Невероятный интерьер, в котором сочетается винтаж и современность — INMYROOM
#эксклюзивныепроекты
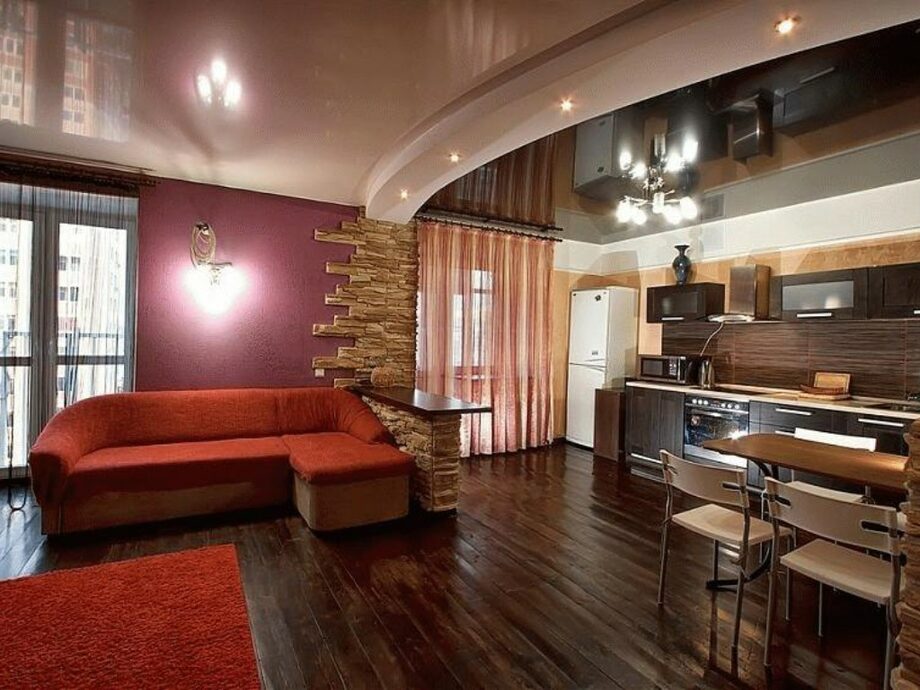
Дизайнер Наталья Митракова преобразила интерьер бывшей коммуналки в центре Москвы и создала в ней богемную творческую атмосферу
Место
Москва
Тип дома
кирпичный дом
Метраж
350 кв. м
Год реализации
2022 г.
Комнаты
7
Cанузлы
3
Дизайн
Наталья митракова
Фото
Ольга Мелекесцева
Вкратце
В этой просторной квартире живет молодая, яркая и неординарная женщина с дочками 5-ти и 8-ми лет и собакой. Когда-то здесь была коммуналка, но заказчица приобрела ее уже с перепланировкой и ремонтом. Наталье Митраковой предстояло подарить пространству новую жизнь без капитальной перепланировки и подружить в интерьере антикварные вещи и современные дизайнерские.
Подробности
Планировка квартиры осталась от прежних хозяев и полностью устраивала заказчицу. В процессе ремонта только установили легкую стеклянную перегородку, отделяющую входную зону от гостиной. Просторную общую комнату с рядом окон зонировали на две диванные зоны — для просмотра ТВ с тремя диванами и на зону у камина с круглым диваном и креслами.
В процессе ремонта только установили легкую стеклянную перегородку, отделяющую входную зону от гостиной. Просторную общую комнату с рядом окон зонировали на две диванные зоны — для просмотра ТВ с тремя диванами и на зону у камина с круглым диваном и креслами.
Кухня — самое темное помещение с небольшим окном, напоминание о коммунальном прошлом дома. «Мы этот эффект решили усилить, наполнив кухню старинными и винтажными предметами, советским торшером, шторкой-кафе на окне, на стене в раме — старинная вышитая скатерть под стеклом. Стены выкрасили в сине-серый цвет в тон керамогранита на полу (его, как и кухонный гарниутр, мы решили оставить) и опоясали рельефной плиткой цвета русской горчицы. Мебель на кухне исключительно винтажная и антикварная — за исключением огромного облака/метеорита от азиатского бренда Design by Hivе», — рассказывает Наталья Митракова.
Окна гостиной, столовой и кабинета выходят на доходный дом Строгановского училища, построенного архитектором Федором Шехтелем, фасады которого украшают майоликовые панно с изображением переплетенных лент, гирлянд из бус, обрамляющих пейзажи парков. «На сегодняшний день большинство пейзажей утеряно или перекрыто кондиционерами, но я нашла их изображения, и именно эти панно задали настроение и атмосферу пространства, цветовую гамму, форму мебели и декора. Например, так появилось двухметровое неоновое перо над буфетом в столовой — на одном из панно пейзаж окружали крупные перья», — рассказывает дизайнер.
«На сегодняшний день большинство пейзажей утеряно или перекрыто кондиционерами, но я нашла их изображения, и именно эти панно задали настроение и атмосферу пространства, цветовую гамму, форму мебели и декора. Например, так появилось двухметровое неоновое перо над буфетом в столовой — на одном из панно пейзаж окружали крупные перья», — рассказывает дизайнер.
Люстра-паук в столовой сделана из переработанного картона, ее изготовила Ульяна Хохлова.
«Мы с заказчицей единогласно сошлись на любви к цвету, искусству, винтажным и старинным предметам. Мои любимые, пожалуй, кресла у камина в стиле ардеко с „Авито“. Новая современная обивка им очень к лицу», — делится дизайнер.
«Самый необычный и интересный предмет в этом интерьере — это мобиль, — рассказывает Наталья Митракова. — Его придумала и создала специально для нашего проекта Ульяна Хохлова, он из переработанного картона. В огромной гостиной с четырехметровыми потолками мне хотелось разместить центральный арт-объект, напоминающий ниспадающие гирлянды на майолике за окнами. Я отправила Ульяне фото фасадов, и она придумала для нас огромный (200×160 см) мобиль-светильник. Так утерянная живопись начала XX века обрела форму руками современного художника».
Я отправила Ульяне фото фасадов, и она придумала для нас огромный (200×160 см) мобиль-светильник. Так утерянная живопись начала XX века обрела форму руками современного художника».
Заказчица хотела сохранить архитектурный гипсовый декор на стенах и потолке. Паркет, двери, кухонный гарнитур, санузлы были в очень приличном состоянии — их тоже оставили. Избавились от популярных в начале 2000-х текстильных обоев абрикосовых, бежевых и фисташковых цветов в спальнях. В гостиной обои были темно-синими, в трех видах дизайна: один из фрагментов решили сохранить на память, частично перекрыв его библиотекой.
Заказчица мечтала о подвесных плетеных креслах в гостиной — именно их и начали искать в первую очередь.
Хозяйка не хотела тратить состояние на мебель, так как любит менять локации, жить в разных странах и местах: при продаже недвижимости она оставляет всю обстановку новым владельцам, увозя с собой лишь самые дорогие сердцу семейные предметы. В этом проекте большинство мебели найдено на «Авито» и в магазинах винтажной европейской мебели. Все, что не смогли отыскать там, было куплено у российских производителей из наличия, или заказано в московских мебельных и столярных мастерских с быстрыми сроками изготовления. Много антикварных предметов мебели и коллекция гжели достались хозяйке от бабушки.
Все, что не смогли отыскать там, было куплено у российских производителей из наличия, или заказано в московских мебельных и столярных мастерских с быстрыми сроками изготовления. Много антикварных предметов мебели и коллекция гжели достались хозяйке от бабушки.
В квартире уже была оборудованная гардеробная со шкафами. В процессе нового ремонта обустроили открытую систему хранения для украшений и аксессуаров при входе в хозяйскую спальню. Шкафы в спальне сделаны на заказ, вместо дверец — шторы на люверсах.
Бренды, представленные в проекте
Отделка: краска, Little Greene
Мебель: все диваны и детские кровати, Highland furniture; кованная кровать в хозяйской спальне, Dream master; раскладной диван в кабинете, Kare design; большой стол, стеллажи с металлом, все — The Sarai; желтые зеркала, Woodi; стол рабочий в кабинете, «Этажерка»; стол-трансформер и стульчик в детской, Brend Mama от Наталии Гусевой; библиотека в гостиной, длинный стеллаж в гостиной, шкафы в спальне по эскизам дизайнера, все — Roberto Loreti; кухня, ИКЕА
Освещение: десткие светильники, La Redoute
Декор и текстиль: светильник-мобиль, Ульяна Хохлова; зеркало над камином, Ольга Землянухина; часть картин, Reloft Art; ткани на шторах, компания «Евротекстиль», пошив Александра Николина; русалки на стене в спальне и ваза голова Венеры на полке библиотеки, керамисты Leti ceramics
Хотите, чтобы ваш проект был опубликован на INMYROOM? Присылайте фотографии интерьера на wow@inmyroom. ru
ru
Дима Родионов — Онлайн-школа Bang Bang Education
Светлана Шенкель
Графический дизайн
Долго искала и думала, куда пойти учиться, но однажды на пути встала реклама BBE. Очень понравилось программа курса. Она оказалась сложнее, чем я предполагала — учеба требует много ресурсов, но это очень круто!!! Сложно, да, но и отдача соответствующая. Считаю, что вкладывать в себя — это лучшая идея. Спасибо всей команде школы за эту возможность.
Никита Гавриленко
Графический дизайн
Будущим студентам рекомендую как можно скорее познакомиться с одногруппниками и по возможности чаще с ними общаться. Это ваши братья и сестры (в основном — сестры). Не бойтесь делиться переживаниями (и не только) с вашими кураторами и координаторами — это хорошие люди, которые хотят вам добра. Как бы вы себя ни чувствовали, ваша жизнь изменится, не сомневайтесь.
Полина Щербинина
Графический дизайн
Я выбрала BBE, в первую очередь, за оформление сайта школы — я думаю, нужно на 100% соответствовать тому, чему обучаете. Мне понравилось, что уроки длятся 15–20 минут, потому что вебинары по несколько часов сложно воспринимать. Преподаватели все объясняют простым и понятным языком, всегда быстро отвечают на вопросы. Спасибо большое команде!
Мне понравилось, что уроки длятся 15–20 минут, потому что вебинары по несколько часов сложно воспринимать. Преподаватели все объясняют простым и понятным языком, всегда быстро отвечают на вопросы. Спасибо большое команде!
Марина Демидас
Графический дизайн
BBE — суперская платформа для обучения. Отличная организация в онлайн-формате. Обучение проходит гладко, в приятном темпе и с впечатляющими результатами. Идеально подходит и тем, кто, как и я, не умеет даже пользоваться Фотошопом. Преподаватели не требуют невозможного и для каждого задания дают все инструменты для его выполнения. Чувствую больше включенности в процесс, чем когда училась в университете офлайн. Восторг!
Ольга Поташева
Графический дизайн
Школа BBE — это живое сообщество практикующих дизайнеров. Наши преподаватели — не оторванные от реальности теоретики, а профессионалы, которые делятся актуальными на сегодня опытом и знаниями. И это была основная причина пойти на программу по графдизайну именно сюда. Она продумана так, чтобы студенты наряду с овладением общей теоретической базой развивали навыки владения софтом и подачи своих проектов.
Она продумана так, чтобы студенты наряду с овладением общей теоретической базой развивали навыки владения софтом и подачи своих проектов.
Ибрагим Азиев
Графический дизайн
Занимаюсь дизайном несколько лет, но все мои знания были основаны на обрывках информации, выхваченных из разных источников. Не хватало упорядоченности. На программе BBE я получаю именно то, что мне было нужно, — погружение в дизайн, начиная с самых основ, которое полностью меняет стиль мышления. Чувствую, что постепенно становлюсь не просто носителем набора скиллов, но настоящим специалистом. Работы впереди еще много, и я уверен, что двигаюсь в правильном направлении. Программа сильно помогает в этом.
Юлия Саатова
Графический дизайн
Круто, что эта программа подходит не только новичкам, но и дизайнерам с опытом. Я третий год работаю графическим дизайнером в брендинговом агентстве, но у меня не было структурированных знаний по дизайну, так как я пришла в сферу совсем из другой области. Программа дала мне мощный пинок в плане развития своего стиля. Любимый модуль — типографика.
Программа дала мне мощный пинок в плане развития своего стиля. Любимый модуль — типографика.
Елена Ермакова
Графический дизайн
Программа превзошла все мои ожидания. Сначала у меня были сомнения по поводу онлайн-формата — боялась, что будет недостаточно обратной связи. Но процесс обучения выстроен очень грамотно: по каждому обязательному заданию мы получаем индивидуальные комментарии преподавателя, в групповом учебном чате и на вебинарах можно задать любые вопросы — и обязательно получить ответ. По содержанию лекций тоже нет нареканий, они очень интересные и насыщенные. Подумываю о программе по иллюстрации на следующий год!
Анна Ландик
Моушн-дизайн и CG
На курсе особенно нравится групповой чат, где всегда можно задать вопрос или получить поддержку. Уроки очень информативные, многого не найдешь в интернете. У меня нулевой опыт, и сначала было некомфортно учиться с опытными ребятами — было стыдно выставлять свои работы. Но потом я поняла, что это стимул, ведь никто не родился со знанием программ. Курс очень крутой, много информации — действительно полезной и интересной.
Курс очень крутой, много информации — действительно полезной и интересной.
Михаил Адольф
Моушн-дизайн и CG
Понравилось, что лекции про софт чередуются с лекциями про историю, например, типографики. Думаю, что один из больших плюсов курса — то, что в группе есть люди с самым разным опытом. Очень интересно смотреть на работы сокурсников, в том числе тех, кто начинает с нуля. Сразу видно, что существует не один единственный подход к заданию. Мне нравится попытка BBE создать комьюнити в рамках даже одного курса. Все проблемы, которые возникали, помогали решать или наставники, или координаторы, или преподаватели. Спасибо!
Анна-Мария Мамурина
Моушн-дизайн и CG
Когда я решила заняться моушн-дизайном, без раздумий пошла в BBE, так как знала, что именно на этой образовательной платформе я получу максимальный результат и достигну желаемой цели — освою новую профессию. На протяжении всего курса нас разносторонне развивали, преподавали искусство, основы композиции, даже затронули графический дизайн и, конечно же, много-много 2D и 3D. Иногда было сложно, но кураторы и преподаватели настолько отзывчивые, что всегда помогали преодолевать трудности, вдохновляли. Спасибо прекрасному координатору Полине, которая всегда оперативно реагировала на любые просьбы или вопросы. Спасибо нереальному преподавательскому составу: в BBE собраны лучшие, а мне есть с чем сравнить. В итоге на выходе я готовый специалист, который работает в свое удовольствие, получая максимально интересные предложения по работе. Год пролетел незаметно, очень грустно расставаться, но я уверена, что еще буду возвращаться за прокачкой скилов!
Иногда было сложно, но кураторы и преподаватели настолько отзывчивые, что всегда помогали преодолевать трудности, вдохновляли. Спасибо прекрасному координатору Полине, которая всегда оперативно реагировала на любые просьбы или вопросы. Спасибо нереальному преподавательскому составу: в BBE собраны лучшие, а мне есть с чем сравнить. В итоге на выходе я готовый специалист, который работает в свое удовольствие, получая максимально интересные предложения по работе. Год пролетел незаметно, очень грустно расставаться, но я уверена, что еще буду возвращаться за прокачкой скилов!
Таня Парфенова
Моушн-дизайн и CG
Курс очень насыщенный! Мне нравится гибкий удаленный формат обучения: так удобнее планировать время. На лекциях разбирается именно работа с инструментами, что отличает их от огромного количества туториалов на YouTube. Это очень важно: понимаешь принцип работы каждого инструмента и то, где его можно применить. Наставники всегда помогут, если есть какие-то вопросы, детально комментируют домашки, а на вебинарах уже больше разбираются смысловые аспекты работы. Особенно у Димы Родионова, его главный комментарий — сформулировать, в чем идея работы и как она передается в типографике, формах, композиции, движении. Это бесконечно мотивирует научиться передавать эмоции через анимацию, что требует невероятного количества дополнительных знаний — зато точно не остается вопросов, что учить дополнительно. Я очень рада, что выбрала именно эту школу. Надеюсь, что по завершении модуля получится найти работу.
Особенно у Димы Родионова, его главный комментарий — сформулировать, в чем идея работы и как она передается в типографике, формах, композиции, движении. Это бесконечно мотивирует научиться передавать эмоции через анимацию, что требует невероятного количества дополнительных знаний — зато точно не остается вопросов, что учить дополнительно. Я очень рада, что выбрала именно эту школу. Надеюсь, что по завершении модуля получится найти работу.
Мария Маринич
Моушн-дизайн и CG
Мне очень нравится годовой курс BBE по моушн-дизайну. Когда я искала школу, то обходила стороной все крупные образовательные проекты, так как считаю, что нельзя специализироваться на всем и сразу. Еще мне было важно, чтобы преподаватели школы сами делали классные и интересные работы — не только в техническом плане, но и в концептуальном. Потому что научиться делать какой-то технический прием можно просто на YouTube. А от школы ждешь комплексного подхода, чтобы понимать, как работать с композицией, цветами и так далее. Насмотренность хороших референсов — очень важная штука. Не хотелось после окончания учебы делать стоковые по духу работы. И курс оправдал все ожидания: преподаватели — супер, много информации и в целом по дизайну, и по профессии моушн-дизайнера, нагрузка распределяется адекватно. Еще очень порадовали ребята на потоке. Все делают интересные работы, и это драйвит учиться и тянуться за более сильными студентами. Фидбек преподавателей всегда полезный — не ради того, чтобы просто отписаться. Рекомендую!
Насмотренность хороших референсов — очень важная штука. Не хотелось после окончания учебы делать стоковые по духу работы. И курс оправдал все ожидания: преподаватели — супер, много информации и в целом по дизайну, и по профессии моушн-дизайнера, нагрузка распределяется адекватно. Еще очень порадовали ребята на потоке. Все делают интересные работы, и это драйвит учиться и тянуться за более сильными студентами. Фидбек преподавателей всегда полезный — не ради того, чтобы просто отписаться. Рекомендую!
Дина Мосейчик
Моушн-дизайн и CG
Курс по моушн-дизайну мне очень нравится. Первая базовая часть впечатлила. Одна информация плавно перетекала в другую, создавая более полноценную картинку. Отмечу также работу наставников: ребята — супермолодцы! Фидбэк дают быстро и по существу. Возможно, для таких, как я, нужно сделать вводную лекцию — базовый ликбез для чайников, которые никогда не сталкивались ранее с этой темой. Польза вебинаров — 1000%. Получила много инсайтов, которые уже внедряю в работу.
Татьяна Закутилина
Моушн-дизайн и CG
Я была абсолютным новичком. Сейчас могу смело сказать, что на месте нуля вырисовывается нечто более уверенное. Если в течение модуля смысл всего много раз безнадежно терялся, то после его завершения я почувствовала почву под ногами. Пожалуй, одна из главных задач любых курсов — дать систему. Туториалы редко дают понимание процесса. Плюс важна обратная связь. И, безусловно, отличным мотиватором служит комьюнити, так как возможность видеть работы других не дает расслабиться. Нужно понимать, что на курсе знакомят с инструментами, а оттачивать умения и навыки — это отдельный дополнительный пласт работы. Эта дорога никогда не заканчивается.
Женя Горнев
Моушн-дизайн и CG
Для новичка в этой сфере темп освоения программы интенсивный, но не напряженный. Очень нравится, насколько подробно наставники дают обратную связь о домашней работе. Нравится, что оперативно работает координатор. Довольно мало обсуждения своих работ между самими студентами, но это легко объяснить онлайн-форматом. Хотя мне кажется, что от регулярного обмена опытом между студентами курс стал бы только ценнее.
Хотя мне кажется, что от регулярного обмена опытом между студентами курс стал бы только ценнее.
Дэниз Тапхасан
Моушн-дизайн и CG
Вот и закончился первый модуль годовой программы по моушн-дизайну. Огромная благодарность преподавателям, наставницам и организаторам за профессиональный подход к обучению и за искреннюю вовлеченность. За 2,5 месяца обучения нереальное количество полезной информации по теме и без воды.
Олеся Мозжегорова
Моушн-дизайн и CG
Мне в целом все очень нравится, материал интересный и полезный, подача информации классная. Для меня программы совсем новые, поэтому в процессе работы возникает много вопросов. В этом плане мне очень понравился разбор ДЗ с Костей Новиковым по After Effects, а также разборы работ и референсов с наставниками — понятно, доступно и конструктивно все объяснили. Еще хочу отметить вебинар, где Рита рассказывала про себя — суперполезная информация, было интересно узнать побольше о моушене, возможностях и перспективах в будущем.
Даша Джумеля
Моушн-дизайн и CG
Вебинары всегда смотрю в записи, это удобно. Лекции Кости Новикова очень хорошие, задания понятные и доступные. Очень понравились лекции по истории шрифта: видно, что преподаватель глубоко погружен в тему, много хороших примеров, отсылки к философским книгам, переплетение с общей историей. Вебинар Насти Сарко получился хороший, объясняет живо и доступно. Очень понравились лекции Свята Вишнякова: много примеров с объяснением техники, и не просто примеров, а крайне редких, которые я вряд ли нашла бы на просторах интернета. Очень много ссылок на редкие студии — это ценно! Понятное объяснение домашнего задания. Наверное, сейчас это самые любимые лекции на курсе.
Олег Юдин
Моушн-дизайн и CG
Отличная плотная программа, интересные лекции и домашние задания. Преподавательский состав — лучшие люди в индустрии. Времени скучать нет, но при этом нет невыполнимых задач, все доступно и понятно объяснят преподаватели и наставники. Подводить итоги еще рано, впереди много интересного, но первый модуль прошел очень бодро и познавательно.
Олеся Мозжегорова
Моушн-дизайн и CG
Мне в целом все очень нравится, материал интересный и полезный, подача информации классная. Для меня программы совсем новые, поэтому в процессе работы возникает много вопросов. В этом плане мне очень понравился разбор ДЗ с Костей Новиковым по After Effects, а также разборы работ и референсов с наставниками — понятно, доступно и конструктивно все объяснили. Еще хочу отметить вебинар, где Рита рассказывала про себя — суперполезная информация, было интересно узнать побольше о моушене, возможностях и перспективах в будущем.
Мария Маринич
Моушн-дизайн и CG
Мне очень нравится годовой курс BBE по моушн-дизайну. Когда я искала школу, то обходила стороной все крупные образовательные проекты, так как считаю, что нельзя специализироваться на всем и сразу. Еще мне было важно, чтобы преподаватели школы сами делали классные и интересные работы — не только в техническом плане, но и в концептуальном. Потому что научиться делать какой-то технический прием можно просто на YouTube. А от школы ждешь комплексного подхода, чтобы понимать, как работать с композицией, цветами и так далее. Насмотренность хороших референсов — очень важная штука. Не хотелось после окончания учебы делать стоковые по духу работы. И курс оправдал все ожидания: преподаватели — супер, много информации и в целом по дизайну, и по профессии моушн-дизайнера, нагрузка распределяется адекватно. Еще очень порадовали ребята на потоке. Все делают интересные работы, и это драйвит учиться и тянуться за более сильными студентами. Фидбек преподавателей всегда полезный — не ради того, чтобы просто отписаться. Рекомендую!
А от школы ждешь комплексного подхода, чтобы понимать, как работать с композицией, цветами и так далее. Насмотренность хороших референсов — очень важная штука. Не хотелось после окончания учебы делать стоковые по духу работы. И курс оправдал все ожидания: преподаватели — супер, много информации и в целом по дизайну, и по профессии моушн-дизайнера, нагрузка распределяется адекватно. Еще очень порадовали ребята на потоке. Все делают интересные работы, и это драйвит учиться и тянуться за более сильными студентами. Фидбек преподавателей всегда полезный — не ради того, чтобы просто отписаться. Рекомендую!
Анна Ландик
Моушн-дизайн и CG
На курсе особенно нравится групповой чат, где всегда можно задать вопрос или получить поддержку. Уроки очень информативные, многого не найдешь в интернете. У меня нулевой опыт, и сначала было некомфортно учиться с опытными ребятами — было стыдно выставлять свои работы. Но потом я поняла, что это стимул, ведь никто не родился со знанием программ. Курс очень крутой, много информации — действительно полезной и интересной.
Курс очень крутой, много информации — действительно полезной и интересной.
Таня Парфенова
Моушн-дизайн и CG
Курс очень насыщенный! Мне нравится гибкий удаленный формат обучения: так удобнее планировать время. На лекциях разбирается именно работа с инструментами, что отличает их от огромного количества туториалов на YouTube. Это очень важно: понимаешь принцип работы каждого инструмента и то, где его можно применить. Наставники всегда помогут, если есть какие-то вопросы, детально комментируют домашки, а на вебинарах уже больше разбираются смысловые аспекты работы. Особенно у Димы Родионова, его главный комментарий — сформулировать, в чем идея работы и как она передается в типографике, формах, композиции, движении. Это бесконечно мотивирует научиться передавать эмоции через анимацию, что требует невероятного количества дополнительных знаний — зато точно не остается вопросов, что учить дополнительно. Я очень рада, что выбрала именно эту школу. Надеюсь, что по завершении модуля получится найти работу.
Михаил Адольф
Моушн-дизайн и CG
Понравилось, что лекции про софт чередуются с лекциями про историю, например, типографики. Думаю, что один из больших плюсов курса — то, что в группе есть люди с самым разным опытом. Очень интересно смотреть на работы сокурсников, в том числе тех, кто начинает с нуля. Сразу видно, что существует не один единственный подход к заданию. Мне нравится попытка BBE создать комьюнити в рамках даже одного курса. Все проблемы, которые возникали, помогали решать или наставники, или координаторы, или преподаватели. Спасибо!
Татьяна Закутилина
Моушн-дизайн и CG
Я была абсолютным новичком. Сейчас могу смело сказать, что на месте нуля вырисовывается нечто более уверенное. Если в течение модуля смысл всего много раз безнадежно терялся, то после его завершения я почувствовала почву под ногами. Пожалуй, одна из главных задач любых курсов — дать систему. Туториалы редко дают понимание процесса. Плюс важна обратная связь. И, безусловно, отличным мотиватором служит комьюнити, так как возможность видеть работы других не дает расслабиться. Нужно понимать, что на курсе знакомят с инструментами, а оттачивать умения и навыки — это отдельный дополнительный пласт работы. Эта дорога никогда не заканчивается.
Нужно понимать, что на курсе знакомят с инструментами, а оттачивать умения и навыки — это отдельный дополнительный пласт работы. Эта дорога никогда не заканчивается.
Дина Мосейчик
Моушн-дизайн и CG
Курс по моушн-дизайну мне очень нравится. Первая базовая часть впечатлила. Одна информация плавно перетекала в другую, создавая более полноценную картинку. Отмечу также работу наставников: ребята — супермолодцы! Фидбэк дают быстро и по существу. Возможно, для таких, как я, нужно сделать вводную лекцию — базовый ликбез для чайников, которые никогда не сталкивались ранее с этой темой. Польза вебинаров — 1000%. Получила много инсайтов, которые уже внедряю в работу.
Дэниз Тапхасан
Моушн-дизайн и CG
Вот и закончился первый модуль годовой программы по моушн-дизайну. Огромная благодарность преподавателям, наставницам и организаторам за профессиональный подход к обучению и за искреннюю вовлеченность. За 2,5 месяца обучения нереальное количество полезной информации по теме и без воды.
Анна-Мария Мамурина
Моушн-дизайн и CG
Когда я решила заняться моушн-дизайном, без раздумий пошла в BBE, так как знала, что именно на этой образовательной платформе я получу максимальный результат и достигну желаемой цели — освою новую профессию. На протяжении всего курса нас разносторонне развивали, преподавали искусство, основы композиции, даже затронули графический дизайн и, конечно же, много-много 2D и 3D. Иногда было сложно, но кураторы и преподаватели настолько отзывчивые, что всегда помогали преодолевать трудности, вдохновляли. Спасибо прекрасному координатору Полине, которая всегда оперативно реагировала на любые просьбы или вопросы. Спасибо нереальному преподавательскому составу: в BBE собраны лучшие, а мне есть с чем сравнить. В итоге на выходе я готовый специалист, который работает в свое удовольствие, получая максимально интересные предложения по работе. Год пролетел незаметно, очень грустно расставаться, но я уверена, что еще буду возвращаться за прокачкой скилов!
Даша Джумеля
Моушн-дизайн и CG
Вебинары всегда смотрю в записи, это удобно. Лекции Кости Новикова очень хорошие, задания понятные и доступные. Очень понравились лекции по истории шрифта: видно, что преподаватель глубоко погружен в тему, много хороших примеров, отсылки к философским книгам, переплетение с общей историей. Вебинар Насти Сарко получился хороший, объясняет живо и доступно. Очень понравились лекции Свята Вишнякова: много примеров с объяснением техники, и не просто примеров, а крайне редких, которые я вряд ли нашла бы на просторах интернета. Очень много ссылок на редкие студии — это ценно! Понятное объяснение домашнего задания. Наверное, сейчас это самые любимые лекции на курсе.
Лекции Кости Новикова очень хорошие, задания понятные и доступные. Очень понравились лекции по истории шрифта: видно, что преподаватель глубоко погружен в тему, много хороших примеров, отсылки к философским книгам, переплетение с общей историей. Вебинар Насти Сарко получился хороший, объясняет живо и доступно. Очень понравились лекции Свята Вишнякова: много примеров с объяснением техники, и не просто примеров, а крайне редких, которые я вряд ли нашла бы на просторах интернета. Очень много ссылок на редкие студии — это ценно! Понятное объяснение домашнего задания. Наверное, сейчас это самые любимые лекции на курсе.
Олег Юдин
Моушн-дизайн и CG
Отличная плотная программа, интересные лекции и домашние задания. Преподавательский состав — лучшие люди в индустрии. Времени скучать нет, но при этом нет невыполнимых задач, все доступно и понятно объяснят преподаватели и наставники. Подводить итоги еще рано, впереди много интересного, но первый модуль прошел очень бодро и познавательно.
Женя Горнев
Моушн-дизайн и CG
Для новичка в этой сфере темп освоения программы интенсивный, но не напряженный. Очень нравится, насколько подробно наставники дают обратную связь о домашней работе. Нравится, что оперативно работает координатор. Довольно мало обсуждения своих работ между самими студентами, но это легко объяснить онлайн-форматом. Хотя мне кажется, что от регулярного обмена опытом между студентами курс стал бы только ценнее.
Полина Щербинина
Графический дизайн
Я выбрала BBE, в первую очередь, за оформление сайта школы — я думаю, нужно на 100% соответствовать тому, чему обучаете. Мне понравилось, что уроки длятся 15–20 минут, потому что вебинары по несколько часов сложно воспринимать. Преподаватели все объясняют простым и понятным языком, всегда быстро отвечают на вопросы. Спасибо большое команде!
Светлана Шенкель
Графический дизайн
Долго искала и думала, куда пойти учиться, но однажды на пути встала реклама BBE. Очень понравилось программа курса. Она оказалась сложнее, чем я предполагала — учеба требует много ресурсов, но это очень круто!!! Сложно, да, но и отдача соответствующая. Считаю, что вкладывать в себя — это лучшая идея. Спасибо всей команде школы за эту возможность.
Она оказалась сложнее, чем я предполагала — учеба требует много ресурсов, но это очень круто!!! Сложно, да, но и отдача соответствующая. Считаю, что вкладывать в себя — это лучшая идея. Спасибо всей команде школы за эту возможность.
Юлия Саатова
Графический дизайн
Круто, что эта программа подходит не только новичкам, но и дизайнерам с опытом. Я третий год работаю графическим дизайнером в брендинговом агентстве, но у меня не было структурированных знаний по дизайну, так как я пришла в сферу совсем из другой области. Программа дала мне мощный пинок в плане развития своего стиля. Любимый модуль — типографика.
Елена Ермакова
Графический дизайн
Программа превзошла все мои ожидания. Сначала у меня были сомнения по поводу онлайн-формата — боялась, что будет недостаточно обратной связи. Но процесс обучения выстроен очень грамотно: по каждому обязательному заданию мы получаем индивидуальные комментарии преподавателя, в групповом учебном чате и на вебинарах можно задать любые вопросы — и обязательно получить ответ. По содержанию лекций тоже нет нареканий, они очень интересные и насыщенные. Подумываю о программе по иллюстрации на следующий год!
По содержанию лекций тоже нет нареканий, они очень интересные и насыщенные. Подумываю о программе по иллюстрации на следующий год!
Ибрагим Азиев
Графический дизайн
Занимаюсь дизайном несколько лет, но все мои знания были основаны на обрывках информации, выхваченных из разных источников. Не хватало упорядоченности. На программе BBE я получаю именно то, что мне было нужно, — погружение в дизайн, начиная с самых основ, которое полностью меняет стиль мышления. Чувствую, что постепенно становлюсь не просто носителем набора скиллов, но настоящим специалистом. Работы впереди еще много, и я уверен, что двигаюсь в правильном направлении. Программа сильно помогает в этом.
Марина Демидас
Графический дизайн
BBE — суперская платформа для обучения. Отличная организация в онлайн-формате. Обучение проходит гладко, в приятном темпе и с впечатляющими результатами. Идеально подходит и тем, кто, как и я, не умеет даже пользоваться Фотошопом. Преподаватели не требуют невозможного и для каждого задания дают все инструменты для его выполнения. Чувствую больше включенности в процесс, чем когда училась в университете офлайн. Восторг!
Чувствую больше включенности в процесс, чем когда училась в университете офлайн. Восторг!
Никита Гавриленко
Графический дизайн
Будущим студентам рекомендую как можно скорее познакомиться с одногруппниками и по возможности чаще с ними общаться. Это ваши братья и сестры (в основном — сестры). Не бойтесь делиться переживаниями (и не только) с вашими кураторами и координаторами — это хорошие люди, которые хотят вам добра. Как бы вы себя ни чувствовали, ваша жизнь изменится, не сомневайтесь.
Ольга Поташева
Графический дизайн
Школа BBE — это живое сообщество практикующих дизайнеров. Наши преподаватели — не оторванные от реальности теоретики, а профессионалы, которые делятся актуальными на сегодня опытом и знаниями. И это была основная причина пойти на программу по графдизайну именно сюда. Она продумана так, чтобы студенты наряду с овладением общей теоретической базой развивали навыки владения софтом и подачи своих проектов.
Как работает библиотека дизайн-системы Avito в Figma | Инна Летина | AvitoTech
Avito управляет колоссальным количеством интерфейсов и экранов — около 1000 в десктопных и мобильных приложениях. Чтобы сделать пользовательские интерфейсы последовательными и надежными, а также создавать их быстрее и проще, у нас есть дизайн-система.
Чтобы сделать пользовательские интерфейсы последовательными и надежными, а также создавать их быстрее и проще, у нас есть дизайн-система.
На самом базовом уровне дизайн-система представляет собой набор компонентов и стилей. Наши также включают руководства, потоки и шаблоны для дизайнеров и спецификации для разработчиков. Наша библиотека Figma поддерживается командой дизайн-системы. Его пользователи — наши дизайнеры и разработчики продуктов. Здесь мы собираемся объяснить, как работает библиотека.
Наша система проектирования в Figma состоит из шести разделов:
- Введение для новых сотрудников.
- Незавершенные файлы.
- Стили.
- Библиотеки компонентов.
- Спецификация для разработчиков.
- Руководство для дизайнеров.
Введение для новых сотрудников — это учебник, который помогает разобраться с основами и настройками. Здесь мы кратко объясняем, как подключать библиотеки, использовать компоненты, подготавливать спецификации и представлять процесс проверки проекта.
Незавершенное производство хранит внутренние проекты и разработки команды дизайн-системы. Это текущие задачи, над которыми работает наша команда.
Рассмотрим подробнее другие разделы библиотеки.
Авито имеет несколько платформ: веб, мобильная версия сайта и мобильные приложения. Это самое общее деление. Для каждой платформы существуют отдельные стили.
Стили являются краеугольным камнем работы любого дизайнера. Они состоят из предопределенного набора текстов и цветов, которые дизайнеры используют в своей работе. При создании новых макетов или модификации существующих необходимо подключить файл стилей в Figma и добавить в компоненты шрифты и цвета из готовой палитры. Мы никогда не делаем случайный выбор в наших макетах: во всех проектах должны использоваться утвержденные стили.
Шрифты для текстов интерфейса имеют соответствующие названия, например, Заголовок или Тело, и примечание о размере и межстрочном интервале. Стили текста для Интернета и мобильных устройств немного отличаются: некоторые элементы меньше в первом случае и больше во втором. Мы сохраняем цвета как переход от светлого к темному. У них также есть имена, например, blue50 или blue700.
Мы сохраняем цвета как переход от светлого к темному. У них также есть имена, например, blue50 или blue700.
Для разработчиков в коде доступны те же наборы и названия. Имена стилей в дизайн-системе должны совпадать с таковыми в коде. В противном случае есть риск, что исправление несоответствий будет трудоемким и дорогостоящим.
Библиотека стилей помогает быстрее проверять гипотезы, если у вас большая команда. Например, если мы считаем, что определенный набор текстовых стилей подходит для своей цели лучше, чем существующий, стоит протестировать его с помощью макетов. Так как проверить гипотезу могут несколько человек, добавить тестовый стиль в библиотеку проще, чем объяснять всем, как он выглядит.
Как и стили, компоненты макетов не должны быть случайными; в противном случае разные экраны и продукты не будут выглядеть одинаково. Поэтому в дизайн-системе Авито есть готовая библиотека компонентов, которую дизайнеры вольны копировать в свои проекты. Эта же библиотека компонентов доступна в виде кода для разработчиков — таким образом, мы поддерживаем реализацию и возможность сквозных изменений как в дизайне, так и в коде.
Компоненты похожи на кирпичи, из которых можно построить любую структуру. Например, верхние и нижние колонтитулы страниц, поисковые фильтры, баннеры, карты и боковые меню.
Общая библиотека системы дизайна хранит:
- Компоненты для Интернета.
- Компоненты для мобильных приложений.
- Готовые к использованию иллюстрации.
- Набор иконок.
Цвета одинаковы для веба и мобильного, но шрифты и набор элементов разные. Мы должны различать их, потому что люди взаимодействуют с настольным компьютером и смартфоном по-разному. В первом случае размер кнопки может быть меньше, потому что курсор мыши или сенсорной панели маленький, что позволяет делать точные клики. Большая кнопка более удобна на экране мобильного телефона, поскольку пользователь нажимает ее пальцем.
Существуют также компоненты только для Интернета и только для мобильных устройств. Например, всплывающие окна лучше работают в веб-макетах, а нижние листы предпочтительнее в мобильных макетах. У нас также есть фото-карусели для веб-версии, которые недоступны для мобильных устройств.
У нас также есть фото-карусели для веб-версии, которые недоступны для мобильных устройств.
Для быстрых комплексных изменений необходимы как готовые стили, так и готовые компоненты. Со стороны дизайн-системы можно изменить цвет в стиле, и он будет обновлен во всех компонентах. Если мы внесем изменения в компонент, скажем, изменим размер шрифта, дизайнеры смогут быстро применить это изменение к своим макетам.
На Авито есть предустановленные шаблоны и решения. Мы поддерживаем и обновляем их на стороне дизайн-системы. При необходимости создаем новые компоненты: можем создать простой компонент или сложный с помощью мастер-компонента.
С простыми новыми компонентами все более-менее понятно. У нас либо есть заказ на новый компонент от команды, либо мы видим потребности дизайнеров. О том, что потребность существует, мы узнаем из вопросов типа «есть ли у нас тот или иной компонент? вы когда-нибудь сталкивались с таким решением?».
Но бывает и так, что существующий компонент имеет несколько реализаций. Мы можем видеть это в повторениях в макетах разных дизайнеров. Затем мы реализуем более сложный компонент и начинаем с разработки основного компонента.
На стороне дизайн-системы мы просматриваем дизайнерские макеты, проверяем производство и собираем все альтернативные варианты внешнего вида компонентов в один файл внутри Figma. Далее анализируем похожие элементы: такие всегда есть. В качестве примера возьмем компонент элемента списка. Элемент списка всегда является текстом и подписью с некоторой графикой. Далее мы рассмотрим отличия: чем отличаются решения и почему дизайнеры создали свои версии. Мы спрашиваем дизайнеров, почему они сделали что-то именно так, а не иначе и какую пользовательскую проблему они пытались решить.
Когда все необходимые данные собраны, строим большой мастер-компонент с возможными комбинациями внешнего вида компонента. Конечно, мы делимся альтернативами с дизайнерами и спрашиваем у них совета. Дизайнеры могут предлагать улучшения и выделять проблемы. Внутри Figma мастер-компонент элемента списка теперь выглядит так:
Дизайнеры могут предлагать улучшения и выделять проблемы. Внутри Figma мастер-компонент элемента списка теперь выглядит так:
Мастер-компонент — это основной компонент, содержащий все необходимые элементы. Дизайнеры используют его для создания экземпляров — это дочерние компоненты. Если вам нужно внести изменения, это делается в мастере: все дочерние компоненты будут автоматически обновлены.
Так выглядят экземпляры основного компонента элемента списка. Бесконечное количество экземпляров может быть создано с помощью одного мастер-компонентаЕсли экземпляров много и нам нужно указать их состояние, например, выделены или отключены, мы используем варианты в Figma. Мы объединяем компоненты в один и настраиваем его.
Добавляем необходимые элементы в сам компонент и делаем возможность его использования на разных устройствах. С технической точки зрения мы делаем все, чтобы компоненты в библиотеке дизайн-системы были гибкими.
Например, мы установили автоматическую раскладку для ввода любого количества строк в текстовое поле компонента. Мы устанавливаем ограничения, чтобы при изменении размера компонента ничего не смещалось и не сжималось. Наша цель — дать дизайнерам полностью готовый к использованию компонент, чтобы им не приходилось каждый раз настраивать все самостоятельно.
Мы устанавливаем ограничения, чтобы при изменении размера компонента ничего не смещалось и не сжималось. Наша цель — дать дизайнерам полностью готовый к использованию компонент, чтобы им не приходилось каждый раз настраивать все самостоятельно.
Когда все необходимые конфигурации состояний компонентов настроены, размещаем их на артборде — единой странице Figma с компонентами для веба или мобайла. Таким образом, после открытия файла дизайнер сразу видит нужный элемент макета и может взять его для использования на странице проекта. Дизайнеры склонны смотреть на вещи визуально, и им нужно расширенное представление состояний компонентов.
Всего компонентов довольно много — вот только некоторые из них Со стороны дизайн-системы мы тщательно следим за использованием компонентов в макетах. Дизайнеры не всегда правильно используют компоненты. Если что-то не так, отмечаем в макете, что компонент нужно заменить на что-то другое, обсуждаем это на встречах или предлагаем перечитать гайдлайн.
Разработка может быть немного сложной. Не всегда то, что дизайнер использует в качестве компонента, остается компонентом для разработчика дизайн-системы. Некоторые вещи трудно реализовать или трудно поддерживать.
Вам нужно поговорить с командой о том, какой компонент вы хотите встроить в общую библиотеку и будет ли он иметь поддержку в коде. Если да — отлично; если нет, то предупредите об этом дизайнеров, потому что прогресс разработки в других командах может быть не таким, как вы ожидали. Вместе мы решаем, добавлять компонент в код или нет.
Дизайнерам нужна библиотека в Figma, чтобы иметь общее представление о доступных компонентах и легко копировать их в свои макеты. Но чтобы макеты были реализованы, важно, чтобы каждый компонент существовал в коде для всех платформ и чтобы все команды разработчиков Avito могли легко получить к нему доступ. Разработчики дизайн-системы несут ответственность за кодовую реализацию существующих компонентов.
Компоненты Figma не отражены в коде. Например, наш входной компонент в коде — это серый блок и все, что внутри него: текст, иконки и так далее. Для разработчика заголовок и подзаголовок уже не входные данные, а компонент-контейнер. В дизайне мы называем вводом как серый блок, так и серый блок с заголовком.
Например, наш входной компонент в коде — это серый блок и все, что внутри него: текст, иконки и так далее. Для разработчика заголовок и подзаголовок уже не входные данные, а компонент-контейнер. В дизайне мы называем вводом как серый блок, так и серый блок с заголовком.
Чтобы избежать недоразумений и облегчить жизнь разработчикам, пишем спецификации на компоненты.
Внутри библиотеки Figma спецификации сначала разделены по платформам, а затем по отдельным компонентам. Спецификации описывают технические характеристики компонента: его анатомию, отступы, размеры, шрифты, цвета, поведение, анимацию. Мы стараемся продумать и описать все возможные сценарии использования и состояния.
Вот фрагмент спецификации компонента элемента списка:
Не стесняйтесь давать разработчикам множество примеров. Опишите что как и куда смещается в зависимости от количества строк текста и размера иконки или любого другого элемента Когда техническое описание готово и одобрено командой разработчиков, мы ставим задачу на разработку компонента. Каждый компонент проходит тщательную и детальную проверку конструкции.
Каждый компонент проходит тщательную и детальную проверку конструкции.
Разработчики готовят полноценную реализацию компонента, которую можно увидеть в специальном демонстрационном приложении. Это приложение, которое можно загрузить на iOS и Android для проверки функциональности компонента: размеров, расположения элементов, выделения и всего, что описано в спецификации.
Все выглядит достаточно просто. В некоторых случаях компонент представлен с несколькими вариантами или предварительным просмотром компонента, после чего к нему применяется набор настроек. Демо-приложение нужно не только для обзоров дизайна, но и для команд Авито. Он дает четкое представление о том, что в настоящее время доступно для использования нашими разработчиками и дизайнерами.
Тестируем все решения как в светлой, так и в темной теме По завершению разработки пишем гайдлайн для дизайнеров. Руководство содержит информацию о том, когда следует использовать компонент. Когда это сделано, мы сообщаем дизайнерам, что новый компонент стал доступен и в коде, и в дизайне, и его можно использовать в макетах. Для этого и у дизайн-системы, и у разработчиков есть свои slack-каналы и совместные встречи.
Для этого и у дизайн-системы, и у разработчиков есть свои slack-каналы и совместные встречи.
Спецификации нужны не только разработчикам систем дизайна, но и другим группам технических разработчиков. Мы не всегда успеваем изготовить все необходимые компоненты на своей стороне. В этом случае разработчик из другой команды может открыть спецификацию и самостоятельно изготовить нужный компонент.
Руководства — это подробные иллюстрированные инструкции для дизайнеров. Они описывают, когда какой компонент использовать, как использовать его в макете, как его анимировать, каким должен быть отступ и многие другие технические детали.
У нас есть рекомендации по использованию компонентов на разных платформах, иллюстрации, значки и рекомендации по мобильной версии веб-сайта. Давайте быстро посмотрим, как они выглядят, используя в качестве иллюстрации нижний лист мобильного компонента — панель, которая выходит из нижней части экрана.
Длинное и подробное руководство по нижнему листу состоит из семи разделов:
- Какой нижний лист выбрать в зависимости от ситуации.

- Высота нижнего листа.
- Анимация.
- Выбор нижнего колонтитула.
- Отступы от края экрана и элементов навигации.
- Как и когда использовать кнопки в компоненте.
- Запрещено.
В каждом разделе приведены реальные примеры использования нижнего листа. Гораздо проще посмотреть на рисунок и прочитать короткий комментарий к нему, чем прочитать длинный текст. Вообще, этот раздел библиотеки существует для того, чтобы дизайнер мог найти ответы на все основные вопросы, не обращаясь к команде дизайн-системы.
Структура руководства может различаться в зависимости от компонента. Если нужно сделать какие-то выкройки, можно описать принцип работы.
Над дизайн-системой работает не только команда дизайн-систем. Все разработчики и дизайнеры Avito вносят свой вклад в это дело. Разработчик из другого подразделения может добавить компонент кода, если ему или ей нужен этот компонент для достижения чего-то. Дизайнер может доработать новый компонент и создать для него состояния. Затем нам нужно только внести незначительные коррективы, например, добавить настройки.
Затем нам нужно только внести незначительные коррективы, например, добавить настройки.
У команды дизайн-системы есть невыполненные работы с несрочными задачами, которые необходимо выполнить в будущем. Любой дизайнер Avito может прийти и взять на себя задачу из общего бэклога, например, создать всплывающее описание, создать форму на основе набора входных данных или правил множественного выбора. Сама дизайн-система может подсказать задачу, если дизайнер приходит с вопросом, на который нет готового ответа.
По нашему опыту, когда дизайнер разрабатывает правила, он очень разборчив в своих предложениях и макетах. Чем больше людей вовлечено в дизайн-систему, тем лучше она работает. Никаких сложностей это не добавляет, а, наоборот, упорядочивает процесс. Такой подход сокращает время принятия решения и освобождает его для чего-то другого.
Дизайн-система, как и любой продукт, требует постоянного развития и гибкости. Создание каждого компонента — это законченная задача; если это сделано на скорую руку, дизайнеры не будут его использовать. Чтобы избежать этого, наблюдайте за тем, как дизайнеры используют компоненты и когда они их используют.
Чтобы избежать этого, наблюдайте за тем, как дизайнеры используют компоненты и когда они их используют.
Если дизайнер спрашивает, может ли он использовать определенный компонент или заменить кнопку в компоненте на другую, спросите, чего он хочет достичь, прежде чем сказать «нет». Возможно, дизайнеру нужен не этот конкретный компонент и не эта конкретная кнопка для удовлетворения своих потребностей. Предложите лучшее решение, но сначала разберитесь в проблеме и постарайтесь не навредить.
Дизайн-система не существует отдельно от продукта, это неотъемлемая часть продукта.
Спасибо Инессе Ворониной за вдохновение для написания этой статьи и за всю нашу работу над библиотекой дизайн-системы. И, конечно же, огромное спасибо команде за помощь в реализации всего, что здесь написано.
Дизайны, темы, шаблоны и графические элементы Avito для скачивания на Dribbble
Просмотр Денежный перевод | Авито
Денежный перевод | Авито
Посмотреть приложение __Avito.
 ma 📦
ma 📦Приложение __Avito.ma 📦
Транспортная карта
Посмотреть концепцию платформы Avito
Концепция платформы Avito
Авито iOS Иконки
- Посмотреть Краткий тест для отдела маркетинга avito
Краткий тест для отдела маркетинга avito
Посмотреть Приложение __Avito.
 ma 📦II — Страница Accueil & Details
ma 📦II — Страница Accueil & DetailsПриложение __Avito.ma 📦II — Страница Accueil & Details
Посмотреть Avito.ma iPadOS 🎾
Посмотреть Авито Авто
Авито Авто
Посмотреть платные объявления Авито
Платные объявления Авито
- Посмотреть концепцию мобильного приложения Avito
Концепция мобильного приложения Avito
Посмотреть склад тесткейсов Авито
Тесткейс Авито Склад
Просмотр Avito.
 ru — Редизайн главной страницы
ru — Редизайн главной страницыAvito.ru — Редизайн главной страницы
Посмотреть галерею изображений для прототипа m.avito.ru
Галерея изображений для m.avito.ru прототип
Посмотреть Темную тему для Авито и редизайн
Темная тема для Авито и редизайн
-
Посмотреть главную страницу Avito.



 ma 📦
ma 📦 ma 📦II — Страница Accueil & Details
ma 📦II — Страница Accueil & Details ru — Редизайн главной страницы
ru — Редизайн главной страницы