметров компании. Возможно, у вас есть клиент или тетя, которая без ума от фреймов и настаивает на том, чтобы вы использовали фрейм-дизайн. Или, может быть, вы придумали концепцию дизайна, которая на самом деле лучше работает в кадре (вряд ли это звучит, это случается).
Рамки имеют свое применение, хотя они и нечасты. Поэтому я решил предоставить некоторую информацию о дизайне фрейма новичку или веб-дизайнеру среднего уровня — некоторые инструкции, а также некоторые замечания, предостережения и предупреждения по пути. Фреймовая техника не так уж сложна, хотя и сложна, и ее стоит изучить, если по какой-либо другой причине вы будете знать, о чем идет речь.
Основной дизайн
Фреймы разрушают всю фундаментальную концепцию Интернета: большую коллекцию отдельных страниц, связанных вместе гипертекстом. … Фреймы нарушают слишком много принятых веб-стандартов, чтобы быть достойной системой доставки информации. — Росс Шеннон
— Росс Шеннон
Рамки: просто скажи нет. — Якоб Нильсен
С этими утверждениями сложно спорить. Фреймы нарушают работу Интернета. В идеале идея состоит в том, чтобы перемещаться по сайту без ограничений с сайта на сайт и со страницы на страницу без каких-либо проблем перемещаться из одного места в другое. Укажи, щелкни, просмотри контент, укажи, щелкни, иди куда-нибудь еще.
Сеть по своей природе подвижна; фреймы разрушают эту парадигму, добавляя статическую структуру к веб-страницам. Текучая парадигма смещается в тот момент, когда вы входите в рамку страницы. Контент отображается внутри «загона» фреймов, заблокированных внутри баррикады кода. Навигация нарушена; обычная методология «нажми, нажми» больше не работает. В некоторых старых браузерах, таких как Netscape 2, даже кнопка BACK не всегда позволяла вам покинуть рамку страницы. К счастью, этот небольшой раздражитель больше не является фактором, поскольку браузеры, которые плохо обрабатывают фреймы, практически исчезли из пула браузеров, используемых в настоящее время, за исключением Lynx, который отображает содержимое страницы NOFRAMES и предоставляет помечены ссылки на оформленный контент.
Закладка не всегда работает; вместо того, чтобы отмечать конкретный URL-адрес содержимого в рамке, вы просто добавили в закладки набор фреймов, который может иметь другой URL-адрес и может не содержать тот же контент по возвращении. Копирование URL-адреса фрейма для использования в качестве гиперссылки на другой странице может не отправить посетителя на соответствующую страницу, поскольку URL-адрес страницы в рамке не отображается; отображается только URL фрейма. Печать страницы в рамке не всегда работает хорошо. Файлы cookie плохо отслеживают страницы набора фреймов. Содержимое в рамке отображается довольно плохо на небольших экранах, таких как ноутбуки и карманные компьютеры.
Вероятно, самым большим раздражителем фреймов является случайная страница с фреймами, которая не выпустит вас, когда вы войдете; он настаивает (из-за плохого дизайна или намерения) на отображении каждой другой страницы, на которую вы переходите, в своем собственном наборе кадров. Этот последний вариант является технически оправданным выбором для некоторых коммерческих сайтов, которые хотят, чтобы их собственные навигационные настройки или рекламный контент всегда были перед посетителями, но это не очень хороший выбор. Ловушка посетителей в рамках вашего сайта — лучший способ заставить их покинуть ваш сайт как можно быстрее — даже если это включает в себя полное закрытие браузера и начало поиска с нуля.
Ловушка посетителей в рамках вашего сайта — лучший способ заставить их покинуть ваш сайт как можно быстрее — даже если это включает в себя полное закрытие браузера и начало поиска с нуля.
Есть также соображения о дополнительной нагрузке на сервер и обслуживании страниц. Страница в рамке часто занимает больше места на сервере, чем альтернатива без рамки, и эти рамки также увеличивают время загрузки страницы. Куча оформленных страниц может быть более сложной и трудоемкой для изменения. И когда вы создаете новый набор фреймов, у вас будет минимум два (с одним фреймом — больше, если у вас больше фреймов) попаданий на сервер за одно посещение. С большим количеством наборов кадров вы генерируете больше обращений к серверу, не создавая дополнительных просмотров страниц. Это может вызвать проблемы, если вы можете принять ограниченный объем трафика на ваш сайт; он также может нанести ущерб вашей попытке отслеживать посещения сайта.
В настоящее время существуют ситуации, когда кадры представляют собой разумное решение. Одним из них является представление длинного документа, разделенного на главы или блоки. Простое, работоспособное решение состоит в том, чтобы создать набор фреймов с двумя столбцами, где левая сторона предлагает навигационные ссылки, а правая сторона отображает фактические главы содержимого. Нажатие на ссылку в левой рамке приводит к отображению определенной главы в правой рамке. Это позволяет избежать ужасно длинного документа, который может отображаться слишком долго, и отображает содержимое в виде управляемых кусков. Является ли использование frameset единственным решением для такого контента? Конечно нет, но это один из возможных методов.
Одним из них является представление длинного документа, разделенного на главы или блоки. Простое, работоспособное решение состоит в том, чтобы создать набор фреймов с двумя столбцами, где левая сторона предлагает навигационные ссылки, а правая сторона отображает фактические главы содержимого. Нажатие на ссылку в левой рамке приводит к отображению определенной главы в правой рамке. Это позволяет избежать ужасно длинного документа, который может отображаться слишком долго, и отображает содержимое в виде управляемых кусков. Является ли использование frameset единственным решением для такого контента? Конечно нет, но это один из возможных методов.
Набор фреймов, используемый с аутсорсингом, является еще одной полезной возможностью. Если вы используете отдельные рамки для своего баннера или логотипа, навигации и контента и добавляете корзину покупок на страницу контента, даже если аутсорсинговая корзина покупок не использует ваш логотип или навигационные материалы, ваш сайт по-прежнему работает хорошо и имеет правильный внешний вид.
Дело в том, что фреймы считаются ошибками веб-дизайна не потому, что они бесполезны, а потому, что ими так ужасно злоупотребляли в прошлом (и настоящем, и, вероятно, будут в будущем). Помните, что основная идея, лежащая в основе фрейма, состоит в том, чтобы держать некоторую информацию постоянно видимой при просмотре другой информации, которая может быть изменена. Когда это работает хорошо, это позволяет зрителю сохранять, скажем, навигационное окно, оглавление, рекламное объявление или строку заголовка (или комбинацию этих элементов) на месте, когда они получают доступ к различным областям сайта. Для коммерческих сайтов это может быть полезно для постоянного хранения логотипа или навигации вашей компании или рекламы перед зрителем. Для некоммерческих сайтов это, вероятно, наиболее полезно, чтобы навигационная или другая информация всегда была под рукой, в отличие от размещения меню на каждой странице (кстати, выбор большинства дизайнеров).
В худшем случае вы можете попасть в «адский фрейм», когда плохо спроектированные или намеренно ограниченные наборы фреймов блокируют вас на сайте без выхода. Кнопки «Назад» работают не так, как должны, навигация по самому сайту кошмарна, кадры копируют себя друг в друге, и даже ввод нового URL в адресной строке открывает новый сайт внутри старого фрейма. Теперь это раздражает.
Кнопки «Назад» работают не так, как должны, навигация по самому сайту кошмарна, кадры копируют себя друг в друге, и даже ввод нового URL в адресной строке открывает новый сайт внутри старого фрейма. Теперь это раздражает.
Если вы собираетесь использовать набор фреймов, убедитесь, что ваш контент поддается отображению в рамке. Есть ли другой способ показать это? И подумайте о своей аудитории. Хотя сейчас почти все используют браузеры с поддержкой фреймов, некоторые люди не любят фреймы и бегают, как ошпаренные кошки, когда на экране появляется фреймовый сайт. Для этих людей кадры похожи на криптонит Супермена. Вы не будете далеко спорить с ними; Лучше всего дать им альтернативу <noframes>
Допустим, вы хотите построить сайт с использованием фреймов по любой причине. Хорошо, как ты это делаешь?
Примечание: я обычно рекомендую попробовать код, пока мы продвигаемся в вашем собственном редакторе кода HTML. Вы должны сделать это и здесь, но вам придется создать несколько файлов HTML, которые будут служить исходными файлами фрейма, иначе вы ничего не увидите. Вероятно, самый простой способ сделать это — создать несколько простых файлов HTML без содержимого
Вероятно, самый простой способ сделать это — создать несколько простых файлов HTML без содержимого <body><body> bgcolor
Чтобы использовать приведенный ниже пример кода, попробуйте создать следующие страницы: вашу страницу index.html, которая будет вашей страницей фреймов, и шесть страниц содержимого:
- leftside.html,
- mainpage.html,
- rightside.html,
- title.html,
- navigation.html и
- moreinfo.html.
Ни одна из этих страниц не нуждается ни в каком текстовом или графическом содержимом, если вы действительно не хотите помещать в них какой-либо контент. Просто дайте им разные цвета фона, чтобы они выделялись на вашем экране.
Базовая конструкция рамы
Прежде всего, вы должны использовать правильные рамки DOCTYPE. Для документов HTML 4 это:
<DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 FRAMESET//EN" "http://www.w3c.org/TR/html4/frameset. dtd">
dtd"> Это вариант переходного документа HTML 4.
Для документов XHTML 1.0 тип документа:
<DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 FRAMESET//EN" "http://www.w3c.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">Помните, поскольку более ранние версии HTML официально не поддерживают фреймы, если по какой-то причине вы не вышли из Wayback Machine и все еще пишете страницы для просмотра в HTML 3.2 или более ранних версиях, вам не нужен конкретный тип документа для написать оформленные страницы. Большинство современных браузеров в любом случае будут поддерживать фреймы и их содержимое, но не ожидайте 100% соответствия любым способом.
Отправной точкой для любого набора веб-страниц в
<frame>src<frame src="mainpage.html"><frame>Тег
<frame>В приведенном выше примере предполагается, что вы хотите, чтобы файл с именем mainpage.html отображался во фрейме. Единственный обязательный атрибут для
<frame src="mainpage.html" scrolling="yes">Все идет нормально.Вы также можете контролировать появление полос прокрутки внутри фрейма с помощью атрибута прокрутки:
</frame>Значением по умолчанию для этого атрибута является auto, что позволяет браузеру решать, следует ли отображать полосы прокрутки. Два других значения - да и нет, что само собой разумеется.
Закрывающего
<head>Вы не должны включать какую-либо информацию тега
<body>Все на этой странице должно быть включено в теги<frameset>Теперь вам нужно построить страницу фрейма. Эта страница, обычно называемая index.html по понятным причинам, содержит информацию заголовка для всего сайта, а также теги
DOCTYPEВот базовый пример, опуская такие потребности, как теги<meta><html>
<head>
<title>Frames Document</title>
</head>
<frameset rows="50%,50%">
***add framed pages here using the <frame> tags***
</frameset>
</html><body>Обратите внимание, что в этом документе нет тегов
<frameset>ТегиBODY<frameset><frameset>ТегиROWSCOLSCOLSВ приведенном выше примере проценты используются для разделения доступного пространства отображения на две равные горизонтальные области.Атрибут
<frameset cols="50%,50%"><frameset cols="100,*,100">Многим веб-дизайнерам нравится делить свои страницы на три вертикальных столбца, причем два внешних фрейма уже, чем центральный столбец, который будет содержать основной объем информации (этот макет эмулирует традиционный трехколонный стиль дизайна сайта). Если вы хотите сделать это, попробуйте что-то вроде:
<frameset cols="100,500,100">где левый и правый столбцы имеют ширину 100 пикселей, а больший центр занимает остальную часть пространства дисплея. Как всегда, я рекомендую придерживаться процентной ширины (или высоты), когда это возможно, поскольку люди используют различные размеры дисплея. Обратите внимание, что звездочка в центре приведенного выше кода просто означает что-то вроде «остальной части дисплея». Если вы написали это так:
<frameset cols=*,2*">Вы бы установили ширину страницы в 700 пикселей, что оставило бы большую часть экранной недвижимости неиспользованной для наших друзей с большими дисплеями.
Вы также можете организовать свое отображение в относительных терминах, которые определяют размер кадров относительно других кадров. В этом примере показаны два столбца, где один справа в два раза больше ширины слева:
*
ROWSПриведенный выше код сообщает дисплею: «Разрежьте дисплей на две колонки и сделайте правую сторону в два раза больше левой».Если атрибут
<frameset cols="1*,250,3*>Если атрибут COLS не установлен, строки распространяются на всю ширину страницы. Если ни один из атрибутов не установлен, рамка занимает точную область отображения браузера - и какая польза от этого? (Возможно, есть использование для набора фреймов без атрибутов COLS или ROWS, но я не могу придумать ни одного лишнего. Если вы можете, опубликуйте его на форумах.)
***yadayada***
</frameset>Вы можете смешивать абсолютные, относительные и процентные измерения, но тщательно проверяйте их, чтобы увидеть, как они отображаются.
На самом деле, вы должны тщательно проверить все измерения столбцов и строк, чтобы увидеть, как они отображаются, и не забудьте проверить макет на разных размерах дисплея и в разных браузерах. Вот три примера измерений микширования, взятых со страницы W3C на фреймах HTML :
<frameset rows="30%,70%" cols="33%,34%,33%>
***yadayada***
</frameset>В этом примере создаются три столбца: центральное пространство, фиксированное в 250 пикселей, полезно для фрагмента содержимого с известным размером, такого как графика или окно Flash, и два столбца с каждой стороны; левый столбец получает 25% оставшегося пространства, а правый столбец получает остальные 75% оставшегося пространства.
<frameset rows="30%,400,*,2*">
***yadayada***
</frameset>Этот пример дает вам сетку 2 на 3 подпространства.
<html>
<head>
<title>Frames Document</title>
</head>
<frameset cols="100,*,100">
<frame src="leftside.html">
<frame src="mainpage.html">
<frame src="rightside.html">
</frameset>
</html>Здесь у вас есть дисплей браузера, разделенный по горизонтали на четыре отдельные области. Первый получает 30% площади дисплея. Второй получает 400 пикселей точно. Два других разделят оставшийся газон между ними, и четвертая область получит вдвое больше, чем третья. Если ваш дисплей имеет высоту ровно 1000 пикселей, маловероятно, что первая строка получит 300 пикселей, вторая 400, третья 100 и четвертая 200.
Теперь давайте соберем пример страницы набора фреймов, используя примеры кода сверху и еще несколько:
<noframes>Это дает вам отображение с тремя столбцами, с двумя боковыми столбцами, ограниченными до 100 пикселей каждый, и центральным столбцом, используемым для основного контента. Помните, что в каждом столбце, если ваш контент превышает доступную ширину, вы получаете горизонтальные полосы прокрутки.
Никто не любит горизонтальные полосы прокрутки. Опять же, поиграйте с шириной столбцов, чтобы вы могли как можно больше избегать полос прокрутки. Использование строк в ваших наборах кадров дает вам вертикальные полосы прокрутки, которые более приемлемы.
Помните, что размер кадров можно изменить, просто переместив курсор за границу, подождите, пока он не сменится двойной стрелкой, и перетащите границу рамки туда, где вы хотите. Текст будет адаптироваться к изменениям; графики и другого содержимого жесткого размера не будет, и появятся полосы прокрутки. Не хотите, чтобы ваши посетители меняли ваши рамки? Используйте атрибут noresize (у него нет значений).
<noframes>Всегда включайте раздел с
<noframes>Your browser won't handle frames. <a href="noframes.html">Go here for a better view!</a></noframes>Люди с такими браузерами будут видеть только контент, отображаемый в тегах; остальные из нас этого вообще не увидят, поскольку наши браузеры, совместимые с фреймами, не покажут это:<noframes>Конечно, этот файл noframes.html должен включать в себя весь контент, содержащийся в наборе фреймов, в дизайне, который использует - как вы уже догадались - без фреймов. Два сайта в одном ... хм, вот аргумент для проектирования без рамок ...
Поместите код
</frameset><noframes>Программы чтения с экрана и аудио-браузеры испытывают огромные трудности с рамочными страницами. Это одна из причин использовать страницу
<frameset cols=*,2*>Некоторые программы чтения с экрана могут обрабатывать простые наборы кадров, поэтому это предостережение постепенно становится неактуальным, но есть множество людей, использующих старые программы чтения с экрана, которые вообще не могут обрабатывать кадры. Максимальная доступность - это необходимость, а не вариант, который следует учитывать случайно.
<frame src="navigation.html">
<frame src="mainpage.html">
</frameset>Trickier Stuff
Вы можете «вкладывать» один набор фреймов в другой для более сложных макетов. Начните с чего-то простого:
<frameset rows="20%,*">
<frame src="title.html">
<frameset cols="*,2*>
<frame src="navigation.html">
<frame src="mainpage.html">
<frameset>
</frameset>Здесь у нас есть две колонки, правая в два раза больше левой. По именам файлов вы можете сделать вывод, что мы будем использовать левую сторону для навигации и правую, большую колонку для контента. Теперь давайте разберемся с этим:
<frameset>Это позволяет нам комбинировать строки и столбцы вместе для создания классического «газетного» дизайна сайта: горизонтальный «заголовок», используемый в качестве заголовка, и два столбца, узкий левый столбец для навигации и более широкий правый столбец для основного отображение контента. Обратите внимание, что второй
<frameset><frameset cols="20%,*">
<frame src="title.html">
<frameset rows="*,2*>
<frame src="navigation.html">
<frame src="mainpage.html">
</frameset>
</frameset>Хотите двухколонный дисплей с большим правым столбцом, разделенным на две строки? Просто переключите атрибуты row и cols выше:
<frameset>Если левая колонка недостаточно широка, просто измените значение с 20% до 30% - или как вам удобно.
Маржа
HTML 4 предоставляет две команды управления полем: marginheight и marginwidth. Первый указывает, в пикселях, сколько места нужно оставить между содержимым фрейма в его верхнем и нижнем полях. Второй делает то же самое для левого и правого поля. Там нет конкретного по умолчанию.
Рамки без границ
Вы можете добавить определенные атрибуты в свой
<frameset cols="*,*" framespacing="0" frameborder="0" border="0">В разных версиях Netscape и Internet Explorer используются разные команды, поэтому для правильного оформления сайта вам могут понадобиться все перечисленные ниже атрибуты, хотя следующий код не совсем стандартный HTML 4:borderИ Netscape, и IE используют атрибут
framespacingframeborderЭто не допустимый тег HTML 4.yesДо HTML 4 тег использовал разные значения для двух браузеров: значения Netscape былиno1IE были0yesЗначения по умолчанию -1<... frameborder="0">HTML 4 стандартизировал тег для использования 1 и 0.Если вы кодируете в HTML 4, используйте
bordercolorЦветные границы
<frameset cols="*,*" bordercolor="#F0F0F0"><frameset>Как и предыдущие теги, bordercolor не является официальным HTML 4, хотя он работает как с Netscape, так и с IE.
Ширина поля и высота поля
Не так много людей удосужились указать эти атрибуты, которые также идут внутри
<frameset cols=*,2*>Тэги определяют высоту и ширину поля в пикселях. Попробуйте теги, чтобы увидеть, работают ли они для вас.
<frame src="navigation.html" name="frame1">
<frame src="mainpage.html" name="frame2">
</frameset>Интерактивные рамки
Это хорошая идея для рамочных страниц, чтобы иметь возможность взаимодействовать друг с другом; то есть прямые гиперссылки на оформленные страницы. Для этого вам нужно будет использовать атрибуты name и target.
Начните с присвоения имен страницам в рамке:
<a href="moreinfo.html" target="frame2">More content</a>После того, как вы назвали их, вы можете использовать атрибут target для направления на них гиперссылок:
<base>Если вы поместите эту гиперссылку на страницу navigation.html, когда пользователь щелкнет по ней, файл mainpage.html будет заменен файлом moreinfo.html с правой стороны.
Если вы укажете цель, которая не была определена с указанием имени, страница откроется в новом окне браузера.
Но что, если мы хотим, чтобы двадцать разных страниц циклически проходили по основному контенту? Мы могли бы просто написать двадцать различных ссылок в navigation.html, все нацеленные на «frame2», или мы могли бы использовать
<head><base target="frame2">target="frame2"Это эмулирует наличие атрибута
_Специальные целевые команды
Есть четыре специальные целевые команды, и все они начинаются с чудесного, волшебного, мистического подчеркивания:
target="_blank"Вот они:
-
target="_top" -
target="_self"используется в основном, когда вы ссылаетесь со своего контента в рамке на внешний сайт. -
target="_parent" -
_topесли вы не используете вложенные наборы фреймов, эта команда работает так же, как командаmarginheightЕсли вы используете вложенные наборы фреймов, то эта команда загружает URL во фрейм, который является «следующим шагом вверх» — родительским окном.
Некоторые другие команды
marginwidthnameАтрибут
scrollingАтрибут
onЗначения включены,offautoЕсли у вас нет особой необходимости включать или выключать полосы прокрутки, этот атрибут лучше всего исключать из кода, и на дисплее будет отображаться, нужны ли полосы прокрутки. Обратите внимание, что командыscrolling="no"noresizeЕсли вы используете их вместе, протестируйте свой сайт на дисплее 640x480, чтобы увидеть, как он выглядит.Атрибут
titleНекоторые браузеры отображают эту информацию, когда мышь наводит курсор на элемент, в то время как другие отображают информацию в меню, вызываемом правой кнопкой мыши. Если вы хотите включить более длинное описание (обычно для невизуальных браузеров), используйте тегlongdescОн предоставит ссылку на более подробное описание.Расширенные возможности
IFrames
IFrames, первоначально предназначенная только для Internet Explorer, теперь доступны для просмотра в Internet Explorer 2.x и выше, Netscape 7, Mozilla, Opera 3 и 6 и даже в браузере WebTV / MSN. IFrames включены в спецификации HTML 4.0, а также в спецификации XHTML 1.0. IFrames - это «встроенные» или «независимые фреймы», которые находятся в теле обычной HTML-страницы и могут быть вложены в страницу так же, как графика, и не требуют использования набора фреймов. Они просты в использовании и весьма полезны для боковой панели и другой интересной информации, которая не имеет непосредственного отношения к основному содержанию контента. Чем больше вы их используете, тем больше вы их найдете. Когда вы создаете свою страницу и попадаете в область, где вы хотите разместить iframe, просто используйте следующий код (естественно, модифицированный для ваших собственных нужд):
<iframe src="sidecontent.html" align="right">Inside this tag is content contained within an iframe. Your browser may not display this material. You can click <a href="sidecontent.html">here</a> to see it for yourself, and use the BACK button to return to the main page.</iframe>Это дает вам небольшую независимую HTML-страницу в теле основной веб-страницы, заполненную любым контентом, который вам нравится. Несовместимые браузеры будут видеть содержимое в двух тегах
<iframe>Хотя атрибуты width и height считаются необязательными, они обычно используются; Вы можете выбрать пиксели (как в приведенном выше примере) или проценты для выбора размера.Обратите внимание, что атрибут
alignЕсли вы решите использовать его, ваш основной выбор:
-
bottomнижняя часть объекта выровнена с базовой линией -
left -
middle -
right -
top
Вы также можете использовать команды frameborderscrolling
Пользователи CSS могут использовать атрибуты class Пользователи CSS также могут использовать абсолютное позиционирование, тег с плавающим тегом div Посмотрите учебник Webmonkey о том, как выполнить этот изящный маленький подвиг.
Слои
Слои чем-то похожи на IFrames по концепции, но не по исполнению или даже по внешнему виду. Они являются строго элементами Netscape и никогда не включались в официальные спецификации HTML. Так как они не поддерживаются более новыми версиями Netscape / Mozilla, не являются частью официальных спецификаций HTML и теряют свою актуальность, я не буду вдаваться в подробности об их уходе и кормлении здесь.
Размещение в поисковой системе
Кадры создают большие проблемы для поисковых систем. Большинство поисковых систем, включая Google, испытывают проблемы с чтением страниц с фреймами. Некоторые из них автоматически ищут версии «noframes», и, если они недоступны, поисковая система часто соглашается индексировать только «главную» или фреймовую страницу. Как и в старых браузерах, многие поисковые системы игнорируют инструкции по созданию фрейма. Только информация внутри тегов noframes читается — информация, которую браузер с поддержкой фреймов будет игнорировать. Следовательно, сообщение «этот сайт использует фреймы, но ваш браузер их не поддерживает», которое вы часто видите в результатах поиска. Вы, вероятно, не хотите, чтобы страница набора фреймов выделялась в поисковой системе; хуже всего то, что вы рискуете, что движок отображает неполную или вводящую в заблуждение информацию о вашем сайте вместо тщательно созданного сообщения о позиционировании, которое вы намеревались показать в списке движков.
Итак, как вы обходите это? Теги <meta><meta> Тем не менее, их стоит добавить для двигателей и интрасетей, которые все еще используют их.
Обратите внимание, что есть веский аргумент, что теги <meta> Я не буду обсуждать это здесь, но если вы хотите узнать больше об этой проблеме, ознакомьтесь со статьей Search Engine Watch « Смерть метатега» . Единственная крупная поисковая система, которая все еще использует теги <meta>
Лучший способ снять шкуру с этой конкретной кошки — включить полезную информацию в инструкции <noframes> Поместите информацию <noframes><frameset> Обратите внимание, что размещение информации над первым тегом frameset отключит информацию о кадре в некоторых версиях Netscape.
Не забудьте использовать теги <body><noframes> Предоставление заголовка на странице набора фреймов полезно, даже если оно не будет отображаться при правильном просмотре страницы. Поисковые системы индексируют заголовки; они являются одним из наиболее важных элементов ваших страниц.
Теперь, когда вы дошли до этого места, вы создали страницу, которую поисковые системы могут видеть и индексировать правильно. Отлично … пока. Что вы еще не сделали, так это дайте пользователям поисковых систем страницу, которая находится в вашем наборе фреймов; у них есть страница за пределами нормальных рамочных ограничений. Это может быть особенно проблематично с такими двигателями, как AltaVista, которые «поддерживают фреймы». Эти движки могут ссылаться на любую страницу в рамке вашего сайта и отображать ее самостоятельно, без использования набора фреймов.
Вы можете легко ориентировать посетителей, приходящих прямо на страницу внутри вашего сайта, если и когда она не отображается внутри созданного вами набора фреймов. К счастью, есть простой ответ на это. Просто обязательно добавьте ссылку «Главная» вверху или внизу каждой страницы, которая ведет на главную страницу с фреймами. Убедитесь, что вы используете атрибут target="_top"
<a href="index.html" target="_top">Home Page</a>Без этого атрибута посетители, нажимающие на ссылку «Главная», увидят новый набор рамок, нарисованных внутри основной рамки; не очень, и не очень удобно.
Другое решение использует JavaScript для принудительного перерисовывания фреймов, но я оставлю это как упражнение для студентов, чтобы найти и использовать. Существует много различных вариантов кодирования JavaScript, которые решают эту конкретную задачу. Часто страницы, использующие JavaScript для работы с перерисовкой фрейма, также не позволяют посетителям использовать кнопку «Назад» обычным способом, чтобы вернуться туда, откуда они пришли. Пользователи должны дважды, очень быстро щелкнуть по кнопке «Назад», прежде чем на предыдущей странице появится возможность выбросить их обратно в набор фреймов, или использовать меню истории кнопки «Назад», чтобы выйти из набора фреймов.
Заключительные советы
Всегда включайте альтернативные навигационные ссылки для ваших страниц HTML в рамке для тех, у кого нет браузеров с поддержкой фреймов.
Всегда, всегда, всегда добавляйте атрибут target="_blank" В противном случае ваш фрейм может охватывать внешний сайт в пределах его фрейма. Этот эффект (иногда преднамеренно причиняемый бедным невинным пользователям веб-дизайнерам со злым умыслом, чаще всего используемым на коммерческих сайтах, которые хотят постоянно держать перед собой свой рекламный фрейм), раздражает как веб-пользователей, так и владельцев сайтов, которые не хочу, чтобы ваш набор фреймов «угонял» их контент. Могут даже быть юридические последствия для захвата других сайтов в ваших фреймах.
Не позволяйте фреймам других людей поглощать ваши страницы, добавив этот <meta><head>
<meta http-equiv="Window-target" content="top" />Создание закладки для страницы HTML в рамке достаточно просто — просто щелкните правой кнопкой мыши внутри фрейма, выберите «Добавить в избранное» или «Добавить закладку», и эта страница в рамке будет добавлена в закладки. Конечно, большинство современных версий Netscape и Internet Explorer могут создавать закладки на страницах без необходимости щелчка правой кнопкой мыши.
Вы можете обмениваться данными между несколькими кадрами, используя <object> Это немного сложнее, чем остальная часть материала, который я рассмотрел, поэтому я оставлю вам возможность узнать больше о том, как использовать эту команду. Начните со спецификаций W3C .
Предложение, относящееся к тегу <object> Поскольку я не являюсь ни JavaScript, ни Perl Codemaster, я позволю вам узнать об этом самостоятельно! Вы также можете начать это исследование с приведенными выше спецификациями W3C и продолжить с собственного отличного учебника SitePoint по проектированию с использованием рамок от неподражаемого Кевина Янка.
Хотите узнать, как создать индексную страницу, которая работает как для IE, так и для Netscape, а также для браузеров, которые не поддерживают этот эффект? About.com имеет хороший небольшой учебник о том, как использовать фрагмент JavaScript для достижения этой цели.
Получайте удовольствие от создания и, как всегда, не стесняйтесь комментировать на форумах. Кто знает, вы можете найти использование фреймов на своем сайте, которое вы раньше не рассматривали!
Список используемой литературы
Выбор DOCTYPE
http://www.htmlhelp.com/tools/validator/doctype.html
Смерть метатега
http://searchenginewatch.com/sereport/article.php/2165061
Проектирование с рамками — Введение
http://www.sitepoint.com/article/622
Учебник Рам Дуга
http://users.snowcrest.net/dougbnt/frametut.html
Рамки для пикника
http://hotwired.lycos.com/webmonkey/96/31/index3a.html
Рамки в документах HTML
http://www.w3.org/TR/REC-html40/present/frames.html
Рамки без слез
http://www.alistapart.com/stories/frames/frames4.html
Рамки — почему и почему нет
http://webdesign.about.com/library/weekly/aa111097.htm
Обрамление Сети
http://webreference.com/dev/frames/i
Фурор над рамками
http://webclipart.about.com/library/weekly/aa062797.htm
История HTML
http://hotwired.lycos.com/webmonkey/97/17/index0a.html?tw=authoring
Как использовать метатеги HTML
http://www.searchenginewatch.com/webmasters/article.php/2167931
Элемент <IFRAME> </ IFRAME> — встроенные кадры
http://webdesign.about.com/library/tags/bltags-iframe.htm
IFrames
http://webdesign.about.com/cs/frameshelp/a/aaiframe.htm
IFrames Lowdown
http://hotwired.lycos.com/webmonkey/96/37/index2a.html
Входы и выходы фреймов
http://www.ddj.com/documents/s=2361/nam1011135274/index.html
Введение в рамки
http://www.jalfrezi.com/frames.htm
Руководство пользователя Lynx, версия 2.8.3
http://lynx.isc.org/release/lynx2-8-3/lynx_help/Lynx_users_guide.html
Поисковые системы и фреймы
http://www.searchenginewatch.com/webmasters/article.php/2167901
Некоторые предостережения с использованием фреймов
http://www.evolt.org/article/rating/22/293/index.html
В кадр или не в кадр?
http://www.sitepoint.com/article/122
Десять ошибок, пересмотренных три года спустя
http://useit.com/alertbox/990502.html
Основы веб-разработчика: Глава 5. Фреймы XHTML
http://webdevfoundations.net/chapter5/l
Веб-фреймы для всех
http://webdesign.about.com/library/weekly/aa110199.htm
Веб-сайт Администрация
http://www.ehsco.com/opinion/19980209.html
Почему кадры сосут (большую часть времени)
http://www.useit.com/alertbox/9612.html
Написание HTML-фреймов для аудио браузеров
http://webdesign.about.com/cs/frameshelp/a/aaaccessframes.htm
Все, что нужно знать Рамки для фотографий Интернет
Теперь, когда у нас есть то, что происходит в вашей раме в квадрате, давайте поговорим о самой раме — при выборе стиля учитывайте такие вещи, как цвет, профиль (то есть форма, толщина) и материал. (Примечание: как упоминалось ранее, толщина и размер вашего рисунка могут влиять на доступные стили рамки, поэтому эти вещи важно отметить в первую очередь.)
Типы рам / материалы
Дерево и металл — два основных материала, которые следует учитывать при выборе рамы для картины.(Есть и другие варианты, но они, как правило, сделаны из менее желательных пластиковых материалов, о которых мы не будем вдаваться в подробности.)
Деревянные рамы для картин
Для деревянных рам — наиболее традиционного варианта материала — они, вероятно, будут одним из следующих:
- массив дерева
- ДВП средней плотности (МДФ), или
- Тополь шарнирный
Массив дерева , как правило, самый дорогой и требующий особого ухода материал, а также наименее «экологичный» вариант.
Древесноволокнистая плита средней плотности — МДФ — один из наиболее доступных вариантов. Поскольку это переработанный древесный материал, состоящий из опилок, сжатых каким-либо связующим и обернутых для получения однородной отделки, это часто является наиболее экологичным выбором. За ним также легко ухаживать.
Тополь шипованный , как правило, является лучшим промежуточным звеном между массивной древесиной и МДФ. Хотя он по-прежнему представляет собой переработанный древесный материал, такой как МДФ, он ближе к массивной древесине, поскольку состоит из остатков деревянных частей, которые склеиваются и соединяются вместе.
Здесь, в Frame It Easy , мы предлагаем как тополь с шипами, так и натуральное дерево. Тополь — это экологически чистый подход, который позволяет нам поставлять прочные, высококачественные деревянные рамы одинакового цвета (без необходимости вырубки дополнительных деревьев!). Натуральное дерево окрашивается или окрашивается, и может иметь различную текстуру. образцы любезно предоставлены матушкой-природой.
Металлические рамы для картин
Большинство металлических каркасов изготовлено из алюминия , легкого материала, который можно прессовать, формовать и окрашивать.
Здесь, в Frame It Easy , мы предлагаем различные металлические рамы, которые различаются по цвету, толщине и стилю. Все они сделаны из алюминия с помощью процесса, называемого «экструзия».
Сначала алюминиевую заготовку (в основном алюминиевое бревно) нагревают почти до тысячи градусов и проталкивают (используя давление 750 тонн!) Через матрицу, имеющую форму создаваемого стиля.
Вновь экструдированный алюминий помещается на «подрамник», где все дефекты устраняются.
Наконец, алюминий либо анодирован, либо покрыт порошковой краской, что превращает поверхность материала в декоративную, прочную, коррозионно-стойкую отделку, что означает, что эти направляющие рамы чрезвычайно жесткие и высококачественные.
Дополнительную информацию о наших деревянных и металлических рамах для картин см. На странице Стили рамок .
Матирование
Коврик — также называемый «мат (и)» или «мат (и)» — это декоративная подкладка, которую вы вставляете в свою раму.Он может дополнять или контрастировать с цветом вашего изделия, который вы хотите выделить, или он может просто придать вашему дисплею элегантную динамику.
Добавление матовой доски увеличило бы общие размеры вашей рамы, так как отверстие в вашей циновке стало бы окном, через которое вы просматриваете свое искусство.
Мы рекомендуем открывать ваши матовые доски так, чтобы они перекрывали 1/4 дюйма * с краями вашего рисунка — это позволит избежать зазоров между вашим изображением и краем матового картона, из-за чего ваши рисунки будут «проваливаться» и / или обнажить подложку.
Здесь, в Frame It Easy , наш онлайн-конструктор рам автоматически учитывает перекрытие 1/4 дюйма, когда вы заказываете рамку (с матом или без него). Просто введите точный размер вашего рисунка, и мы позаботимся о математике!
Помните, что при кадрировании все удваивается; два измерения учитывают четыре стороны. Поэтому, если вы хотите внести корректировку в отношении перекрытия, обязательно удвойте ее.
* Однако, если у вас есть важные детали по краям рисунка, вам нужно указать размер рисунка на 1/4 дюйма больше в каждом измерении, чем у рисунка.(Так, например, если размер вашего рисунка 10 ″ x 10 ″, вы должны использовать его размер 10 1/4 ″ x 10 1/4 ″). Таким образом, мы отправим вам рамку, которая покрывает произведение искусства только на 1/8 дюйма с каждой стороны, что является наименьшим возможным перекрытием без того, чтобы художественное произведение открывало заднюю часть позади него, по крайней мере, с одной стороны, или «проваливалось» через отверстие мата.
Северо-западный каркас | Индивидуальный дизайн фоторамки
Индивидуальный дизайн фоторамки
Дизайнеры, работающие в наших магазинах , любят , чтобы помочь клиентам найти идеальную комбинацию рамы и коврика для демонстрации своего искусства.Вы всегда в надежных руках. Но может быть полезно немного узнать о процессе, прежде чем вы войдете в дверь.
Несмотря на то, что создание правильного дизайна рамы зависит от множества факторов, вот несколько вещей, которые дизайнер должен иметь в виду, работая с вами.
Выбор молдинга для рамы
Каждый разговор между клиентом и дизайнером будет отличаться, но вы можете ожидать, что вам зададут несколько вопросов о art и о том, где он будет висеть .
Кто-то порекомендует варианты, которые вам понравятся, это поможет им понять, что эта вещь для вас значит. Обрамление фотографий для подарка ко Дню матери потребует другого оформления, чем обрамление фотографий для столовой сотрудников.
Также полезно знать, в какой комнате вы его повесите. Например, офис может предложить стиль, отличный от спальни. Ваш дом просторный и современный или очаровательный мастер? Описание пространства помогает дизайнеру показать вам подходящие варианты.
И мы не ограничиваемся 700+ лепниной на стене. Дизайнеры часто накладывают молдинги на рамы, чтобы создать неповторимый образ. Вы можете не заметить этого, глядя на готовую картину в рамке, но иногда на самом деле используется два сложенных друг на друга лепнины. Выше были уложены два деревянных карниза, чтобы создать более богатую комбинацию.
Внутри циновки можно положить галтель или подкладку, чтобы создать дополнительный уровень интереса, как, например, золотое скругление, использованное на принте Билла Мюррея ниже.
Коврики
Матирование отделяет ваши произведения искусства от остекления, защищая их от конденсата, который может скапливаться под стеклом. Коврики и крепление — то, как ваше произведение искусства удерживается на месте — два важнейших фактора, которые необходимо учитывать, если для вас важна сохранность архивов.
Сделайте поля коврика БОЛЬШИМИ, по крайней мере, в 1,5 раза шире рамки. Это проще для глаз, доведя его до искусства.
Ваше произведение не квадратное или выполнено на бумаге с декелем? Поместите его над матом , чтобы выделить эти уникальные детали.
Арт Размер
Ваши работы огромны? Это повлияет на то, какие молдинги вы можете использовать. Сетчатые планки могут добавить опоры, но в конечном итоге каркас должен быть достаточно широким, чтобы оставаться квадратным в необходимом вам размере.
Вам также следует избегать металлических рамок на более крупных предметах.
Всегда используйте акриловое остекление на негабаритных предметах, которое менее хрупко, чем стекло.
Готовы проявить творческий подход? Присоединяйтесь к FrameClub, чтобы получить скидку 15% на свой следующий проект в одном из наших магазинов рам.
Создание фреймов и дизайн в расширенном поле
https://doi.org/10.1016/j.sheji.2015.07.003Получение прав и контентаОсновные моменты
- •
Постарайтесь понять пути распространения дизайнерских практик в обществе.
- •
Объясните создание каркаса как основной метод проектирования, который может использоваться другими дисциплинами.
- •
В свете этого переосмыслите дизайн как расширенное поле.
- •
Сделайте выводы для развития практики проектирования, образования и исследований.
Реферат
Люди, обученные дизайну, имеют доступ к очень широкому кругу профессий. И все же в этом развитии есть что-то парадоксальное: якобы многие из этих очень успешных людей ушли из области «дизайна». Это явление заслуживает более глубокого рассмотрения: как методы дизайна распространяются в обществе? Какие ключевые методы проектирования особенно актуальны для решения проблем современного общества? Следует ли считать то, что делают эти люди, дизайном? Чтобы ответить на эти вопросы, сначала нам нужно понять различные способы, которыми практики могут быть приняты и адаптированы от одной дисциплины к другой.Формулировка проблемы становится ключевой практикой проектирования, которую можно перенять и адаптировать к другим областям, и которая обеспечивает ценную альтернативу традиционным типам решения проблем. Пример проиллюстрирует, как создание этого фрейма позволяет практикам подходить к сегодняшним открытым, сложным, динамическим, сетевым проблемам по-новому и плодотворно. Далее в статье утверждается, что практика создания каркасов по-прежнему является неотъемлемой частью области дизайна, и исследуется, как дизайн может развиться в расширенную область практики.
Ключевые слова
Практика дизайна
Создание рамок
Профессия дизайнера
Дискурс дизайна
Рекомендуемые статьиЦитирующие статьи (0)
Авторские права © 2015 Tongji University and Tongji University Press. Производство и хостинг Elsevier B.V.
Рекомендуемые статьи
Цитирование статей
Как правильно сформулировать задачу дизайна | Автор: Педро Маркес
В целом, эта короткая деталь призвана помочь вам лучше сформулировать вашу дизайнерскую задачу.Однако сначала я дам вам краткое введение в дизайн, ориентированный на человека. Затем я кратко рассмотрю важность понимания проблемы, которую вы пытаетесь решить. И, наконец, я расскажу вам простой метод, который поможет вам правильно сформулировать задачу дизайна, прежде чем вы перейдете к фактическим исследованиям.
IDEO, глобальная дизайнерская и инновационная компания, считает дизайн, ориентированный на человека, уникальным подходом к решению проблем (IDEO, 2014). Компания заявляет, что это процесс, который начинается с людей, для которых вы проектируете, и заканчивается новыми решениями, которые адаптированы к их потребностям.
Джозеф Джакомин, директор Института дизайна, ориентированного на человека при Университете Брунеля в Великобритании, утверждает, что дизайн, ориентированный на человека, основан на использовании техник, которые общаются, взаимодействуют, сопереживают и стимулируют вовлеченных людей, получая понимание их потребностей, желаний и опыта (Giacomin, 2014).
Говоря о человеческих потребностях, экономисты, социологи, философы и другие социальные критики утверждают, что «человеческие потребности» — это субъективное и относительное в культурном отношении понятие (Zhang, 2009).С другой стороны, Абрахам Маслоу известен тем, что описывает человеческие потребности как иерархически организованную пирамиду из пяти уровней: физиологические потребности находятся в нижней части иерархии, за ними следуют потребности в безопасности, социальные потребности, потребности в уважении и самоактуализация.
Пирамида МаслоуВозвращаясь к принципам проектирования, ориентированным на человека, можно утверждать, что человеческая потребность, скорее всего, удовлетворяется, когда продукт или услуга полезны, пригодны для использования и желательны. (Сандерс, 1992).
Удовлетворение человеческой потребности — или, выражаясь другими словами, решение реальной проблемы — непростая задача.Как человеко-ориентированный дизайнер вы всегда будете начинать с того, что не знаете, каким может быть решение данной проблемы дизайна (IDEO, 2014). Вот почему слушать, думать, строить и уточнять свой путь к ответу — это ключ к решению проблем и, в конечном итоге, к тому, чтобы помочь людям жить лучше.
Итак, дизайн, ориентированный на человека, — это создание глубокого сочувствия к людям, для которых вы проектируете; генерировать массу идей; создание кучи прототипов; делиться своими достижениями с людьми, для которых вы создаете дизайн; и в конечном итоге представить миру ваше инновационное решение (IDEO, n.д.).
Генеральный директор IDEO Тим Браун утверждает, что «континуум инноваций лучше всего рассматривать как систему перекрывающихся пространств, а не как последовательность упорядоченных шагов» (Brown, 2009). IDEO, как компания, известна своим хорошо структурированным процессом проектирования. По сути, он состоит из трех шагов (или фаз): вдохновения, идеи и реализации.
Фаза вдохновения вращается вокруг «проблемы или возможности, которая мотивирует поиск решений» (Brown, 2009). Это может показаться немного очевидным, но важно, чтобы вы понимали проблему, которую пытаетесь решить, прежде чем приступать к созданию прототипа.А непонимание проблемы, к сожалению, встречается чаще, чем люди думают. Существует множество примеров предпринимателей, в том числе и меня, которые создавали продукты, не уделяя времени проверке идеи или на ее базовом уровне, достаточно хорошо исследуя проблему.
Первое, на что следует обратить внимание, это то, что проблема, над которой вы работаете или над которой хотите работать, может даже не существовать. Первоначально проблема — это просто набор предположений, которые необходимо проверить. И вы поймете, существует ли проблема на самом деле, если выйдете из здания (Бланк и Дорф, 2012) и поговорите с людьми.Однако перед этим важно выделить время, чтобы сформулировать свою дизайнерскую задачу. Если вы сделаете это правильно, ваше исследование будет более целенаправленным и эффективным.
Задача проектирования — это превратить проблемы в возможности, но не только это. Он также определяет ваше мнение о проблеме и возможных решениях. Кроме того, в моменты двусмысленности это помогает прояснить, куда следует продвигать свой дизайн (IDEO, н.д.).
IDEO предлагает довольно простой метод определения задачи дизайна, и он выглядит следующим образом, с некоторыми изменениями:
Первый шаг — написать задачу дизайна.Оно должно быть коротким и легким для запоминания, единственным предложением, описывающим проблему, которую вы хотите решить. Например: заставьте семьи проводить больше времени вместе. Однако помните, что на данном этапе ваша проблема — это всего лишь набор предположений, которые необходимо проверить.
Второй шаг — сформулировать вашу дизайнерскую задачу в виде вопроса или, более конкретно, вопроса «Как мы можем». Например: Как мы можем помочь семьям проводить больше времени вместе? Распространенная ошибка — сделать ваш вопрос слишком широким или слишком узким, поэтому не торопитесь и внимательно изучите свою дизайнерскую задачу.
Третий шаг — определить влияние, которое вы хотели бы оказать в свете вашей проектной задачи.
Четвертый шаг — подумать о возможных решениях вашей проблемы. И здесь я хотел бы подчеркнуть, что ваше восприятие проблемы может также измениться, если вы выйдете из здания и поговорите с людьми. Так что не беспокойтесь об этом на начальном этапе — вы, скорее всего, будете его повторять.
Пятый шаг — написать некоторые из контекста и ограничений, которые могут окружать исходный вопрос.
И шестой и последний шаг — оглянуться назад на свой вопрос «Как мы можем задавать вопросы». Как упоминалось ранее, очень часто можно изменить или адаптировать свой вопрос «Как мы можем?» По мере того, как вы глубже вникаете в проблему. В конце концов, инновации — это не линейный процесс. Кроме того, уверенность в том, что вы задаете правильный вопрос, является ключом к поиску полезного, полезного и желательного решения. В нашем примере это может быть «Как мы можем создать такой опыт, который понравится всем членам семьи?»
Вот и все! Надеюсь, эта короткая статья была чем-то полезна.Я хотел бы услышать ваши мысли и комментарии по этому поводу!
Объяснение конструкции рамы велосипеда | BikeGremlin
В этой статье я расскажу о конструкции рамы велосипеда. Почему у большинства рам есть высокая горизонтальная верхняя труба, через которую часто трудно переступить при установке или снятии? Как сделать современные рамы достаточно легкими и при этом достаточно прочными?
Основное внимание в этой статье уделяется весу и прочности. Чтобы понять, как углы и размеры трубок влияют на ходовые качества и управляемость, см. Статью: Геометрия рамы велосипеда .
Для получения информации о материалах см .: Материалы рамы велосипеда — объяснение .
Содержание:
- Основы проектирования рамы велосипеда
- Нагрузки на трубы рамы велосипеда
- Вилки
3.1. Вилка дискового тормоза - Трубки: прочность и масса
4.1. Трубы с стыковкой - Заключение
- Источники
1. Основы конструкции велосипедной рамы
Если вы посмотрите на велосипедные рамы, вы заметите, что большинство моделей основано на двух треугольниках:
Велосипедная рама с двумя треугольникамиРисунок 1
Более чем столетний опыт показал, что эта конструкция дает максимально возможную прочность с самыми тонкими (и легкими) трубками .По крайней мере, когда требуется нести вес всадника, усилие на педали, тянуть за поручни и справляться с неровностями дороги.
Легче, тяжелее? На самом деле мы измеряем массу. Вес, который мы измеряем, стоя на весах, — это масса, созданная силой тяжести Земли. Но это тема для отдельного поста. Для этого мы скажем, что вес = масса (извините, сэр Ньютон ).
Проходные рамы, также называемые «женскими» велосипедами, немного отличаются:
Проходная («женская») конструкция рамы — только с одним треугольникомРисунок 2
Проходные рамы имеют только один задний треугольник .Они разработаны для более удобного посадки и высадки с велосипеда, но за это приходится платить: такая конструкция требует, чтобы трубки, обозначенные буквами «A» и «B» на рисунке 2, были намного прочнее, а значит, тяжелее, чтобы получить достойную раму. прочность, по сравнению с использованием дизайна двух треугольников. Иногда в проходных рамах используется только одна очень толстая и тяжелая труба вместо двух, что обычно даже хуже с точки зрения общей массы рамы.
Повторимся: , если вы хотите, чтобы рама была как можно более легкой, но при этом достаточно прочной, постройте ее из двух треугольников .
Старые классические рамы имели горизонтальную верхнюю трубу. Современные почти всегда имеют наклонную верхнюю трубу.
Две рамы разного дизайна и одинаковых размеров для одного и того же велосипедиста.Светло-серая рамка имеет горизонтальную верхнюю трубу.
Рама темно-серого цвета с наклонной («наклонной») верхней трубкой.
Picture 3
Как бы убедительно ни звучал продавец, технически не имеет преимущества в том, чтобы иметь наклонную верхнюю трубу . Однако проектирование рамы с горизонтальной верхней трубой, чтобы все остальные размеры были подходящими, требует больших знаний и опыта (подробности см. В статье , геометрия велосипедной рамы, ).Намного проще просто наклонить трубу и не заботиться о том, где она выровняется.
2. Нагрузки на трубы рамы велосипеда
Рама велосипеда Трубки в основном сжимаются (сжимающие нагрузки), изгибаются и скручиваются (скручивающие нагрузки) . Обычно они не берут на себя нагрузок, которые пытаются их растянуть.
Типичные нагрузки на трубы рамы велосипеда: сжатие (1), изгиб вне плоскости (2) и скручивание (3)Рисунок 4
Наибольшую нагрузку принимает на себя нижняя труба, а наименьшую — на перья сиденья (задний треугольник ).Это видно из сравнения разной толщины тубуса рамки на картинке.
Распределение нагрузки на трубы рамы велосипедаРисунок 5
Трубы подседельного штыря (отмечены зеленым на рисунке 5) принимают на себя настолько небольшую нагрузку, что они всегда намного прочнее и тяжелее, чем необходимо! Почему их не делают легче? Поскольку дальнейшее уменьшение диаметра или стенок этих трубок сделает невозможным их сварку или приклеивание к остальным трубкам. Вам все еще нужен материал, за который можно держаться.
3.Вилка
Здесь я объясню велосипедные вилки с точки зрения прочности, веса и нагрузки. По другим важным вопросам, связанным с вилками, вы можете ознакомиться:
Велосипедная вилка имеет относительно прочную и жесткую верхнюю часть — рулевую колонку. Он расположен внутри рулевой трубы рамы и удерживается на месте подшипниками рулевой колонки.
Рулевая труба велосипедной вилки (1), удерживаемая подшипниками рулевой колонки (2) внутри рулевой трубы рамы (3)Рисунок 6
Верхняя часть прочная и хорошо закреплена, в то время как колесо оказывает давление на вилку со стороны нижний конец, используя всю длину ножки вилки в качестве рычага.Вот почему вилка подвергается наибольшему напряжению и нагрузке в секции прямо под рулевой колонкой, где лапы начинают выходить наружу.
Сила, которую колесо оказывает на вилку (1), которая создает наибольшую нагрузку в области около верхней части лап (2)Рисунок 7
Вилы часто начинают трескаться в задней части, около верхней части (стрелка 2 на рисунке 7). Ширина ножек вилки, показанная на рисунке 7, является хорошим показателем нагрузки, воспринимаемой различными секциями ножек вилки. Это хорошая возможность развенчать некоторые распространенные мифы, предоставив некоторые факты:
- Ножки вилки тоньше внизу, чтобы уменьшить вес, потому что там им не нужно столько силы.Это , а не , чтобы ножки вилки действовали как пружины подвески.
- Ножки согнуты вперед внизу, чтобы повлиять на ход вилки , не изменяя угол наклона рулевой трубы . Это , а не из соображений амортизации.
Многие современные вилки изготавливаются с углом в самом верху, где вилка выходит из рулевой трубы, с прямыми ножками. Особенно вилки подвески. Это сделано потому, что конструкция или используемые материалы непрактичны, чтобы сделать зауженную и изогнутую форму около низа.
3.1. Вилка дискового тормоза
Чем отличаются вилки дискового тормоза, кроме крепления суппорта дискового тормоза? Давайте сначала посмотрим, как тормозное усилие распределяется с помощью ободных тормозов:
Нагрузка на вилку ободного тормозаРисунок 8
При нажатии на тормоз тормозная сила через обод пытается вытащить тормозной суппорт из вилки вперед. сбоку, эффективно потянув вилку вперед. Усилие сосредоточено в верхней части вилки — там, где она толстая и сильная, хорошо поддерживается рулевой колонкой.Нижняя часть ножек вилки толкается назад благодаря инериту замедляющегося велосипедиста и велосипеда, но для того, чтобы наклониться назад, ножки вилки одновременно должны были бы немного подтолкнуть переднюю часть велосипеда вверх (см. Кривую) . Таким образом, эта сила, которая не слишком велика, в дальнейшем нейтрализуется самим весом и инерцией гонщика и велосипеда.
Проще говоря: ободные тормоза не сильно нагружают вилку .
А как насчет дисковых тормозов?
Нагрузка вилки дискового тормоза при торможенииРисунок 9
В дисковых тормозах почти вся длина вилки используется как рычаг, через который тормозная сила нагружает верхнюю часть вилки (L на рисунке 9).
В то же время, когда колесо и тормозной диск пытаются повернуться, тормозной суппорт удерживает диск, эффективно действуя как точка опоры, вокруг которой колесо пытается повернуться, что оказывает тянущее вниз усилие, пытаясь вытащить колесо из дропаута. Сквозные оси предотвращают это, но вилки с открытым концом следует регулярно проверять на затяжку болтов крепления колес или быстросъемных рычагов. Это происходит не сразу, а после множества микроперемещений, потому что болты имеют тенденцию поворачиваться в направлении меньшего предварительного натяга при каждом движении.
Вдобавок к этому тормозная сила толкает суппорт тормоза вперед, пытаясь оттянуть нижнюю часть вилки назад, оказывая некоторую изгибающую силу в самой нижней части вилки.
Вот почему вилка дискового тормоза должна быть намного прочнее и тяжелее, чем вилка ободного тормоза .
4. Камеры: прочность и вес
Почему велосипедные рамы сделаны из труб, а не из стержней?
Трубка — это стержень с дырочкой! 🙂
Источник: CSIRO
Рисунок 10
Вспомните вторую главу о типах нагрузок, с которыми сталкиваются велосипедные рамы.Перед скучной теорией приведу практический пример: допустим, мы хотим сделать каркас максимально легким, но при этом достаточно прочным, чтобы нести нас. Чтобы не усложнять задачу, попробуем сделать это из стали (подробнее о различных материалах каркаса в отдельной статье). Приступим:
Можно попробовать стержни диаметром (толщиной) 2 см. Посмотрим … хм … они довольно тяжелые. Может, лучше выбрать более тонкие? Баггер — теперь он слишком гибкий! Я знаю, мы попробуем уловку столетней давности: возьмем трубки!
Если взять трубы шириной 3 см и толщиной стенок 6 мм, то получится более жесткая, прочная конструкция и легче! Большой.
Рассмотрим трубы шириной около 4 см и толщиной стенки 3 мм. Уууу — еще легче, немного жестче и прочнее.
Давай сойдем с ума — ширина 5 см, толщина стенки 0,1 мм! Что это? Их нельзя сваривать! Они легко вмчатся, если по ним ударить!
Давайте объясним, что здесь произошло и почему.
Прежде всего следует отметить, что стержень шириной 2 см прочнее и жестче, чем трубка того же диаметра. Однако с увеличением диаметра резко возрастают и прочность, и жесткость.Таким образом, более широкая трубка может иметь относительно тонкие стенки, что делает ее довольно легкой, и при этом оставаться такой же прочной и жесткой, как гораздо более тяжелый (и более тонкий) стержень.
Соотношение примерно следующее: жесткость трубы увеличивается в третьей степени от увеличения диаметра. Если мы, , сравним две трубки с одинаковой толщиной стенки , одна из которых имеет диаметр 2 см (d1), а другая — 4 см (d2), то вторая трубка будет в 8 раз жестче.
(d2-d1) 3
Вторая трубка в этом примере будет в 8 раз жестче, но также в 2 раза тяжелее.Мы могли уменьшить толщину его стенки (сохранив внешний диаметр неизменным). Это сделает его немного менее жестким и намного более легким. Однако, даже если жесткость уменьшить вдвое, это все равно в 4 раза жестче, чем первая трубка, но при этом легче! Увеличение диаметра трубы увеличивает ее жесткость намного больше, чем уменьшение толщины стенки трубы снижает жесткость .
Но есть предел, насколько тонкими могут быть стены. Трубки с толщиной стенки меньше определенной нельзя сваривать (они просто прогорают).Точно так же слишком тонкие стенки приводят к тому, что трубка слишком легко деформируется при малейшем ударе. Теперь я возьму другой пример:
Возьмем небольшую банку от кока-колы. Поставьте вертикально на землю. Осторожно встаньте на него и медленно перенесите на него свой вес. Если вы держите груз вертикально и делаете это постепенно, он может удерживать ваш вес. Однако, если вы сделаете даже малейшую вмятину в стенках банки до того, как это сделаете, она быстро и легко раздавится.
При чем здесь велосипедные рамы? Трубы рамы велосипеда, как и все другие трубы, теряют большую часть своей прочности, если на их стенках появляются вмятины.Это особенно касается нижней трубы и правого нижнего перья.
4.1. Трубы со стыковым соединением
Вы часто читаете это в брошюрах по дорогим алюминиевым или стальным каркасам: трубам с двойным или тройным стыком. Что это значит?
Нет, серьезно, поясню… 🙂Picture 11
Помните проблему сварки труб со слишком тонкими стенками? Что, если мы сделаем концы трубок с более толстыми стенками и сделаем среднюю часть с более тонкими стенками? Вот к чему сводится эта техника.
Трубки с двойным баттингом, тройным баттингом…Рисунок 12
Этот метод действительно увеличивает затраты на производство труб, но позволяет сделать рамы еще легче, но при этом почти такими же прочными.
5. Заключение
Помогла ли эта статья вам понять, почему велосипедные рамы построены именно так, и почему я, , не рекомендую покупать подержанные велосипеды с помятыми трубами ?
Я попытался объяснить основные проблемы, которые необходимо преодолеть проектировщикам рам.В отдельной статье я напишу о плюсах и минусах различных материалов каркаса.
6. Источники
Рамочная конструкция | декоративно-прикладное искусство
оформление рам , декоративная обработка рам для зеркал и картин. До XV века в Европе рамы редко существовали отдельно от своего архитектурного окружения и вместе с запрестольными образцами или пределлами (основанием алтаря), которые они окружали, составляли неотъемлемую часть декоративной схемы церковного интерьера.Такие рамы часто полировали сусальным золотом. В течение 15 века, когда картины чаще использовались в качестве светских украшений стен и домашней обстановки, рамы стали проектироваться независимо от их окружения.
Тип итальянской рамы для картин с обильной резьбой по дереву, появившийся в период барокко, долгое время оставался модным и никогда не был полностью заброшен. Резные деревянные рамы с «стреловидным» контуром, представленные в 17 веке, оставались популярными во Франции на протяжении всего правления Людовика XV.В течение 1740-х годов английские зеркальные рамы в тяжелом архитектурном стиле Палладио начали уступать место более тонким проектам, на которые большое влияние оказали образцы французского рококо.
В неоклассический период последней трети XVIII века как на европейском континенте, так и в Англии произошло возвращение к более простым очертаниям и большей строгости в орнаменте рам. Популярными стали композиции и гипсовые рамы. После первых двух десятилетий XIX века дизайн рамы зеркал и картин становился все более эклектичным, многие из которых были основаны на стилях прошлого века.
В 20 веке была тенденция к все большей простоте, чтобы дополнять современные картины, зеркала и архитектуру. Использование простых рам минимальной ширины, а также таких материалов, как металлы и формованный пластик, олицетворяет это движение. Однако декоративные формованные рамы, возрождающие исторические стили, сохранили свою популярность и в 21 веке для использования с более старыми картинами.
Получите подписку Britannica Premium и получите доступ к эксклюзивному контенту. Подпишитесь сейчасКак оформить формулировку проблем дизайна
В 2006 году Microsoft сделала конкурентный шаг и выпустила Zune, свою версию футуристического iPod с функцией «каждая песня в кармане» с одной кнопкой.Цвета на экране были яркими, а интерфейс набран красивым минималистичным шрифтом. Это был смелый шаг — бросить вызов Apple, но в мире продуктов успех не всегда зависит от того, чтобы быть первым.
Microsoft Zune не был успешным продуктом, потому что он не решал каких-либо особых дизайнерских проблем в повседневной жизни, которые еще не решались функциями в других продуктах.
Можно утверждать, что функции только для Zune, такие как беспроводная отправка песни от одного Zune к другому (новаторская функция в середине августа), были так же хороши, как и эксклюзивные функции для iPod, что делало продукт Microsoft, казалось бы, сильным. соперник.Но вместо этого это был провал.
Почему?
Вы можете раскрыть бесчисленное количество причин, по которым Zune не был успешным (и, вероятно, множество причин, по которым он должен был быть). Одна из основных причин заключалась в том, что Microsoft не определила проблему, которую решит Zune. Не было явных потребностей пользователей, которые не мог удовлетворить iPod, или каких-либо новых инноваций, которые могли бы встряхнуть ситуацию. Zune ничего не решал.
Если нет проблемы, нет решения и нет причин для существования компании.- Винод Хосла, Khosla Ventures (венчурная компания Кремниевой долины)
Что такое «проблема дизайна»?
Мы все имели их, решали их и, безусловно, вызывали их. Но, говоря простым языком, само по себе вызов. В Оксфордском словаре говорится, что проблема — это «вопрос или ситуация, рассматриваемые как нежелательные или вредные и требующие решения и преодоления». Верно, но это подразумевает осознание желаемого результата. При всем уважении к блестящим умам Оксфордского словаря, в этом определении отсутствует важный компонент: бессознательных желаний .
Изобретатель автомобиля Генри Форд знал об этом слое желания, когда сказал: «Если бы я спросил людей, чего они хотят, они бы сказали, что лошади быстрее». Он знал, что дело в том, что лошади слишком медлительны. Но на самом деле это была не та проблема, которую нужно было решать. Это была более глубокая потребность, которую его клиенты не могли выразить.
Генри Форд и водитель первой модели T.
Ричард Бьюкенен — «теоретик дизайна», карьера которого основана на принципах дизайн-мышления, ориентированных на человека.В своей статье Design Research and the New Learning он ссылается на не сформулированные потребности пользователя, когда определяет дизайн как «человеческую силу мыслить, планировать и создавать продукты или услуги, которые служат людям в достижении их индивидуальных и индивидуальных потребностей. коллективные цели ». Внимание нужно уделять цели пользователя, а не просто нежелательной ситуации. Эта более глубокая потребность лежит в основе того, чего желает пользователь, независимо от того, могут он это сформулировать или нет.
КлиентыFord думали, что им нужна более быстрая версия того, что у них уже было.Но Форд понимал их более глубокую цель: , чтобы быстрее добраться из одного места в другое . Это различие помогло ему избежать простой разработки более быстрой лошади и вместо этого открыло двери для создания чего-то, чего раньше никогда не существовало.
Проблема — это не просто нежелательная ситуация или вопрос, который отклоняется от нормы, хотя это все еще действительные определения проблемы. Для дизайнеров и творческих людей, решающих проблемы, проблема — это неудовлетворенная потребность, которая в случае удовлетворения может удовлетворить цель пользователя.
Постановка проблемы позволяет сосредоточиться на загруженном в остальном мире ландшафте.
Зачем формулировать проблему?
Постановка задачи дизайна — первый шаг в ориентированном на человека процессе проектирования. Он отдает приоритет только что обсужденным элементам: пользователю и цели, которую он желает достичь. Это означает, что первоначальный раунд исследования пользователей может стать революционным в раскрытии глубоко укоренившихся желаний. Проведение пользовательских интервью или настольных исследований, таких как конкурентный анализ, может выявить понимание потенциальных пользователей и того, с какими проблемами они сталкиваются.
Например, формулировка проблемы дизайна может быть такой: «Молодым мамам нужен способ почувствовать связь с группой поддержки, потому что они проводят много времени наедине со своими младенцами и в конечном итоге чувствуют себя изолированными и одинокими». У этих мам есть глубоко укоренившееся желание знать, что они не одиноки, и новый продукт может помочь им достичь цели — почувствовать связь.
Команда дизайнеров могла бы разработать приложение, платформу социальной сети или даже обычное заведение, где могли бы собираться мамы.Постановка проблемы поможет команде при выборе решений и функций, например, следует ли нам использовать ИИ? На какие еще приложения следует ссылаться? Как можно было спроектировать среду? Обрамленная проблема обеспечивает основу для выработки наилучшего решения для пользователя.
Формулируя проблему достаточно узко, чтобы сфокусировать внимание, но при этом достаточно широко для творчества, команда дизайнеров продукта может одновременно сосредоточиться на решении дизайнерских проблем и быть открытыми для инновационных возможностей.
Определение препятствий и возможностей
Когда вы знаете, в каком направлении хотите двигаться, вы можете видеть, что впереди. С четко определенной проблемой, коренящейся в цели пользователя, легче увидеть, какие препятствия стоят на пути к достижению этой конечной цели. И если проблема четко сформулирована в начале проекта, она может действовать как линза, через которую можно найти дополнительные возможности, которые могли остаться незамеченными.
Объединение команды вокруг решения проблем дизайна
Не осознавая этого, члены команды — заинтересованные стороны, дизайнеры, разработчики и даже пользователи — имеют в голове разное представление о том, каким должен быть конечный продукт.Каждый из них думает об этом по-своему, исходя из разных ментальных моделей. Возможно, самое большое влияние на формулировку проблемы заключается в том, как она согласовывает эти различные взгляды.
Процесс формулирования проблемы объединяет множество точек зрения в структуру, которая способствует эффективному обсуждению и принятию решений. Как только сформулированное заявление сделано, можно управлять ожиданиями команды и согласовывать усилия.
Успешная команда разработчиков сосредоточена на решении четко сформулированной общей проблемы дизайна.
Руководство проекта и все будущие решения
Продуктовая группа может работать без определения проблемы — это происходит постоянно. Но когда в явном заявлении указывается, какая проблема должна быть решена, все усилия сосредотачиваются на этом единственном результате.
Хорошо сформулированная постановка проблемы проектирования, которая задокументирована как часть краткого описания продукта, представляет собой простой инструмент для взвешивания вариантов и измерения успеха. Хорошая постановка задачи дизайна оставляет место для творчества, но в конечном итоге дает четкую линзу, через которую можно увидеть каждый элемент проекта.
Описание постановки проблемы и этапов процесса проектирования действует как фильтр, отсеивающий лишние или нерелевантные идеи и оставляющий только те, которые отвечают потребностям. По мере продвижения процесса проектирования команда должна обращаться к исходной постановке проблемы и следить за тем, чтобы то, что разрабатывается, по-прежнему отвечало основной постановке проблемы, задокументированной в кратком описании проекта продукта.
Бог дал нам десять стилусов… не будем изобретать еще один. — Стив Джобс о своем отвращении к ненужному стилусу Apple Newton
.
Экономия времени и денег в долгосрочной перспективе
При наличии общей точки зрения и согласия с конечной целью продукта процесс проектирования может работать более эффективно.В инновационных проектах всегда будут неизбежные отклонения и тупики, но даже эти уроки могут быть более полезными, когда все движется к поиску решения единственной проблемы.
Работа, основанная на общем понимании проблемы дизайна, которую необходимо решить, также может предотвратить смущение общественности — кроме провального продукта. Когда Juicero выпустила свою экстравагантную соковыжималку, ее встретили уколами и насмешками, потому что она взимала высокую цену за то, что каждый может делать руками — выжимать свежий сок из упаковки.Ему удалось привлечь 120 миллионов долларов инвестиций, но через 16 месяцев после запуска продажи были приостановлены.
В конечном счете, этот продукт принес очень мало пользы любителям сока, потому что он решил несуществующую проблему. Не каждую идею нужно воплощать в жизнь, и хорошо сформулированная постановка задачи может помочь определить, какие из них следует просто оставить в альбоме.
Juicero предлагала предварительно проданные пакеты нарезанных кубиками фруктов и овощей, которые пользователи подключали к его машинам за 400 долларов.
Помощь в эмоциональном контакте с пользователем
Проблема не может быть определена, если вы не знаете, кто борется.Выделив время, чтобы провести исследование и поговорить с потенциальными пользователями, а также задать вопросы об их текущей ситуации и о том, как они к ней относятся, ваша команда может внезапно встать на место пользователя.
Эмоциональное вовлечение, необходимое на этапе постановки проблемы, приводит продукт в соответствие с тем, кому он предназначен. Мотивации, желания и страхи пользователя могут создать основу для оценки всех идей и предложений. Взгляд на проблему с человеческой точки зрения неизбежно проливает свет на интуитивные и эмоциональные идеи, которые сделают продукт более привлекательным.
Как сформулировать проблему?
Несмотря на то, что формулировка проблемы дает существенные преимущества, зачастую это пропускаемый шаг. Нередко можно получить тщательно составленное задание на дизайн, которое включает в себя все, начиная от визуального оформления и заканчивая функциональными требованиями. А иногда это все, что вам нужно, когда вы присоединяетесь к команде.
Но если вы находитесь в начале проекта и визуальные и функциональные решения уже принимаются, стоит сделать шаг назад, чтобы определить проблему, которую решает продукт.Иногда для этого есть много времени, иногда — сопротивление и ограниченные ресурсы. Независимо от того, где вы находитесь, существуют методы, которые помогут внести ясность в жизнь всех участников.
Если бы у меня был час на решение проблемы, я бы потратил 55 минут на размышления о проблеме и 5 минут на размышления о решениях. — Альберт Эйнштейн
The Four Ws: вопросы, на которые нужно ответить
В идеале, это метод, при котором ключевые заинтересованные стороны собираются вокруг кучи наклеек и большой стены.Задав четыре простых вопроса, каждый может сформулировать свои мысли и вместе синтезировать содержание, чтобы найти фокус и ясность.
- Кто пострадал? У кого проблема? Можно ли дополнительно указать этого пользователя (по демографии, личности, мотивации, причине нахождения в ситуации)?
- В чем проблема? Какие проблемы? Какую задачу нужно выполнить? Какую болевую точку нужно снять?
- Где это происходит? В каком контексте пользователь сталкивается с проблемой? Это в физическом или цифровом пространстве? Кто еще причастен?
- Почему это важно? Почему стоит решить эту проблему? Какую ценность это приносит пользователю? Какую ценность это приносит для бизнеса?
Карта эмпатии: ставить себя на место пользователя
Карты эмпатии — распространенный инструмент, используемый в UX-дизайне, который может быть полезен на многих этапах разработки продукта.Здесь с самого начала он мгновенно связывает команду с пользователем, чтобы узнать, в чем может заключаться их цель. В зависимости от количества времени, которое у вас есть на этап формирования проблемы, этот метод может включать в себя интервью с пользователями и наблюдение за ситуацией.
- Слушайте и смотрите. С какими комментариями или концепциями сталкивается пользователь? Что другие говорят, что пользователь подвергается воздействию? Что пользователь наблюдает за тем, как другие делают вокруг него? (Эта категория иллюстрирует окружение пользователя.)
- Говори и делай. Каковы комментарии и поведение пользователей? Что они говорят вслух другим? Что они делают на практике? (Это то, что явно сделано и может быть ясно замечено.)
- Думай и чувствуй. Что думает пользователь, но держится при себе? Как они эмоционально реагируют на ситуацию? Каковы их желания? (Это не всегда очевидно при простом наблюдении за пользователем, но может быть выявлено в ходе разговорного интервью.Чтобы понять, что происходит на подсознательном уровне, нужно немного покопаться, но именно здесь можно найти отличные идеи.)
- Проблемы и достижения. Какие разочарования испытывает пользователь? Что насчет опыта ненужного или разочаровывающего? Напротив, как насчет опыта улучшает жизнь пользователя? Что хорошо работает? Где и когда пользователь счастливее всего? (Это результаты опыта.)
Карты эмпатии помогают лучше понять человека, которому предназначен продукт.
Заключительное заявление о проблеме
Это простой, но действительно эффективный способ сосредоточить внимание на обнаруженных вами идеях и на основной проблеме, которую вы можете сформулировать. Шаблон структуры изложения проблемы дизайна похож на страницу из MadLibs, предложение с пустыми пробелами, чтобы заполнить ваши идеи. Это краткое изложение, основанное на коллективном мышлении вашей команды. Важно, чтобы заявление было достаточно конкретным, чтобы было общее видение продукта, но достаточно широким, чтобы обеспечить творческий подход и новые идеи.
Вот несколько примеров форматов постановки задач проектирования:
- С точки зрения пользователя: « Я (персона) пытаюсь (глагол) , но (барьер) , потому что (причина) , что заставляет меня чувствовать (эмоциональная реакция) . ”
- например: «Я молодая мама, пытающаяся позаботиться о моем ребенке наилучшим образом, но я не знаю, хорошо ли я работаю, потому что я всегда дома одна и у меня нет с кем поговорить об этом, что заставляет меня чувствовать себя изолированным и одиноким.”
- На основе исследования пользователей: «(Персона) нужен путь к (потребность пользователя) , потому что (понимание) . ”
- например: «Новым мамам нужен способ общаться с другими мамами, потому что они часто бывают дома одни в течение дня и чувствуют себя изолированными и одинокими».
- Использование 4 Ws: « Наш (кто) имеет проблему, что (что) , когда (где) . Наше решение должно доставить (почему) . ”
- например: «У нашей молодой мамы проблема в том, что ей не с кем поговорить о том, как лучше всего заботиться о своем ребенке, когда она каждый день находится дома одна. Наше решение должно дать ей возможность почувствовать связь с другими мамами, чтобы она чувствовала себя менее изолированной и одинокой ».
Каждая хорошая фаза постановки задачи, независимо от того, насколько она проста, должна:
- Избегайте предложения решений. Легко мыслить осязаемыми терминами функций и функций, но это только отвлечет от первого понимания фундаментальной проблемы.
- Спросите почему. Это простой вопрос, который поможет найти понимание под поверхностью. Но, как пишет участник Fast Company Тина Силиг, вопрос «почему» позволяет увидеть ситуацию под другим углом.
- Отражение. Найдите время, чтобы сделать шаг назад и поискать связи и закономерности. Именно в этом заключаются идеи, которые могут выделить продукт среди конкурентов.
- Держите его универсальным. Избегайте использования жаргона или каких-либо ненужных сложностей. Проблема должна быть простой, чтобы каждый мог ее понять, а в идеале — пересказать.Предоставление членам команды возможности легко говорить о том, чего вы пытаетесь достичь, укрепит доверие и увлеченность проектом.
Забыть лошадь, доставить машину
Что такое постановка проектной проблемы? Некоторые клиенты могут составить бриф, в котором четко определяется проблема, которую необходимо решить. Другие могут не знать об этом решающем этапе. В этом заключается возможность заставить клиента сделать шаг назад и оценить, почему этот продукт будет существовать. Вместе вы можете сплотить команду, разработать структуру и начать эффективный и действенный процесс.
Возможно, самая большая ценность этого шага — понимание человеческой психики. Постановка проблемы с точки зрения клиента позволяет более эффективно доставлять то, о чем люди даже не подозревали. Дэйв Томсен, бывший разработчик IDEO, пишет, что ориентированный на человека подход ведет к большим преимуществам и целям для пользователей.
Когда дизайнеры создают продукт, который тесно связан с желаемой целью пользователя, становится легче создать впечатление продукта и бренд, который соединяется с людьми на эмоциональном уровне.В свою очередь, это будут не только более успешные продукты, но и более целеустремленные и значимые в жизни людей, которые их используют.
• • •


 Например, когда в фоторамки на стену на несколько фотографий, эти самые снимки вставляются не в каждую ячейку. Или когда рядом с фотографией хозяина дома внезапно появляется снимок известной певицы или актрисы.
Например, когда в фоторамки на стену на несколько фотографий, эти самые снимки вставляются не в каждую ячейку. Или когда рядом с фотографией хозяина дома внезапно появляется снимок известной певицы или актрисы. Кстати, фоторамки могут добавляться по мере разрастания семейного дерева.
Кстати, фоторамки могут добавляться по мере разрастания семейного дерева.
 dtd">
dtd">  html отображался во фрейме. Единственный обязательный атрибут для
html отображался во фрейме. Единственный обязательный атрибут для  Атрибут
Атрибут  Вы также можете организовать свое отображение в относительных терминах, которые определяют размер кадров относительно других кадров. В этом примере показаны два столбца, где один справа в два раза больше ширины слева:
Вы также можете организовать свое отображение в относительных терминах, которые определяют размер кадров относительно других кадров. В этом примере показаны два столбца, где один справа в два раза больше ширины слева: На самом деле, вы должны тщательно проверить все измерения столбцов и строк, чтобы увидеть, как они отображаются, и не забудьте проверить макет на разных размерах дисплея и в разных браузерах. Вот три примера измерений микширования, взятых со страницы W3C на фреймах HTML :
На самом деле, вы должны тщательно проверить все измерения столбцов и строк, чтобы увидеть, как они отображаются, и не забудьте проверить макет на разных размерах дисплея и в разных браузерах. Вот три примера измерений микширования, взятых со страницы W3C на фреймах HTML : html">
html">  Никто не любит горизонтальные полосы прокрутки. Опять же, поиграйте с шириной столбцов, чтобы вы могли как можно больше избегать полос прокрутки. Использование строк в ваших наборах кадров дает вам вертикальные полосы прокрутки, которые более приемлемы.
Никто не любит горизонтальные полосы прокрутки. Опять же, поиграйте с шириной столбцов, чтобы вы могли как можно больше избегать полос прокрутки. Использование строк в ваших наборах кадров дает вам вертикальные полосы прокрутки, которые более приемлемы.